Compare commits
590 Commits
image-2019
...
0.19.0
| Author | SHA1 | Date | |
|---|---|---|---|
| 3479148b86 | |||
| 017ad818ef | |||
| 09caae2fcc | |||
| ae295d72ae | |||
| 16c59c3245 | |||
| ea65ef0100 | |||
| 379e39aa3e | |||
| 835501a5f4 | |||
| c87cfed525 | |||
| ebd1e04414 | |||
| 1019ed5793 | |||
| adcac7b54a | |||
| d3a3078504 | |||
| ac18a76c14 | |||
| 66b5f17d38 | |||
| 9763f302f3 | |||
| 1359da5b14 | |||
| 063d22f88c | |||
| 7681830256 | |||
| 3371697e18 | |||
| bfe6c00f90 | |||
| e90973bcd4 | |||
| e0648d63ad | |||
| 564c1e26b6 | |||
| 27d6802dfc | |||
| d2a4f2bc46 | |||
| d24abd436e | |||
| 305adc94fa | |||
| d9db693aec | |||
| d64f08490a | |||
| a982c86794 | |||
| 6c307d885f | |||
| 048210d7da | |||
| d2be712de8 | |||
| 3a8256e3bc | |||
| 385c241858 | |||
| a1da591218 | |||
| f1d9a4a28c | |||
| 29b3f530d2 | |||
| e1f83727b7 | |||
| 17f4f671a6 | |||
| 4b8ef29775 | |||
| 5377087848 | |||
| 1fedd0e50f | |||
| 6cac3b4d39 | |||
| d9292587ec | |||
| cf4f1dce32 | |||
| 1299f5e9cc | |||
| 48b177defa | |||
| 63475dda78 | |||
| 9dd7a7e653 | |||
| b624bef345 | |||
| a03176223a | |||
| 98cb1a8389 | |||
| ddbc844954 | |||
| d22ab23771 | |||
| 0a60b505b8 | |||
| 2b4799591f | |||
| 048aab682f | |||
| e557d46c0d | |||
| 10d6309608 | |||
| 7d41fc8b06 | |||
| 2483398b0f | |||
| a94209a2bc | |||
| db7b4f195e | |||
| b0f7fd5d00 | |||
| 96b1de1856 | |||
| 9366d67218 | |||
| 8df885b727 | |||
| 11cf2a96e2 | |||
| f62bd8be36 | |||
| 813474b5d6 | |||
| 508ea2cf96 | |||
| a37e5ac93f | |||
| 2c1ec7df74 | |||
| 4971bee67c | |||
| eaa41c3256 | |||
| 5606646064 | |||
| 59a7842c6d | |||
| 149ad8dcc6 | |||
| 3a5e227ab5 | |||
| 3202f48f8e | |||
| 3a455a0452 | |||
| f2288ceb49 | |||
| dba4f91c77 | |||
| 1f565355ec | |||
| af1cfee754 | |||
| 9563adacf7 | |||
| fc7188145b | |||
| ceafcbf850 | |||
| 7fbd024ed5 | |||
| 66a4f29911 | |||
| eab3bf780e | |||
| efa9771ad7 | |||
| e2cacc1fa0 | |||
| 93b8f75cc3 | |||
| a6a29b7032 | |||
| 981d3b6673 | |||
| 8e313517d1 | |||
| beed0c1a70 | |||
| d98abe42bc | |||
| 52367e53f5 | |||
| acb392e56c | |||
| ac136313cb | |||
| e92a91663d | |||
| 26ba8ca999 | |||
| e409c37158 | |||
| 2f2d52df85 | |||
| 0868e643c9 | |||
| 1bfe768601 | |||
| 3405bc485b | |||
| 6ff1b7d20a | |||
| 3504c8b54e | |||
| e01a12a945 | |||
| 8c8445eb3b | |||
| 7a3043559f | |||
| 54812f0de1 | |||
| 28c1425a8f | |||
| a96690c8bd | |||
| e5196c6af9 | |||
| 19518da2e2 | |||
| b956a0dcd6 | |||
| 20023e3989 | |||
| d9a818525d | |||
| b8f7686a6d | |||
| 5013af2117 | |||
| 02a6326605 | |||
| 1441b9610c | |||
| 56f3f089a1 | |||
| 1764abe65f | |||
| 33762574c3 | |||
| f1dc9af651 | |||
| 25a7bbd86a | |||
| 6a8168025d | |||
| 26321ab68b | |||
| 449b3b3986 | |||
| 39f9d4c273 | |||
| bb1b561c47 | |||
| 907787cfdc | |||
| e61d3a22a3 | |||
| fb90a4e54b | |||
| 5282b5f8df | |||
| 9942b3baf2 | |||
| b874583931 | |||
| 2f011ea249 | |||
| a4ebf87263 | |||
| dd492fa63c | |||
| 4dc10fb6a3 | |||
| 4a2b81c793 | |||
| e064352621 | |||
| b58357741a | |||
| 2198c00d00 | |||
| 978eea400d | |||
| a828f61c72 | |||
| 4e67be8a3c | |||
| 623f21f769 | |||
| 34838abfa9 | |||
| 280e39d9c4 | |||
| 2df56ad8b9 | |||
| 5ab2f02f63 | |||
| 0120b33a25 | |||
| 9622cd6a2a | |||
| 78ccaa7d65 | |||
| 4f07c62cc9 | |||
| 520ddbb034 | |||
| 0a16500133 | |||
| 681a583711 | |||
| aa4362fe9f | |||
| 0c12d07a26 | |||
| f474ab94d2 | |||
| 5ba77012a7 | |||
| a573fa0b93 | |||
| 9a86bc23be | |||
| c90b415c8b | |||
| 4287387a5e | |||
| 32bd1bb4aa | |||
| 1023087c8a | |||
| 5843aec342 | |||
| f52bf560ec | |||
| 05a4139f94 | |||
| 116e20335e | |||
| 5e6b45eaec | |||
| aa38340415 | |||
| 4d157d275a | |||
| 70818836de | |||
| 1f70b93310 | |||
| 4c604bf400 | |||
| 7fe694ba0a | |||
| eb9059a711 | |||
| da4917998d | |||
| 99b4a25de7 | |||
| 899445d586 | |||
| 2de0cbc6c0 | |||
| 7948d1f27a | |||
| bcb8a2315c | |||
| ddfd85c586 | |||
| 0e8715b5a1 | |||
| 1b2e237816 | |||
| 6d43126fa5 | |||
| 3c0146b1c4 | |||
| 893a56aa83 | |||
| f7c9fbcc22 | |||
| aa29836039 | |||
| c30740c4e3 | |||
| d07cbb2b10 | |||
| 8fdf263e4b | |||
| 4d67b684e4 | |||
| d06e9151b9 | |||
| 366def0235 | |||
| 2301141b44 | |||
| 112eda2021 | |||
| d9e15357f3 | |||
| 70ba0cd618 | |||
| 78704885d7 | |||
| 513b477fac | |||
| 6c3bb0b520 | |||
| c2e85ce9a6 | |||
| 3f742c7b1a | |||
| b7831b824a | |||
| f0ef5bb371 | |||
| 29566430a6 | |||
| a3126b060d | |||
| 2ef80eee1d | |||
| 65a0320cea | |||
| 199dfe106a | |||
| 056a8a3289 | |||
| 1d5f450f74 | |||
| 7914202df3 | |||
| a6b5984dce | |||
| fd9e913a49 | |||
| 2b7d6738f1 | |||
| f81e53e455 | |||
| 3011e62fad | |||
| 54dc412c4a | |||
| 0e9bb45d89 | |||
| 6493fb86c1 | |||
| df21a1eed6 | |||
| c5a5d25320 | |||
| 7efe254a66 | |||
| d71dc35239 | |||
| ab9df41a21 | |||
| 16639c0b5b | |||
| 2d86483907 | |||
| 24a4d03eff | |||
| 0d93186066 | |||
| 69b43b40b5 | |||
| 16d5db00af | |||
| b87f7017d1 | |||
| 8a053f47d4 | |||
| 895d8019e3 | |||
| 25755d09dd | |||
| a7345bb16f | |||
| 0bffc2b3dd | |||
| 14382e012f | |||
| 0e19a40968 | |||
| 4aac5c9584 | |||
| 8a2356580a | |||
| 4e4266f1c4 | |||
| cfea251d60 | |||
| d1ef1810bf | |||
| 25b287344f | |||
| f30cf3fecd | |||
| 236f3d2058 | |||
| 14634af83c | |||
| 4b7ac0e299 | |||
| cc5c130f49 | |||
| d5c2f8414e | |||
| c83d8580ba | |||
| 7562dc8ecb | |||
| 37e74f9027 | |||
| 7cae383127 | |||
| b25e61ae9a | |||
| 885d02ceca | |||
| b3a5a36d9c | |||
| 5076f79aaa | |||
| 9768fa7c50 | |||
| 92cd65b66f | |||
| 541c38151f | |||
| 7948b7bfa1 | |||
| 05485ba8e3 | |||
| 2505e95d1c | |||
| 135e9ae7b9 | |||
| 8ed6dbe5d1 | |||
| 752cd42ad7 | |||
| fbf74a1286 | |||
| 55e1a97d43 | |||
| 8a03951713 | |||
| 1a1ad670ee | |||
| 5273131b25 | |||
| d74b79f585 | |||
| e1af089658 | |||
| 34ee5d8e3b | |||
| 68e8a77b1d | |||
| edded220b5 | |||
| 1581c659af | |||
| ca5889f925 | |||
| 6e6861479d | |||
| 8e87aa0342 | |||
| 97cb51d990 | |||
| d2ce27eeab | |||
| 00a7b7877c | |||
| c387fe0fe9 | |||
| fea2cd1cc5 | |||
| 7742d7a048 | |||
| e37e2f4540 | |||
| 4deb4c781e | |||
| 5da2047935 | |||
| fb82daf936 | |||
| ede40e4a68 | |||
| 3852f28fd4 | |||
| c385fd635b | |||
| b9ac887eed | |||
| a2dc2b3085 | |||
| 6ab77f958c | |||
| 4928f80929 | |||
| 687e504af4 | |||
| 14b293e0cb | |||
| beb59da6a6 | |||
| c2702e02a9 | |||
| 6b4509fca5 | |||
| 8abfe059b7 | |||
| 10523dbbd7 | |||
| b8c71109b8 | |||
| 9cc850e578 | |||
| 0e47f2d92a | |||
| fbcfb550a2 | |||
| a388acdf03 | |||
| d36be799d0 | |||
| c325368be8 | |||
| 388218f9df | |||
| 6b2656efae | |||
| 278fab268f | |||
| bd8b8ca410 | |||
| fb7422e5a8 | |||
| a70c51193b | |||
| fa75cac7f5 | |||
| de3694248a | |||
| 9f06149ae3 | |||
| 437e28c3a9 | |||
| cad6175db0 | |||
| af053b9ac4 | |||
| 0a20cb5e41 | |||
| aa9737498a | |||
| 42191f4e77 | |||
| 451eb99f8a | |||
| b110705f45 | |||
| 36e94d4e3c | |||
| 4e98bbc1c9 | |||
| c3b13b224c | |||
| 5f388fd38d | |||
| 9bc161c140 | |||
| dbb7c0cde3 | |||
| 52e517dfc3 | |||
| 37ffb2a02c | |||
| 91b3713dad | |||
| c53ac1aa4f | |||
| c4166997be | |||
| f0f9455c6e | |||
| 7bc78425cd | |||
| d1dc14d9e5 | |||
| 521755b9f2 | |||
| ad565c5a2b | |||
| ebba6e1ada | |||
| 0b7b5d985f | |||
| b948e06a4f | |||
| eaa98b0d64 | |||
| 16b3c11678 | |||
| c92929a32d | |||
| 46c3e5077d | |||
| dc12c54ae6 | |||
| bdc43455a5 | |||
| 42eeb00a0f | |||
| 5951d2a874 | |||
| 9a5aba7313 | |||
| d94914629f | |||
| 216ede189c | |||
| 0191ed7ad6 | |||
| 8036758857 | |||
| 41bc168a38 | |||
| 14ea326f43 | |||
| fcc907d488 | |||
| 2869fc3642 | |||
| dc1fb3b607 | |||
| 1258180805 | |||
| b35958c6eb | |||
| 152737e8f6 | |||
| 840f624b21 | |||
| cd1f8a7cb1 | |||
| 49c333b88a | |||
| 8fc981c8a0 | |||
| 4b60b7e046 | |||
| 92254c8c4d | |||
| 34312dd402 | |||
| b63a991008 | |||
| 05af69f7b2 | |||
| 641907893c | |||
| 7e2c2ad323 | |||
| 4e3d6527dd | |||
| 5b9344dee9 | |||
| 6157aba1ec | |||
| f06f1265d8 | |||
| 1f68ecd9f4 | |||
| 877f0e4c28 | |||
| af7437ab04 | |||
| f1e5e9a765 | |||
| 136b668f8f | |||
| 24032f4f5a | |||
| 18a63a6e7b | |||
| ae98e6bc56 | |||
| b142180f94 | |||
| f826002ea8 | |||
| 12be082523 | |||
| 470fc43646 | |||
| c12a4ecb80 | |||
| ea5b5dc8fb | |||
| 79ab37e6a0 | |||
| 0f1d219002 | |||
| 7bf4c48733 | |||
| d7aaf0d00e | |||
| 758b15e887 | |||
| c3d89bd4bf | |||
| ad5683279e | |||
| 14198aaa17 | |||
| 976c15d29a | |||
| ba9a9096bf | |||
| cbd87abc3d | |||
| 5a57648eec | |||
| b7538dcdd0 | |||
| aee1642ef6 | |||
| ac92df2149 | |||
| 44c1edb2dd | |||
| 2ea8812fda | |||
| 922a5ed607 | |||
| 98e227c102 | |||
| 5a0398ceb5 | |||
| ebb7398446 | |||
| e0501cff0f | |||
| 0e528c9267 | |||
| 0f8c86a26c | |||
| f05ac31dc4 | |||
| 2bb877a84b | |||
| 887cc3a88a | |||
| 52199dd800 | |||
| 94b486cf2e | |||
| db508fc4f7 | |||
| 12e5d2f6f3 | |||
| 4859cb5db8 | |||
| 83ad9d616f | |||
| 2a0ee83c12 | |||
| 5379d8cc3d | |||
| 9187bb4371 | |||
| c8c5ce8105 | |||
| 15d351258f | |||
| 5fdc5489a1 | |||
| a30841cdf6 | |||
| aad904f1a1 | |||
| 8eb067b810 | |||
| 108402a281 | |||
| de958ca091 | |||
| 42828dbf65 | |||
| 036442aa69 | |||
| e60c332c24 | |||
| 406d06fef2 | |||
| 9aa6f72152 | |||
| 70347d1ef9 | |||
| 42789ed561 | |||
| 092a2e5ca0 | |||
| 9c82a80273 | |||
| 57dab75832 | |||
| 6297b8f277 | |||
| 6bcdd4007a | |||
| d0d0ba6ba7 | |||
| 550637ddef | |||
| 2bb2f65776 | |||
| 420e21b078 | |||
| 71b8d72da3 | |||
| 86ceb7a274 | |||
| 489d2390c8 | |||
| 1a3a5b43a0 | |||
| e5724620a8 | |||
| 2c4c88e30d | |||
| f92c49cee6 | |||
| 8371d3b67a | |||
| ca4d9771cc | |||
| 15a2e63866 | |||
| eec35f07c3 | |||
| 11cfca5211 | |||
| 46b5e9034f | |||
| 7793609fa4 | |||
| 6f9ba6c290 | |||
| 4d0d316fdd | |||
| b5c5bcb9f1 | |||
| 8fe9bf6292 | |||
| 9923f5b18e | |||
| 292fe80acf | |||
| 5b08dae28d | |||
| 33dd6937b4 | |||
| a34cb3db8a | |||
| 10de50d251 | |||
| 3bbcaa1329 | |||
| e1d2ed8867 | |||
| 8ee0d7c0e8 | |||
| 721ac5e2a3 | |||
| 88a410a9c0 | |||
| 0e8116b743 | |||
| ef1435cef7 | |||
| f7ff798238 | |||
| f012c1180c | |||
| 5a2e8d8f80 | |||
| 364d3473a2 | |||
| 1a092a1e24 | |||
| 8248c60aa0 | |||
| f4106ee427 | |||
| 4e99a3ad07 | |||
| 57a61f0c40 | |||
| 61988e3297 | |||
| 5c8da76d9a | |||
| 3b32dc37c8 | |||
| 7a6d021e18 | |||
| 21cb0e8feb | |||
| 527eccd3c6 | |||
| 57ec4e09ad | |||
| 9164a3ed3a | |||
| 37086bc6c7 | |||
| 1d1851dc76 | |||
| ac841221b6 | |||
| c8ddb121d0 | |||
| ba5613cf62 | |||
| af4acd5623 | |||
| 19eb5c73e7 | |||
| 94ff6cc800 | |||
| adf4f5a738 | |||
| 1e6088ca1d | |||
| 9d01b2306c | |||
| fc8d3d8f11 | |||
| 15b860af36 | |||
| 90d990bdfb | |||
| 2cfeb6b6d6 | |||
| 42f9fb52ed | |||
| 11c2c8afe3 | |||
| fe39c2712d | |||
| b774e75f2c | |||
| 147c108570 | |||
| 53de54120e | |||
| fa097bf57e | |||
| 917eb4fdf1 | |||
| a8df774e50 | |||
| 0b98ce1ef2 | |||
| c6bbdffea0 | |||
| 481918ab5b | |||
| b27caf2405 | |||
| d5b7338531 | |||
| 9246500c95 | |||
| 91669a7fda | |||
| c7eb67129a | |||
| 98901ac668 | |||
| 7dde793f9e | |||
| 07de82ae82 | |||
| 9f710cb70e | |||
| dab62a04df | |||
| de51e266f6 | |||
| 5375580104 | |||
| 964d9e873d | |||
| 7e8e644e6c | |||
| 6bde623698 | |||
| 5ba89035b4 | |||
| a9b99fa0ff | |||
| 6619a1b4a6 | |||
| a36f106c72 | |||
| 097f8a2b82 | |||
| bcbb911b24 | |||
| f18efb2344 | |||
| 497d98363f | |||
| 367bf666fc | |||
| 7489a3bb9d | |||
| 2a6c7863b1 | |||
| bf27f51049 | |||
| 6ba74a0c30 | |||
| ada94f69c3 | |||
| dc5ac081ce | |||
| 8a46922e77 | |||
| 5fdffb5e0c | |||
| 9f6a4891ed | |||
| 41d23c66a4 | |||
| 9163f3d30e | |||
| d49fff65e4 | |||
| 95253e40bd | |||
| af1a99c130 | |||
| 1638fde181 | |||
| 52ea2e88e9 |
7
.dockerignore
Normal file
7
.dockerignore
Normal file
@ -0,0 +1,7 @@
|
||||
.git
|
||||
.gitignore
|
||||
.idea
|
||||
**/*.pyc
|
||||
**/*.swp
|
||||
black-env
|
||||
debian
|
||||
5
.gitignore
vendored
5
.gitignore
vendored
@ -1,4 +1,5 @@
|
||||
*.pyc
|
||||
*.swp
|
||||
**/*.pyc
|
||||
**/*.swp
|
||||
tags
|
||||
.idea
|
||||
packages
|
||||
|
||||
147
CHANGELOG.md
Normal file
147
CHANGELOG.md
Normal file
@ -0,0 +1,147 @@
|
||||
**0.19.0**
|
||||
- Fix direwolf connection setup by implementing a retry loop
|
||||
- Pass direct sampling mode changes for rtl_sdr_soapy to owrx_connector
|
||||
- OSM maps instead of Google when google_maps_api_key is not set (thanks @jquagga)
|
||||
- Improved logic to pass parameters to soapy devices.
|
||||
- `rtl_sdr_soapy`: added support for `bias_tee`
|
||||
- `sdrplay`: added support for `bias_tee`, `rf_notch` and `dab_notch`
|
||||
- `airspy`: added support for `bitpack`
|
||||
- Added support for Perseus-SDR devices, (thanks @amontefusco)
|
||||
- Property System has been rewritten so that defaults on sdr behave as expected
|
||||
- Waterfall range auto-adjustment now only takes the center 80% of the spectrum into account, which should work better
|
||||
with SDRs that oversample or have rather flat filter curves towards the spectrum edges
|
||||
- Bugfix for negative network usage
|
||||
- FiFi SDR: prevent arecord from shutting down after 2GB of data has been sent
|
||||
- Added support for bias tee control on rtl_sdr devices
|
||||
- All connector driven SDRs now support `"rf_gain": "auto"` to enable AGC
|
||||
- `rtl_sdr` type now also supports the `direct_sampling` option
|
||||
- Added decoding implementation for for digimode "JS8Call"
|
||||
(requires an installation of [js8call](http://js8call.com/) and
|
||||
[the js8py library](https://github.com/jketterl/js8py))
|
||||
- Reorganization of the frontend demodulator code
|
||||
- Improve receiver load time by concatenating javascript assets
|
||||
- Docker images migrated to Debian slim images; This was necessary to allow the use of function multiversioning in
|
||||
csdr and owrx_connector to allow the images to run on a wider range of CPUs
|
||||
- Docker containers have been updated to include the SDRplay driver version 3
|
||||
- HackRF support is now based on SoapyHackRF
|
||||
- Removed sdr.hu server listing support since the site has been shut down
|
||||
- Added support for Radioberry 2 Rasbperry Pi SDR Cape
|
||||
|
||||
**0.18.0**
|
||||
- Support for SoapyRemote
|
||||
|
||||
**2020-02-08**
|
||||
- Compression, resampling and filtering in the frontend have been rewritten in javascript, sdr.js has been removed
|
||||
- Decoding of Pocsag modulation is now possible
|
||||
- Removed the 3D waterfall since it had no real application and required ~1MB of javascript code to be downloaded
|
||||
- Improved the frontend handling of the "too many users" scenario
|
||||
- PSK63 digimode is now available (same decoding pipeline as PSK31, but with adopted parameters)
|
||||
- The frequency can now be manipulated with the mousewheel, which should allow the user to tune more precise. The tuning
|
||||
step size is determined by the digit the mouse cursor is hovering over.
|
||||
- Clicking on the frequency now opens an input for direct frequency selection
|
||||
- URL hashes have been fixed and improved: They are now updated automatically, so a shared URL will include frequency
|
||||
and demodulator, which allows for improved sharing and linking.
|
||||
- New daylight scheduler for background decoding, allows profiles to be selected by local sunrise / sunset times
|
||||
- New devices supported:
|
||||
- LimeSDR (`"type": "lime_sdr"`)
|
||||
- PlutoSDR (`"type": "pluto_sdr"`)
|
||||
- RTL_SDR via Soapy (`"type": "rtl_sdr_soapy"`) on special request to allow use of the direct sampling mode
|
||||
|
||||
**2020-01-04**
|
||||
- The [owrx_connector](https://github.com/jketterl/owrx_connector) is now the default way of communicating with sdr
|
||||
devices. The old sdr types have been replaced, all `_connector` suffixes on the type must be removed!
|
||||
- The sources have been refactored, making it a lot easier to add support for other devices
|
||||
- SDR device failure handling has been improved, including user feedback
|
||||
- New devices supported:
|
||||
- FiFiSDR (`"type": "fifi_sdr"`)
|
||||
|
||||
**2019-12-15**
|
||||
- wsjt-x updated to 2.1.2
|
||||
- The rtl_tcp compatibility mode of the owrx_connector is now configurable using the `rtltcp_compat` flag
|
||||
|
||||
**2019-12-10**
|
||||
- added support for airspyhf devices (Airspy HF+ / Discovery)
|
||||
|
||||
**2019-12-05**
|
||||
- explicit device filter for soapy devices for multi-device setups
|
||||
|
||||
**2019-12-03**
|
||||
- compatibility fixes for safari browsers (ios and mac)
|
||||
|
||||
**2019-11-24**
|
||||
- There is now a new way to interface with SDR hardware, .
|
||||
They talk directly to the hardware (no rtl_sdr / rx_sdr necessary) and offer I/Q data on a socket, just like nmux
|
||||
did before. They additionally offer a control socket that allows openwebrx to control the SDR parameters directly,
|
||||
without the need for repeated restarts. This allows for quicker profile changes, and also reduces the risk of your
|
||||
SDR hardware from failing during the switchover. See `config_webrx.py` for further information and instructions.
|
||||
- Offset tuning using the `lfo_offset` has been reworked in a way that `center_freq` has to be set to the frequency you
|
||||
actually want to listen to. If you're using an `lfo_offset` already, you will probably need to change its sign.
|
||||
- `initial_squelch_level` can now be set on each profile.
|
||||
- As usual, plenty of fixes and improvements.
|
||||
|
||||
**2019-10-27**
|
||||
- Part of the frontend code has been reworked
|
||||
- Audio buffer minimums have been completely stripped. As a result, you should get better latency. Unfortunately,
|
||||
this also means there will be some skipping when audio starts.
|
||||
- Now also supports AudioWorklets (for those browser that have it). The Raspberry Pi image has been updated to include
|
||||
https due to the SecureContext requirement.
|
||||
- Mousewheel controls for the receiver sliders
|
||||
- Error handling for failed SDR devices
|
||||
|
||||
**2019-09-29**
|
||||
- One of the most-requested features is finally coming to OpenWebRX: Bookmarks (sometimes also referred to as labels).
|
||||
There's two kinds of bookmarks available:
|
||||
- Serverside bookmarks that are set up by the receiver administrator. Check the file `bookmarks.json` for examples!
|
||||
- Clientside bookmarks which every user can store for themselves. They are stored in the browser's localStorage.
|
||||
- Some more bugs in the websocket handling have been fixed.
|
||||
|
||||
**2019-09-25**
|
||||
- Automatic reporting of spots to [pskreporter](https://pskreporter.info/) is now possible. Please have a look at the
|
||||
configuration on how to set it up.
|
||||
- Websocket communication has been overhauled in large parts. It should now be more reliable, and failing connections
|
||||
should now have no impact on other users.
|
||||
- Profile scheduling allows to set up band-hopping if you are running background services.
|
||||
- APRS now has the ability to show symbols on the map, if a corresponding symbol set has been installed. Check the
|
||||
config!
|
||||
- Debug logging has been disabled in a handful of modules, expect vastly reduced output on the shell.
|
||||
|
||||
**2019-09-13**
|
||||
- New set of APRS-related features
|
||||
- Decode Packet transmissions using [direwolf](https://github.com/wb2osz/direwolf) (1k2 only for now)
|
||||
- APRS packets are mostly decoded and shown both in a new panel and on the map
|
||||
- APRS is also available as a background service
|
||||
- direwolfs I-gate functionality can be enabled, which allows your receiver to work as a receive-only I-gate for the
|
||||
APRS network in the background
|
||||
- Demodulation for background services has been optimized to use less total bandwidth, saving CPU
|
||||
- More metrics have been added; they can be used together with collectd and its curl_json plugin for now, with some
|
||||
limitations.
|
||||
|
||||
**2019-07-21**
|
||||
- Latest Features:
|
||||
- More WSJT-X modes have been added, including the new FT4 mode
|
||||
- I started adding a bandplan feature, the first thing visible is the "dial" indicator that brings you right to the
|
||||
dial frequency for digital modes
|
||||
- fixed some bugs in the websocket communication which broke the map
|
||||
|
||||
**2019-07-13**
|
||||
- Latest Features:
|
||||
- FT8 Integration (using wsjt-x demodulators)
|
||||
- New Map Feature that shows both decoded grid squares from FT8 and Locations decoded from YSF digital voice
|
||||
- New Feature report that will show what functionality is available
|
||||
- There's a new Raspbian SD Card image available (see below)
|
||||
|
||||
**2019-06-30**
|
||||
- I have done some major rework on the openwebrx core, and I am planning to continue adding more features in the near
|
||||
future. Please check this place for updates.
|
||||
- My work has not been accepted into the upstream repository, so you will need to chose between my fork and the official
|
||||
version.
|
||||
- I have enabled the issue tracker on this project, so feel free to file bugs or suggest enhancements there!
|
||||
- This version sports the following new and amazing features:
|
||||
- Support of multiple SDR devices simultaneously
|
||||
- Support for multiple profiles per SDR that allow the user to listen to different frequencies
|
||||
- Support for digital voice decoding
|
||||
- Feature detection that will disable functionality when dependencies are not available (if you're missing the digital
|
||||
buttons, this is probably why)
|
||||
- Raspbian SD Card Images and Docker builds available (see below)
|
||||
- I am currently working on the feature set for a stable release, but you are more than welcome to test development
|
||||
versions!
|
||||
@ -1,15 +0,0 @@
|
||||
First of all, thank you for taking the time to contribute to this project!
|
||||
|
||||
Before I can accept your contributions, I need a signed copy of the Individual Contributor License Agreement (ICLA) from you, which is available <a href="ICLA.txt">here</a>.
|
||||
|
||||
The ICLA is needed because it will allow me to dual license the OpenWebRX project under AGPL and a commercial license.
|
||||
I will also apply dual licensing to csdr, but only those parts that are original work (e.g. without the parts enabled by `-DUSE_IMA_ADPCM`; code taken from other projects is clearly separable).
|
||||
|
||||
However, even if there is commercial interest in the projects, I promise to keep them as open as possible, keeping my original intention to provide an open-source web-based SDR receiver software to the amateur radio operators and SDR enthusiasts.
|
||||
|
||||
This contributor agreement is based on the one of Apache Software Foundation, with some modifications. (You can review differences <a href="https://gist.github.com/ha7ilm/9e981006d24659e336c7/revisions">here</a>).
|
||||
When you contribute for the first time, I will send you the ICLA. Replying with only the information requested and the text "I Agree" is sufficient.
|
||||
|
||||
Thanks,
|
||||
|
||||
Andras, HA7ILM
|
||||
@ -1,5 +0,0 @@
|
||||
This is a list of the great people who contributed code to the OpenWebRX repository. (Names are sorted alphabetically.)
|
||||
|
||||
Gnoxter <gnoxter@linuxlounge.net>
|
||||
John Seamons, ZL/KF6VO <jks@jks.com>
|
||||
|
||||
128
ICLA.txt
128
ICLA.txt
@ -1,128 +0,0 @@
|
||||
Individual Contributor License Agreement ("Agreement")
|
||||
|
||||
In order to clarify the intellectual property license granted
|
||||
with Contributions from any person or entity, Retzler András
|
||||
(hereinafter referred to as "Project Owner") must have a
|
||||
Contributor License Agreement ("CLA") on file that has
|
||||
been signed by each Contributor, indicating agreement to the license
|
||||
terms below. This license is for your protection as a Contributor as
|
||||
well as the protection of the Project Owner; it does not change your
|
||||
rights to use your own Contributions for any other purpose.
|
||||
Please read this document carefully before signing and keep a copy
|
||||
for your records.
|
||||
|
||||
Full name: ______________________________________________________
|
||||
|
||||
(optional) Public name: _________________________________________
|
||||
|
||||
Mailing Address: ________________________________________________
|
||||
|
||||
________________________________________________
|
||||
|
||||
Country: ______________________________________________________
|
||||
|
||||
(optional) Telephone: ___________________________________________
|
||||
|
||||
E-Mail: ______________________________________________________
|
||||
|
||||
You accept and agree to the following terms and conditions for Your
|
||||
present and future Contributions submitted to the Project Owner.
|
||||
|
||||
Except for the license granted herein to the Project Owner and recipients
|
||||
of software distributed by the Project Owner, You reserve all right, title,
|
||||
and interest in and to Your Contributions.
|
||||
|
||||
1. Definitions.
|
||||
|
||||
"You" (or "Your") shall mean the copyright owner or legal entity
|
||||
authorized by the copyright owner that is making this Agreement
|
||||
with the Project Owner. For legal entities, the entity making a
|
||||
Contribution and all other entities that control, are controlled
|
||||
by, or are under common control with that entity are considered to
|
||||
be a single Contributor. For the purposes of this definition,
|
||||
"control" means (i) the power, direct or indirect, to cause the
|
||||
direction or management of such entity, whether by contract or
|
||||
otherwise, or (ii) ownership of fifty percent (50%) or more of the
|
||||
outstanding shares, or (iii) beneficial ownership of such entity.
|
||||
|
||||
"Contribution" shall mean any original work of authorship,
|
||||
including any modifications or additions to an existing work, that
|
||||
is intentionally submitted by You to the Project Owner for inclusion
|
||||
in, or documentation of, any of the products owned or managed by
|
||||
the Project Owner (the "Work"). For the purposes of this definition,
|
||||
"submitted" means any form of electronic, verbal, or written
|
||||
communication sent to the Project Owner or its representatives,
|
||||
including but not limited to communication on electronic mailing
|
||||
lists, source code control systems, and issue tracking systems that
|
||||
are managed by, or on behalf of, the Project Owner for the purpose of
|
||||
discussing and improving the Work, but excluding communication that
|
||||
is conspicuously marked or otherwise designated in writing by You
|
||||
as "Not a Contribution."
|
||||
|
||||
2. Grant of Copyright License. Subject to the terms and conditions of
|
||||
this Agreement, You hereby grant to the Project Owner and to
|
||||
recipients of software distributed by the Project Owner a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
copyright license to reproduce, prepare derivative works of,
|
||||
publicly display, publicly perform, sublicense, and distribute Your
|
||||
Contributions and such derivative works.
|
||||
|
||||
3. Grant of Patent License. Subject to the terms and conditions of
|
||||
this Agreement, You hereby grant to the Project Owner and to
|
||||
recipients of software distributed by the Project Owner a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
(except as stated in this section) patent license to make, have
|
||||
made, use, offer to sell, sell, import, and otherwise transfer the
|
||||
Work, where such license applies only to those patent claims
|
||||
licensable by You that are necessarily infringed by Your
|
||||
Contribution(s) alone or by combination of Your Contribution(s)
|
||||
with the Work to which such Contribution(s) was submitted. If any
|
||||
entity institutes patent litigation against You or any other entity
|
||||
(including a cross-claim or counterclaim in a lawsuit) alleging
|
||||
that your Contribution, or the Work to which you have contributed,
|
||||
constitutes direct or contributory patent infringement, then any
|
||||
patent licenses granted to that entity under this Agreement for
|
||||
that Contribution or Work shall terminate as of the date such
|
||||
litigation is filed.
|
||||
|
||||
4. You represent that you are legally entitled to grant the above
|
||||
license. If your employer(s) has rights to intellectual property
|
||||
that you create that includes your Contributions, you represent
|
||||
that you have received permission to make Contributions on behalf
|
||||
of that employer, that your employer has waived such rights for
|
||||
your Contributions to the Project Owner, or that your employer has
|
||||
executed a separate Corporate CLA with the Project Owner.
|
||||
|
||||
5. You represent that each of Your Contributions is Your original
|
||||
creation (see section 7 for submissions on behalf of others). You
|
||||
represent that Your Contribution submissions include complete
|
||||
details of any third-party license or other restriction (including,
|
||||
but not limited to, related patents and trademarks) of which you
|
||||
are personally aware and which are associated with any part of Your
|
||||
Contributions.
|
||||
|
||||
6. You are not expected to provide support for Your Contributions,
|
||||
except to the extent You desire to provide support. You may provide
|
||||
support for free, for a fee, or not at all. Unless required by
|
||||
applicable law or agreed to in writing, You provide Your
|
||||
Contributions on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS
|
||||
OF ANY KIND, either express or implied, including, without
|
||||
limitation, any warranties or conditions of TITLE, NON-
|
||||
INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A PARTICULAR PURPOSE.
|
||||
|
||||
7. Should You wish to submit work that is not Your original creation,
|
||||
You may submit it to the Project Owner separately from any
|
||||
Contribution, identifying the complete details of its source and of
|
||||
any license or other restriction (including, but not limited to,
|
||||
related patents, trademarks, and license agreements) of which you
|
||||
are personally aware, and conspicuously marking the work as
|
||||
"Submitted on behalf of a third-party: [named here]".
|
||||
|
||||
8. You agree to notify the Project Owner of any facts or circumstances of
|
||||
which you become aware that would make these representations
|
||||
inaccurate in any respect.
|
||||
|
||||
Please sign: __________________________________ Date: ________________
|
||||
|
||||
Text derived from the Apache Individual Contributor License Agreement
|
||||
("Agreement") V2.0, available at http://apache.org/licenses/icla.txt
|
||||
134
README.md
134
README.md
@ -1,129 +1,39 @@
|
||||
OpenWebRX
|
||||
=========
|
||||
|
||||
[:floppy_disk: Setup guide for Ubuntu](http://blog.sdr.hu/2015/06/30/quick-setup-openwebrx.html) | [:blue_book: Knowledge base on the Wiki](https://github.com/simonyiszk/openwebrx/wiki/) | [:earth_americas: Receivers on SDR.hu](http://sdr.hu/)
|
||||
|
||||
OpenWebRX is a multi-user SDR receiver software with a web interface.
|
||||
|
||||

|
||||

|
||||
|
||||
It has the following features:
|
||||
|
||||
- [csdr](https://github.com/simonyiszk/csdr) based demodulators (AM/FM/SSB/CW/BPSK31),
|
||||
- filter passband can be set from GUI,
|
||||
- [csdr](https://github.com/jketterl/csdr) based demodulators (AM/FM/SSB/CW/BPSK31/BPSK63)
|
||||
- filter passband can be set from GUI
|
||||
- it extensively uses HTML5 features like WebSocket, Web Audio API, and Canvas
|
||||
- it works in Google Chrome, Chromium and Mozilla Firefox
|
||||
- currently supports RTL-SDR, HackRF, SDRplay, AirSpy
|
||||
- currently supports RTL-SDR, HackRF, SDRplay, AirSpy, LimeSDR, PlutoSDR
|
||||
- Multiple SDR devices can be used simultaneously
|
||||
- [digiham](https://github.com/jketterl/digiham) based demodularors (DMR, YSF)
|
||||
- [digiham](https://github.com/jketterl/digiham) based demodularors (DMR, YSF, Pocsag)
|
||||
- [dsd](https://github.com/f4exb/dsdcc) based demodulators (D-Star, NXDN)
|
||||
- [wsjt-x](https://physics.princeton.edu/pulsar/k1jt/wsjtx.html) based demodulators (FT8, FT4, WSPR, JT65, JT9)
|
||||
|
||||
**News (2019-09-29 by DD5FJK)**
|
||||
- One of the most-requested features is finally coming to OpenWebRX: Bookmarks (sometimes also referred to as labels). There's two kinds of bookmarks available:
|
||||
- Serverside bookmarks that are set up by the receiver administrator. Check the file `bookmarks.json` for examples!
|
||||
- Clientside bookmarks which every user can store for themselves. They are stored in the browser's localStorage.
|
||||
- Some more bugs in the websocket handling have been fixed.
|
||||
|
||||
**News (2019-09-25 by DD5JFK)**
|
||||
- Automatic reporting of spots to [pskreporter](https://pskreporter.info/) is now possible. Please have a look at the configuration on how to set it up.
|
||||
- Websocket communication has been overhauled in large parts. It should now be more reliable, and failing connections should now have no impact on other users.
|
||||
- Profile scheduling allows to set up band-hopping if you are running background services.
|
||||
- APRS now has the ability to show symbols on the map, if a corresponding symbol set has been installed. Check the config!
|
||||
- Debug logging has been disabled in a handful of modules, expect vastly reduced output on the shell.
|
||||
|
||||
**News (2019-09-13 by DD5JFK)**
|
||||
- New set of APRS-related features
|
||||
- Decode Packet transmissions using [direwolf](https://github.com/wb2osz/direwolf) (1k2 only for now)
|
||||
- APRS packets are mostly decoded and shown both in a new panel and on the map
|
||||
- APRS is also available as a background service
|
||||
- direwolfs I-gate functionality can be enabled, which allows your receiver to work as a receive-only I-gate for the APRS network in the background
|
||||
- Demodulation for background services has been optimized to use less total bandwidth, saving CPU
|
||||
- More metrics have been added; they can be used together with collectd and its curl_json plugin for now, with some limitations.
|
||||
|
||||
**News (2019-07-21 by DD5JFK)**
|
||||
- Latest Features:
|
||||
- More WSJT-X modes have been added, including the new FT4 mode
|
||||
- I started adding a bandplan feature, the first thing visible is the "dial" indicator that brings you right to the dial frequency for digital modes
|
||||
- fixed some bugs in the websocket communication which broke the map
|
||||
|
||||
**News (2019-07-13 by DD5JFK)**
|
||||
- Latest Features:
|
||||
- FT8 Integration (using wsjt-x demodulators)
|
||||
- New Map Feature that shows both decoded grid squares from FT8 and Locations decoded from YSF digital voice
|
||||
- New Feature report that will show what functionality is available
|
||||
- There's a new Raspbian SD Card image available (see below)
|
||||
|
||||
**News (2019-06-30 by DD5JFK)**
|
||||
- I have done some major rework on the openwebrx core, and I am planning to continue adding more features in the near future. Please check this place for updates.
|
||||
- My work has not been accepted into the upstream repository, so you will need to chose between my fork and the official version.
|
||||
- I have enabled the issue tracker on this project, so feel free to file bugs or suggest enhancements there!
|
||||
- This version sports the following new and amazing features:
|
||||
- Support of multiple SDR devices simultaneously
|
||||
- Support for multiple profiles per SDR that allow the user to listen to different frequencies
|
||||
- Support for digital voice decoding
|
||||
- Feature detection that will disable functionality when dependencies are not available (if you're missing the digital buttons, this is probably why)
|
||||
- Raspbian SD Card Images and Docker builds available (see below)
|
||||
- I am currently working on the feature set for a stable release, but you are more than welcome to test development versions!
|
||||
|
||||
> When upgrading OpenWebRX, please make sure that you also upgrade *csdr* and *digiham*!
|
||||
|
||||
## OpenWebRX servers on SDR.hu
|
||||
|
||||
[SDR.hu](http://sdr.hu) is a site which lists the active, public OpenWebRX servers. Your receiver [can also be part of it](http://sdr.hu/openwebrx), if you want.
|
||||
|
||||

|
||||
|
||||
## Setup
|
||||
|
||||
### Raspberry Pi SD Card Images
|
||||
The following methods of setting up a receiver are currently available:
|
||||
|
||||
Probably the quickest way to get started is to download the [latest Raspberry Pi SD Card Image](https://s3.eu-central-1.amazonaws.com/de.dd5jfk.openwebrx/2019-09-29-OpenWebRX-full.zip). It contains all the depencencies out of the box, and should work on all Raspberries up to the 3B+.
|
||||
- Raspberry Pi SD card images
|
||||
- Debian repository
|
||||
- Docker images
|
||||
- Manual installation
|
||||
|
||||
This is based off the Raspbian Lite distribution, so [their installation instructions](https://www.raspberrypi.org/documentation/installation/installing-images/) apply.
|
||||
Please checkout the [setup guide on the wiki](https://github.com/jketterl/openwebrx/wiki/Setup-Guide) for more details
|
||||
on the respective methods.
|
||||
|
||||
Please note: I have not updated this to include the Raspberry Pi 4 yet. (It seems to be impossible to build Rasbpian Buster images on x86 hardware right now. Stay tuned!)
|
||||
## Community
|
||||
|
||||
Once you have booted a Raspberry with the SD Card, it will appear in your network with the hostname "openwebrx", which should make it available as http://openwebrx:8073/ on most networks. This may vary depending on your specific setup.
|
||||
|
||||
For Digital voice, the minimum requirement right now seems to be a Rasbperry Pi 3B+. I would like to work on optimizing this for lower specs, but at this point I am not sure how much can be done.
|
||||
|
||||
### Docker Images
|
||||
|
||||
For those familiar with docker, I am providing [recent builds and Releases for both x86 and arm processors on the Docker hub](https://hub.docker.com/r/jketterl/openwebrx). You can find a short introduction there.
|
||||
|
||||
### Manual Installation
|
||||
|
||||
OpenWebRX currently requires Linux and python 3 to run.
|
||||
|
||||
First you will need to install the dependencies:
|
||||
|
||||
- [csdr](https://github.com/simonyiszk/csdr)
|
||||
- [rtl-sdr](http://sdr.osmocom.org/trac/wiki/rtl-sdr)
|
||||
|
||||
Optional Dependencies if you want to be able to listen do digital voice:
|
||||
|
||||
- [digiham](https://github.com/jketterl/digiham)
|
||||
- [dsd](https://github.com/f4exb/dsdcc)
|
||||
|
||||
Optional Dependency if you want to decode WSJT-X modes:
|
||||
|
||||
- [wsjt-x](https://physics.princeton.edu/pulsar/k1jt/wsjtx.html)
|
||||
|
||||
After cloning this repository and connecting an RTL-SDR dongle to your computer, you can run the server:
|
||||
|
||||
./openwebrx.py
|
||||
|
||||
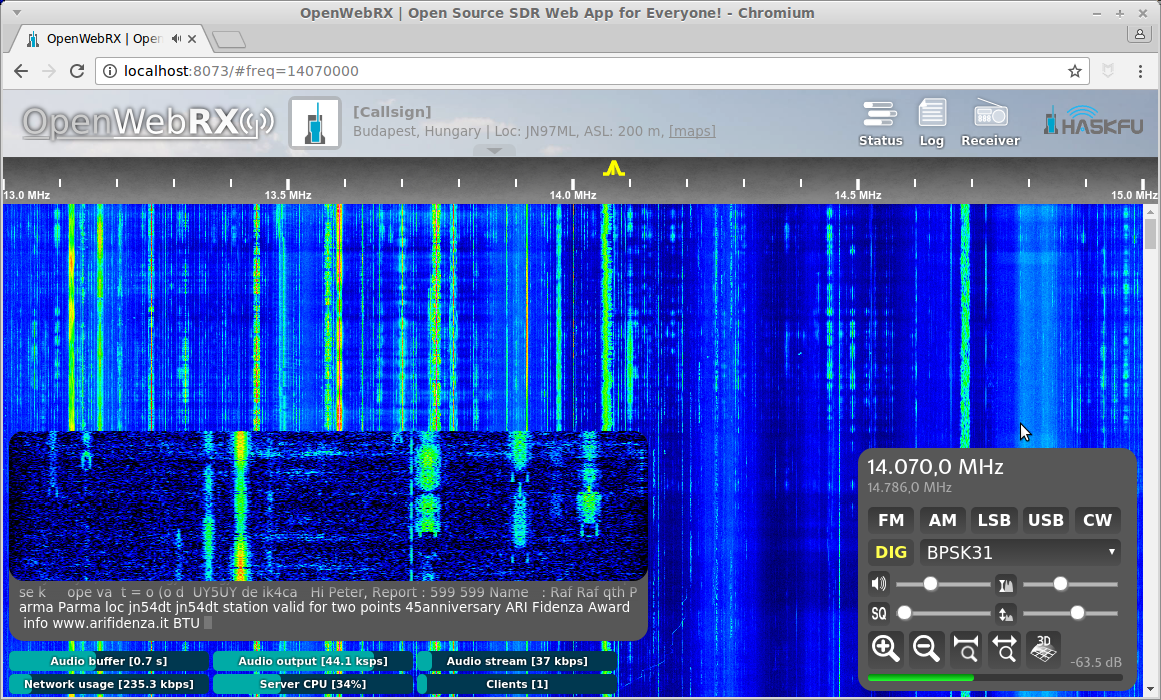
You can now open the GUI at <a href="http://localhost:8073">http://localhost:8073</a>.
|
||||
|
||||
Please note that the server is also listening on the following ports (on localhost only):
|
||||
|
||||
- ports 4950 to 4960 for the multi-user I/Q servers.
|
||||
|
||||
Now the next step is to customize the parameters of your server in `config_webrx.py`.
|
||||
|
||||
Actually, if you do something cool with OpenWebRX, please drop me a mail:
|
||||
*Andras Retzler, HA7ILM <randras@sdr.hu>*
|
||||
If you have trouble setting up or configuring your receiver, you have some great idea you want to see implemented, or
|
||||
you just generally want to have some OpenWebRX-related chat, come visit us over on
|
||||
[our groups.io group](https://groups.io/g/openwebrx).
|
||||
|
||||
## Usage tips
|
||||
|
||||
@ -133,14 +43,10 @@ The filter envelope can be dragged at its ends and moved around to set the passb
|
||||
|
||||
However, if you hold down the shift key, you can drag the center line (BFO) or the whole passband (PBS).
|
||||
|
||||
## Setup tips
|
||||
|
||||
If you have any problems installing OpenWebRX, you should check out the <a href="https://github.com/simonyiszk/openwebrx/wiki">Wiki</a> about it, which has a page on the <a href="https://github.com/simonyiszk/openwebrx/wiki/Common-problems-and-their-solutions">common problems and their solutions</a>.
|
||||
|
||||
Sometimes the actual error message is not at the end of the terminal output, you may have to look at the whole output to find it.
|
||||
|
||||
## Licensing
|
||||
|
||||
OpenWebRX is available under Affero GPL v3 license (<a href="https://tldrlegal.com/license/gnu-affero-general-public-license-v3-(agpl-3.0)">summary</a>).
|
||||
OpenWebRX is available under Affero GPL v3 license
|
||||
([summary](https://tldrlegal.com/license/gnu-affero-general-public-license-v3-(agpl-3.0))).
|
||||
|
||||
OpenWebRX is also available under a commercial license on request. Please contact me at the address *<randras@sdr.hu>* for licensing options.
|
||||
OpenWebRX is also available under a commercial license on request. Please contact me at the address
|
||||
*<randras@sdr.hu>* for licensing options.
|
||||
|
||||
105
bands.json
105
bands.json
@ -8,7 +8,8 @@
|
||||
"ft8": 1840000,
|
||||
"wspr": 1836600,
|
||||
"jt65": 1838000,
|
||||
"jt9": 1839000
|
||||
"jt9": 1839000,
|
||||
"js8": 1842000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -21,7 +22,8 @@
|
||||
"wspr": 3592600,
|
||||
"jt65": 3570000,
|
||||
"jt9": 3572000,
|
||||
"ft4": [3568000, 3575000]
|
||||
"ft4": [3568000, 3575000],
|
||||
"js8": 3578000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -43,7 +45,8 @@
|
||||
"wspr": 7038600,
|
||||
"jt65": 7076000,
|
||||
"jt9": 7078000,
|
||||
"ft4": 7047500
|
||||
"ft4": 7047500,
|
||||
"js8": 7078000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -56,7 +59,8 @@
|
||||
"wspr": 10138700,
|
||||
"jt65": 10138000,
|
||||
"jt9": 10140000,
|
||||
"ft4": 10140000
|
||||
"ft4": 10140000,
|
||||
"js8": 10130000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -69,7 +73,8 @@
|
||||
"wspr": 14095600,
|
||||
"jt65": 14076000,
|
||||
"jt9": 14078000,
|
||||
"ft4": 14080000
|
||||
"ft4": 14080000,
|
||||
"js8": 14078000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -82,7 +87,8 @@
|
||||
"wspr": 18104600,
|
||||
"jt65": 18102000,
|
||||
"jt9": 18104000,
|
||||
"ft4": 18104000
|
||||
"ft4": 18104000,
|
||||
"js8": 18104000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -95,7 +101,8 @@
|
||||
"wspr": 21094600,
|
||||
"jt65": 21076000,
|
||||
"jt9": 21078000,
|
||||
"ft4": 21140000
|
||||
"ft4": 21140000,
|
||||
"js8": 21078000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -108,7 +115,8 @@
|
||||
"wspr": 24924600,
|
||||
"jt65": 24917000,
|
||||
"jt9": 24919000,
|
||||
"ft4": 24919000
|
||||
"ft4": 24919000,
|
||||
"js8": 24922000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -121,7 +129,8 @@
|
||||
"wspr": 28124600,
|
||||
"jt65": 28076000,
|
||||
"jt9": 28078000,
|
||||
"ft4": 28180000
|
||||
"ft4": 28180000,
|
||||
"js8": 28078000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -134,7 +143,8 @@
|
||||
"wspr": 50293000,
|
||||
"jt65": 50310000,
|
||||
"jt9": 50312000,
|
||||
"ft4": 50318000
|
||||
"ft4": 50318000,
|
||||
"js8": 50318000
|
||||
}
|
||||
},
|
||||
{
|
||||
@ -160,7 +170,10 @@
|
||||
{
|
||||
"name": "70cm",
|
||||
"lower_bound": 430000000,
|
||||
"upper_bound": 440000000
|
||||
"upper_bound": 440000000,
|
||||
"frequencies": {
|
||||
"pocsag": 439987500
|
||||
}
|
||||
},
|
||||
{
|
||||
"name": "23cm",
|
||||
@ -186,5 +199,75 @@
|
||||
"name": "3cm",
|
||||
"lower_bound": 10000000000,
|
||||
"upper_bound": 10500000000
|
||||
},
|
||||
{
|
||||
"name": "120m Broadcast",
|
||||
"lower_bound": 2300000,
|
||||
"upper_bound": 2495000
|
||||
},
|
||||
{
|
||||
"name": "90m Broadcast",
|
||||
"lower_bound": 3200000,
|
||||
"upper_bound": 3400000
|
||||
},
|
||||
{
|
||||
"name": "75m Broadcast",
|
||||
"lower_bound": 3900000,
|
||||
"upper_bound": 4000000
|
||||
},
|
||||
{
|
||||
"name": "60m Broadcast",
|
||||
"lower_bound": 4750000,
|
||||
"upper_bound": 4995000
|
||||
},
|
||||
{
|
||||
"name": "49m Broadcast",
|
||||
"lower_bound": 5900000,
|
||||
"upper_bound": 6200000
|
||||
},
|
||||
{
|
||||
"name": "41m Broadcast",
|
||||
"lower_bound": 7200000,
|
||||
"upper_bound": 7450000
|
||||
},
|
||||
{
|
||||
"name": "31m Broadcast",
|
||||
"lower_bound": 9400000,
|
||||
"upper_bound": 9900000
|
||||
},
|
||||
{
|
||||
"name": "25m Broadcast",
|
||||
"lower_bound": 11600000,
|
||||
"upper_bound": 12100000
|
||||
},
|
||||
{
|
||||
"name": "22m Broadcast",
|
||||
"lower_bound": 13570000,
|
||||
"upper_bound": 13870000
|
||||
},
|
||||
{
|
||||
"name": "19m Broadcast",
|
||||
"lower_bound": 15100000,
|
||||
"upper_bound": 15830000
|
||||
},
|
||||
{
|
||||
"name": "16m Broadcast",
|
||||
"lower_bound": 17480000,
|
||||
"upper_bound": 17900000
|
||||
},
|
||||
{
|
||||
"name": "15m Broadcast",
|
||||
"lower_bound": 18900000,
|
||||
"upper_bound": 19020000
|
||||
},
|
||||
{
|
||||
"name": "13m Broadcast",
|
||||
"lower_bound": 21450000,
|
||||
"upper_bound": 21850000
|
||||
},
|
||||
{
|
||||
"name": "11m Broadcast",
|
||||
"lower_bound": 25670000,
|
||||
"upper_bound": 26100000
|
||||
}
|
||||
]
|
||||
@ -129,11 +129,6 @@
|
||||
"frequency": 439937500,
|
||||
"modulation": "dmr"
|
||||
},
|
||||
{
|
||||
"name": "Pocsag",
|
||||
"frequency": 439987500,
|
||||
"modulation": "nfm"
|
||||
},
|
||||
{
|
||||
"name": "DB0ULR",
|
||||
"frequency": 145575000,
|
||||
|
||||
32
build.sh
32
build.sh
@ -1,22 +1,16 @@
|
||||
#!/bin/bash
|
||||
set -euxo pipefail
|
||||
. docker/env
|
||||
|
||||
ARCH=$(uname -m)
|
||||
|
||||
case $ARCH in
|
||||
x86_64)
|
||||
BASE_IMAGE=alpine
|
||||
;;
|
||||
armv*)
|
||||
BASE_IMAGE=arm32v6/alpine
|
||||
esac
|
||||
|
||||
TAGS=$ARCH
|
||||
|
||||
docker build --build-arg BASE_IMAGE=$BASE_IMAGE -t openwebrx-base:$ARCH -f docker/Dockerfiles/Dockerfile-base .
|
||||
docker build --build-arg ARCH=$ARCH -t jketterl/openwebrx-rtlsdr:$ARCH -f docker/Dockerfiles/Dockerfile-rtlsdr .
|
||||
docker build --build-arg ARCH=$ARCH -t openwebrx-soapysdr-base:$ARCH -f docker/Dockerfiles/Dockerfile-soapysdr .
|
||||
docker build --build-arg ARCH=$ARCH -t jketterl/openwebrx-sdrplay:$ARCH -f docker/Dockerfiles/Dockerfile-sdrplay .
|
||||
docker build --build-arg ARCH=$ARCH -t jketterl/openwebrx-hackrf:$ARCH -f docker/Dockerfiles/Dockerfile-hackrf .
|
||||
docker build --build-arg ARCH=$ARCH -t jketterl/openwebrx-airspy:$ARCH -f docker/Dockerfiles/Dockerfile-airspy .
|
||||
docker build --build-arg ARCH=$ARCH -t jketterl/openwebrx-full:$ARCH -t jketterl/openwebrx:$ARCH -f docker/Dockerfiles/Dockerfile-full .
|
||||
docker build --pull -t openwebrx-base:$ARCHTAG -f docker/Dockerfiles/Dockerfile-base .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-rtlsdr:$ARCHTAG -f docker/Dockerfiles/Dockerfile-rtlsdr .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t openwebrx-soapysdr-base:$ARCHTAG -f docker/Dockerfiles/Dockerfile-soapysdr .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-sdrplay:$ARCHTAG -f docker/Dockerfiles/Dockerfile-sdrplay .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-hackrf:$ARCHTAG -f docker/Dockerfiles/Dockerfile-hackrf .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-airspy:$ARCHTAG -f docker/Dockerfiles/Dockerfile-airspy .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-rtlsdr-soapy:$ARCHTAG -f docker/Dockerfiles/Dockerfile-rtlsdr-soapy .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-plutosdr:$ARCHTAG -f docker/Dockerfiles/Dockerfile-plutosdr .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-limesdr:$ARCHTAG -f docker/Dockerfiles/Dockerfile-limesdr .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-soapyremote:$ARCHTAG -f docker/Dockerfiles/Dockerfile-soapyremote .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-perseus:$ARCHTAG -f docker/Dockerfiles/Dockerfile-perseus .
|
||||
docker build --build-arg ARCHTAG=$ARCHTAG -t jketterl/openwebrx-full:$ARCHTAG -t jketterl/openwebrx:$ARCHTAG -f docker/Dockerfiles/Dockerfile-full .
|
||||
|
||||
167
config_webrx.py
167
config_webrx.py
@ -6,6 +6,7 @@ config_webrx: configuration options for OpenWebRX
|
||||
This file is part of OpenWebRX,
|
||||
an open-source SDR receiver software with a web UI.
|
||||
Copyright (c) 2013-2015 by Andras Retzler <randras@sdr.hu>
|
||||
Copyright (c) 2019-2020 by Jakob Ketterl <dd5jfk@darc.de>
|
||||
|
||||
This program is free software: you can redistribute it and/or modify
|
||||
it under the terms of the GNU Affero General Public License as
|
||||
@ -31,8 +32,11 @@ config_webrx: configuration options for OpenWebRX
|
||||
and use them for running your web service with OpenWebRX.)
|
||||
"""
|
||||
|
||||
# configuration version. please only modify if you're able to perform the associated migration steps.
|
||||
version = 2
|
||||
|
||||
# NOTE: you can find additional information about configuring OpenWebRX in the Wiki:
|
||||
# https://github.com/simonyiszk/openwebrx/wiki
|
||||
# https://github.com/jketterl/openwebrx/wiki/Configuration-guide
|
||||
|
||||
# ==== Server settings ====
|
||||
web_port = 8073
|
||||
@ -43,31 +47,24 @@ receiver_name = "[Callsign]"
|
||||
receiver_location = "Budapest, Hungary"
|
||||
receiver_asl = 200
|
||||
receiver_admin = "example@example.com"
|
||||
receiver_gps = (47.000000, 19.000000)
|
||||
receiver_gps = {"lat": 47.000000, "lon": 19.000000}
|
||||
photo_title = "Panorama of Budapest from Schönherz Zoltán Dormitory"
|
||||
# photo_desc allows you to put pretty much any HTML you like into the receiver description.
|
||||
# The lines below should give you some examples of what's possible.
|
||||
photo_desc = """
|
||||
You can add your own background photo and receiver information.<br />
|
||||
Receiver is operated by: <a href="mailto:%[RX_ADMIN]">%[RX_ADMIN]</a><br/>
|
||||
Device: %[RX_DEVICE]<br />
|
||||
Antenna: %[RX_ANT]<br />
|
||||
Receiver is operated by: <a href="mailto:openwebrx@localhost" target="_blank">Receiver Operator</a><br/>
|
||||
Device: Receiver Device<br />
|
||||
Antenna: Receiver Antenna<br />
|
||||
Website: <a href="http://localhost" target="_blank">http://localhost</a>
|
||||
"""
|
||||
|
||||
# ==== sdr.hu listing ====
|
||||
# If you want your ham receiver to be listed publicly on sdr.hu, then take the following steps:
|
||||
# 1. Register at: http://sdr.hu/register
|
||||
# 2. You will get an unique key by email. Copy it and paste here:
|
||||
sdrhu_key = ""
|
||||
# 3. Set this setting to True to enable listing:
|
||||
sdrhu_public_listing = False
|
||||
server_hostname = "localhost"
|
||||
|
||||
# ==== DSP/RX settings ====
|
||||
fft_fps = 9
|
||||
fft_size = 4096 # Should be power of 2
|
||||
fft_voverlap_factor = (
|
||||
0.3
|
||||
) # If fft_voverlap_factor is above 0, multiple FFTs will be used for creating a line on the diagram.
|
||||
0.3 # If fft_voverlap_factor is above 0, multiple FFTs will be used for creating a line on the diagram.
|
||||
)
|
||||
|
||||
audio_compression = "adpcm" # valid values: "adpcm", "none"
|
||||
fft_compression = "adpcm" # valid values: "adpcm", "none"
|
||||
@ -92,12 +89,28 @@ Note: if you experience audio underruns while CPU usage is 100%, you can:
|
||||
# ==== I/Q sources ====
|
||||
# (Uncomment the appropriate by removing # characters at the beginning of the corresponding lines.)
|
||||
|
||||
#################################################################################################
|
||||
# Is my SDR hardware supported? #
|
||||
# Check here: https://github.com/simonyiszk/openwebrx/wiki#guides-for-receiver-hardware-support #
|
||||
#################################################################################################
|
||||
###############################################################################
|
||||
# Is my SDR hardware supported? #
|
||||
# Check here: https://github.com/jketterl/openwebrx/wiki/Supported-Hardware #
|
||||
###############################################################################
|
||||
|
||||
# Currently supported types of sdr receivers: "rtl_sdr", "sdrplay", "hackrf", "airspy"
|
||||
# Currently supported types of sdr receivers:
|
||||
# "rtl_sdr", "rtl_sdr_soapy", "sdrplay", "hackrf", "airspy", "airspyhf", "fifi_sdr",
|
||||
# "perseussdr", "lime_sdr", "pluto_sdr", "soapy_remote"
|
||||
#
|
||||
# In order to use rtl_sdr, you will need to install librtlsdr-dev and the connector.
|
||||
# In order to use sdrplay, airspy or airspyhf, you will need to install soapysdr, the corresponding driver, and the
|
||||
# connector.
|
||||
#
|
||||
# https://github.com/jketterl/owrx_connector
|
||||
#
|
||||
# In order to use Perseus HF you need to install the libperseus-sdr
|
||||
#
|
||||
# https://github.com/Microtelecom/libperseus-sdr
|
||||
#
|
||||
# and do the proper changes to the sdrs object below
|
||||
# (see also Wiki in https://github.com/jketterl/openwebrx/wiki/Sample-configuration-for-Perseus-HF-receiver).
|
||||
#
|
||||
|
||||
sdrs = {
|
||||
"rtlsdr": {
|
||||
@ -105,7 +118,7 @@ sdrs = {
|
||||
"type": "rtl_sdr",
|
||||
"ppm": 0,
|
||||
# you can change this if you use an upconverter. formula is:
|
||||
# shown_center_freq = center_freq + lfo_offset
|
||||
# center_freq + lfo_offset = actual frequency on the sdr
|
||||
# "lfo_offset": 0,
|
||||
"profiles": {
|
||||
"70cm": {
|
||||
@ -126,10 +139,54 @@ sdrs = {
|
||||
},
|
||||
},
|
||||
},
|
||||
"airspy": {
|
||||
"name": "Airspy HF+",
|
||||
"type": "airspyhf",
|
||||
"ppm": 0,
|
||||
"rf_gain": "auto",
|
||||
"profiles": {
|
||||
"20m": {
|
||||
"name": "20m",
|
||||
"center_freq": 14150000,
|
||||
"samp_rate": 384000,
|
||||
"start_freq": 14070000,
|
||||
"start_mod": "usb",
|
||||
},
|
||||
"30m": {
|
||||
"name": "30m",
|
||||
"center_freq": 10125000,
|
||||
"samp_rate": 192000,
|
||||
"start_freq": 10142000,
|
||||
"start_mod": "usb",
|
||||
},
|
||||
"40m": {
|
||||
"name": "40m",
|
||||
"center_freq": 7100000,
|
||||
"samp_rate": 256000,
|
||||
"start_freq": 7070000,
|
||||
"start_mod": "lsb",
|
||||
},
|
||||
"80m": {
|
||||
"name": "80m",
|
||||
"center_freq": 3650000,
|
||||
"samp_rate": 384000,
|
||||
"start_freq": 3570000,
|
||||
"start_mod": "lsb",
|
||||
},
|
||||
"49m": {
|
||||
"name": "49m Broadcast",
|
||||
"center_freq": 6050000,
|
||||
"samp_rate": 384000,
|
||||
"start_freq": 6070000,
|
||||
"start_mod": "am",
|
||||
},
|
||||
},
|
||||
},
|
||||
"sdrplay": {
|
||||
"name": "SDRPlay RSP2",
|
||||
"type": "sdrplay",
|
||||
"ppm": 0,
|
||||
"antenna": "Antenna A",
|
||||
"profiles": {
|
||||
"20m": {
|
||||
"name": "20m",
|
||||
@ -138,7 +195,6 @@ sdrs = {
|
||||
"samp_rate": 500000,
|
||||
"start_freq": 14070000,
|
||||
"start_mod": "usb",
|
||||
"antenna": "Antenna A",
|
||||
},
|
||||
"30m": {
|
||||
"name": "30m",
|
||||
@ -154,8 +210,7 @@ sdrs = {
|
||||
"rf_gain": 0,
|
||||
"samp_rate": 500000,
|
||||
"start_freq": 7070000,
|
||||
"start_mod": "usb",
|
||||
"antenna": "Antenna A",
|
||||
"start_mod": "lsb",
|
||||
},
|
||||
"80m": {
|
||||
"name": "80m",
|
||||
@ -163,8 +218,7 @@ sdrs = {
|
||||
"rf_gain": 0,
|
||||
"samp_rate": 500000,
|
||||
"start_freq": 3570000,
|
||||
"start_mod": "usb",
|
||||
"antenna": "Antenna A",
|
||||
"start_mod": "lsb",
|
||||
},
|
||||
"49m": {
|
||||
"name": "49m Broadcast",
|
||||
@ -173,19 +227,11 @@ sdrs = {
|
||||
"samp_rate": 500000,
|
||||
"start_freq": 6070000,
|
||||
"start_mod": "am",
|
||||
"antenna": "Antenna A",
|
||||
},
|
||||
},
|
||||
},
|
||||
}
|
||||
|
||||
# ==== Misc settings ====
|
||||
|
||||
iq_port_range = [
|
||||
4950,
|
||||
4960,
|
||||
] # TCP port for range ncat to listen on. It will send I/Q data over its connections, for internal use in OpenWebRX. It is only accessible from the localhost by default.
|
||||
|
||||
# ==== Color themes ====
|
||||
|
||||
# A guide is available to help you set these values: https://github.com/simonyiszk/openwebrx/wiki/Calibrating-waterfall-display-levels
|
||||
@ -194,35 +240,21 @@ iq_port_range = [
|
||||
waterfall_colors = [0x000000FF, 0x0000FFFF, 0x00FFFFFF, 0x00FF00FF, 0xFFFF00FF, 0xFF0000FF, 0xFF00FFFF, 0xFFFFFFFF]
|
||||
waterfall_min_level = -88 # in dB
|
||||
waterfall_max_level = -20
|
||||
waterfall_auto_level_margin = (5, 40)
|
||||
waterfall_auto_level_margin = {"min": 5, "max": 40}
|
||||
### old theme by HA7ILM:
|
||||
# waterfall_colors = "[0x000000ff,0x2e6893ff, 0x69a5d0ff, 0x214b69ff, 0x9dc4e0ff, 0xfff775ff, 0xff8a8aff, 0xb20000ff]"
|
||||
# waterfall_min_level = -115 #in dB
|
||||
# waterfall_max_level = 0
|
||||
# waterfall_auto_level_margin = (20, 30)
|
||||
# waterfall_auto_level_margin = {"min": 20, "max": 30}
|
||||
##For the old colors, you might also want to set [fft_voverlap_factor] to 0.
|
||||
|
||||
# Note: When the auto waterfall level button is clicked, the following happens:
|
||||
# [waterfall_min_level] = [current_min_power_level] - [waterfall_auto_level_margin[0]]
|
||||
# [waterfall_max_level] = [current_max_power_level] + [waterfall_auto_level_margin[1]]
|
||||
# [waterfall_min_level] = [current_min_power_level] - [waterfall_auto_level_margin["min"]]
|
||||
# [waterfall_max_level] = [current_max_power_level] + [waterfall_auto_level_margin["max"]]
|
||||
#
|
||||
# ___|____________________________________|____________________________________|____________________________________|___> signal power
|
||||
# \_waterfall_auto_level_margin[0]_/ |__ current_min_power_level | \_waterfall_auto_level_margin[1]_/
|
||||
# current_max_power_level __|
|
||||
|
||||
# 3D view settings
|
||||
mathbox_waterfall_frequency_resolution = 128 # bins
|
||||
mathbox_waterfall_history_length = 10 # seconds
|
||||
mathbox_waterfall_colors = [
|
||||
0x000000FF,
|
||||
0x2E6893FF,
|
||||
0x69A5D0FF,
|
||||
0x214B69FF,
|
||||
0x9DC4E0FF,
|
||||
0xFFF775FF,
|
||||
0xFF8A8AFF,
|
||||
0xB20000FF,
|
||||
]
|
||||
# ___|________________________________________|____________________________________|________________________________________|___> signal power
|
||||
# \_waterfall_auto_level_margin["min"]_/ |__ current_min_power_level | \_waterfall_auto_level_margin["max"]_/
|
||||
# current_max_power_level __|
|
||||
|
||||
# === Experimental settings ===
|
||||
# Warning! The settings below are very experimental.
|
||||
@ -239,22 +271,28 @@ google_maps_api_key = ""
|
||||
# in seconds; default: 2 hours
|
||||
map_position_retention_time = 2 * 60 * 60
|
||||
|
||||
# wsjt decoder queue configuration
|
||||
# due to the nature of the wsjt operating modes (ft8, ft8, jt9, jt65 and wspr), the data is recorded for a given amount
|
||||
# of time (6.5 seconds up to 2 minutes) and decoded at the end. this can lead to very high peak loads.
|
||||
# decoder queue configuration
|
||||
# due to the nature of some operating modes (ft8, ft8, jt9, jt65, wspr and js8), the data is recorded for a given amount
|
||||
# of time (6 seconds up to 2 minutes) and decoded at the end. this can lead to very high peak loads.
|
||||
# to mitigate this, the recordings will be queued and processed in sequence.
|
||||
# the number of workers will limit the total amount of work (one worker will losely occupy one cpu / thread)
|
||||
wsjt_queue_workers = 2
|
||||
decoding_queue_workers = 2
|
||||
# the maximum queue length will cause decodes to be dumped if the workers cannot keep up
|
||||
# if you are running background services, make sure this number is high enough to accept the task influx during peaks
|
||||
# i.e. this should be higher than the number of wsjt services running at the same time
|
||||
wsjt_queue_length = 10
|
||||
# i.e. this should be higher than the number of decoding services running at the same time
|
||||
decoding_queue_length = 10
|
||||
|
||||
# wsjt decoding depth will allow more results, but will also consume more cpu
|
||||
wsjt_decoding_depth = 3
|
||||
# can also be set for each mode separately
|
||||
# jt65 seems to be somewhat prone to erroneous decodes, this setting handles that to some extent
|
||||
wsjt_decoding_depths = {"jt65": 1}
|
||||
|
||||
# JS8 comes in different speeds: normal, slow, fast, turbo. This setting controls which ones are enabled.
|
||||
js8_enabled_profiles = ["normal", "slow"]
|
||||
# JS8 decoding depth; higher value will get more results, but will also consume more cpu
|
||||
js8_decoding_depth = 3
|
||||
|
||||
temporary_directory = "/tmp"
|
||||
|
||||
services_enabled = False
|
||||
@ -277,3 +315,8 @@ aprs_symbols_path = "/opt/aprs-symbols/png"
|
||||
# this also uses the receiver_gps setting from above, so make sure it contains a correct locator
|
||||
pskreporter_enabled = False
|
||||
pskreporter_callsign = "N0CALL"
|
||||
|
||||
# === Web admin settings ===
|
||||
# this feature is experimental at the moment. it should not be enabled on shared receivers since it allows remote
|
||||
# changes to the receiver settings. enable for testing in controlled environment only.
|
||||
# webadmin_enabled = False
|
||||
|
||||
@ -4,6 +4,7 @@ OpenWebRX csdr plugin: do the signal processing with csdr
|
||||
This file is part of OpenWebRX,
|
||||
an open-source SDR receiver software with a web UI.
|
||||
Copyright (c) 2013-2015 by Andras Retzler <randras@sdr.hu>
|
||||
Copyright (c) 2019-2020 by Jakob Ketterl <dd5jfk@darc.de>
|
||||
|
||||
This program is free software: you can redistribute it and/or modify
|
||||
it under the terms of the GNU Affero General Public License as
|
||||
@ -24,10 +25,13 @@ import subprocess
|
||||
import os
|
||||
import signal
|
||||
import threading
|
||||
import math
|
||||
from functools import partial
|
||||
|
||||
from owrx.kiss import KissClient, DirewolfConfig
|
||||
from owrx.wsjt import Ft8Chopper, WsprChopper, Jt9Chopper, Jt65Chopper, Ft4Chopper
|
||||
from owrx.wsjt import Ft8Profile, WsprProfile, Jt9Profile, Jt65Profile, Ft4Profile
|
||||
from owrx.js8 import Js8Profiles
|
||||
from owrx.audio import AudioChopper
|
||||
|
||||
import logging
|
||||
|
||||
@ -62,12 +66,105 @@ class output(object):
|
||||
return True
|
||||
|
||||
|
||||
class Pipe(object):
|
||||
READ = "r"
|
||||
WRITE = "w"
|
||||
NONE = None
|
||||
|
||||
@staticmethod
|
||||
def create(path, t, encoding=None):
|
||||
if t == Pipe.READ:
|
||||
return ReadingPipe(path, encoding=encoding)
|
||||
elif t == Pipe.WRITE:
|
||||
return WritingPipe(path, encoding=encoding)
|
||||
elif t == Pipe.NONE:
|
||||
return Pipe(path, None, encoding=encoding)
|
||||
|
||||
def __init__(self, path, direction, encoding=None):
|
||||
self.path = path
|
||||
self.direction = direction
|
||||
self.encoding = encoding
|
||||
self.file = None
|
||||
try:
|
||||
os.unlink(path)
|
||||
except Exception:
|
||||
pass
|
||||
os.mkfifo(path)
|
||||
|
||||
def open(self):
|
||||
self.file = open(self.path, self.direction, encoding=self.encoding)
|
||||
|
||||
def close(self):
|
||||
if self.file is None:
|
||||
return
|
||||
try:
|
||||
self.file.close()
|
||||
os.unlink(self.path)
|
||||
except FileNotFoundError:
|
||||
# it seems like we keep calling this twice. no idea why, but we don't need the resulting error.
|
||||
pass
|
||||
except Exception:
|
||||
logger.exception("Pipe.close()")
|
||||
|
||||
def __str__(self):
|
||||
return self.path
|
||||
|
||||
|
||||
class WritingPipe(Pipe):
|
||||
def __init__(self, path, encoding=None):
|
||||
self.queue = []
|
||||
self.queueLock = threading.Lock()
|
||||
super().__init__(path, "w", encoding=encoding)
|
||||
self.open()
|
||||
|
||||
def open_and_dequeue(self):
|
||||
super().open()
|
||||
with self.queueLock:
|
||||
for i in self.queue:
|
||||
self.file.write(i)
|
||||
self.file.flush()
|
||||
self.queue = None
|
||||
|
||||
def open(self):
|
||||
threading.Thread(target=self.open_and_dequeue).start()
|
||||
|
||||
def write(self, data):
|
||||
if self.file is None:
|
||||
with self.queueLock:
|
||||
self.queue.append(data)
|
||||
return
|
||||
r = self.file.write(data)
|
||||
self.file.flush()
|
||||
return r
|
||||
|
||||
def close(self):
|
||||
if self.file is None:
|
||||
logger.warning("queue %s never successfully opened - thread leak!", self.path)
|
||||
super().close()
|
||||
|
||||
|
||||
class ReadingPipe(Pipe):
|
||||
def __init__(self, path, encoding=None):
|
||||
super().__init__(path, "r", encoding=encoding)
|
||||
|
||||
def read(self):
|
||||
if self.file is None:
|
||||
self.open()
|
||||
return self.file.read()
|
||||
|
||||
def readline(self):
|
||||
if self.file is None:
|
||||
self.open()
|
||||
return self.file.readline()
|
||||
|
||||
|
||||
class dsp(object):
|
||||
def __init__(self, output):
|
||||
self.samp_rate = 250000
|
||||
self.output_rate = 11025
|
||||
self.fft_size = 1024
|
||||
self.fft_fps = 5
|
||||
self.center_freq = 0
|
||||
self.offset_freq = 0
|
||||
self.low_cut = -4000
|
||||
self.high_cut = 4000
|
||||
@ -80,11 +177,13 @@ class dsp(object):
|
||||
self.demodulator = "nfm"
|
||||
self.name = "csdr"
|
||||
self.base_bufsize = 512
|
||||
self.decimation = None
|
||||
self.last_decimation = None
|
||||
self.nc_port = None
|
||||
self.csdr_dynamic_bufsize = False
|
||||
self.csdr_print_bufsizes = False
|
||||
self.csdr_through = False
|
||||
self.squelch_level = 0
|
||||
self.squelch_level = -150
|
||||
self.fft_averages = 50
|
||||
self.iqtee = False
|
||||
self.iqtee2 = False
|
||||
@ -92,31 +191,38 @@ class dsp(object):
|
||||
self.secondary_fft_size = 1024
|
||||
self.secondary_process_fft = None
|
||||
self.secondary_process_demod = None
|
||||
self.pipe_names = [
|
||||
"bpf_pipe",
|
||||
"shift_pipe",
|
||||
"squelch_pipe",
|
||||
"smeter_pipe",
|
||||
"meta_pipe",
|
||||
"iqtee_pipe",
|
||||
"iqtee2_pipe",
|
||||
"dmr_control_pipe",
|
||||
]
|
||||
self.secondary_pipe_names = ["secondary_shift_pipe"]
|
||||
self.pipe_names = {
|
||||
"bpf_pipe": Pipe.WRITE,
|
||||
"shift_pipe": Pipe.WRITE,
|
||||
"squelch_pipe": Pipe.WRITE,
|
||||
"smeter_pipe": Pipe.READ,
|
||||
"meta_pipe": Pipe.READ,
|
||||
"iqtee_pipe": Pipe.NONE,
|
||||
"iqtee2_pipe": Pipe.NONE,
|
||||
"dmr_control_pipe": Pipe.WRITE,
|
||||
}
|
||||
self.pipes = {}
|
||||
self.secondary_pipe_names = {"secondary_shift_pipe": Pipe.WRITE}
|
||||
self.secondary_offset_freq = 1000
|
||||
self.unvoiced_quality = 1
|
||||
self.modification_lock = threading.Lock()
|
||||
self.output = output
|
||||
self.temporary_directory = "/tmp"
|
||||
|
||||
self.temporary_directory = None
|
||||
self.pipe_base_path = None
|
||||
self.set_temporary_directory("/tmp")
|
||||
|
||||
self.is_service = False
|
||||
self.direwolf_config = None
|
||||
self.direwolf_port = None
|
||||
self.process = None
|
||||
|
||||
def set_service(self, flag=True):
|
||||
self.is_service = flag
|
||||
|
||||
def set_temporary_directory(self, what):
|
||||
self.temporary_directory = what
|
||||
self.pipe_base_path = "{tmp_dir}/openwebrx_pipe_{myid}_".format(tmp_dir=self.temporary_directory, myid=id(self))
|
||||
|
||||
def chain(self, which):
|
||||
chain = ["nc -v 127.0.0.1 {nc_port}"]
|
||||
@ -135,7 +241,7 @@ class dsp(object):
|
||||
if self.fft_compression == "adpcm":
|
||||
chain += ["csdr compress_fft_adpcm_f_u8 {fft_size}"]
|
||||
return chain
|
||||
chain += ["csdr shift_addition_cc --fifo {shift_pipe}"]
|
||||
chain += ["csdr shift_addfast_cc --fifo {shift_pipe}"]
|
||||
if self.decimation > 1:
|
||||
chain += ["csdr fir_decimate_cc {decimation} {ddc_transition_bw} HAMMING"]
|
||||
chain += ["csdr bandpass_fir_fft_cc --fifo {bpf_pipe} {bpf_transition_bw} HAMMING"]
|
||||
@ -213,35 +319,40 @@ class dsp(object):
|
||||
return chain
|
||||
|
||||
def secondary_chain(self, which):
|
||||
secondary_chain_base = "cat {input_pipe} | "
|
||||
chain = ["cat {input_pipe}"]
|
||||
if which == "fft":
|
||||
return (
|
||||
secondary_chain_base
|
||||
+ "csdr realpart_cf | csdr fft_fc {secondary_fft_input_size} {secondary_fft_block_size} | csdr logpower_cf -70 "
|
||||
+ (" | csdr compress_fft_adpcm_f_u8 {secondary_fft_size}" if self.fft_compression == "adpcm" else "")
|
||||
)
|
||||
elif which == "bpsk31":
|
||||
return (
|
||||
secondary_chain_base
|
||||
+ "csdr shift_addition_cc --fifo {secondary_shift_pipe} | "
|
||||
+ "csdr bandpass_fir_fft_cc -{secondary_bpf_cutoff} {secondary_bpf_cutoff} {secondary_bpf_cutoff} | "
|
||||
+ "csdr simple_agc_cc 0.001 0.5 | "
|
||||
+ "csdr timing_recovery_cc GARDNER {secondary_samples_per_bits} 0.5 2 --add_q | "
|
||||
+ "CSDR_FIXED_BUFSIZE=1 csdr dbpsk_decoder_c_u8 | "
|
||||
+ "CSDR_FIXED_BUFSIZE=1 csdr psk31_varicode_decoder_u8_u8"
|
||||
)
|
||||
elif self.isWsjtMode(which):
|
||||
chain = secondary_chain_base + "csdr realpart_cf | "
|
||||
if self.last_decimation != 1.0:
|
||||
chain += "csdr fractional_decimator_ff {last_decimation} | "
|
||||
chain += "csdr agc_ff | csdr limit_ff | csdr convert_f_s16"
|
||||
chain += [
|
||||
"csdr realpart_cf",
|
||||
"csdr fft_fc {secondary_fft_input_size} {secondary_fft_block_size}",
|
||||
"csdr logpower_cf -70",
|
||||
]
|
||||
if self.fft_compression == "adpcm":
|
||||
chain += ["csdr compress_fft_adpcm_f_u8 {secondary_fft_size}"]
|
||||
return chain
|
||||
elif which == "bpsk31" or which == "bpsk63":
|
||||
return chain + [
|
||||
"csdr shift_addfast_cc --fifo {secondary_shift_pipe}",
|
||||
"csdr bandpass_fir_fft_cc -{secondary_bpf_cutoff} {secondary_bpf_cutoff} {secondary_bpf_cutoff}",
|
||||
"csdr simple_agc_cc 0.001 0.5",
|
||||
"csdr timing_recovery_cc GARDNER {secondary_samples_per_bits} 0.5 2 --add_q",
|
||||
"CSDR_FIXED_BUFSIZE=1 csdr dbpsk_decoder_c_u8",
|
||||
"CSDR_FIXED_BUFSIZE=1 csdr psk31_varicode_decoder_u8_u8",
|
||||
]
|
||||
elif self.isWsjtMode(which) or self.isJs8(which):
|
||||
chain += ["csdr realpart_cf"]
|
||||
if self.last_decimation != 1.0:
|
||||
chain += ["csdr fractional_decimator_ff {last_decimation}"]
|
||||
return chain + ["csdr limit_ff", "csdr convert_f_s16"]
|
||||
elif which == "packet":
|
||||
chain = secondary_chain_base + "csdr fmdemod_quadri_cf | "
|
||||
chain += ["csdr fmdemod_quadri_cf"]
|
||||
if self.last_decimation != 1.0:
|
||||
chain += "csdr fractional_decimator_ff {last_decimation} | "
|
||||
chain += "csdr convert_f_s16 | direwolf -c {direwolf_config} -r {audio_rate} -t 0 -q d -q h - 1>&2"
|
||||
return chain
|
||||
chain += ["csdr fractional_decimator_ff {last_decimation}"]
|
||||
return chain + ["csdr convert_f_s16", "direwolf -c {direwolf_config} -r {audio_rate} -t 0 -q d -q h 1>&2"]
|
||||
elif which == "pocsag":
|
||||
chain += ["csdr fmdemod_quadri_cf"]
|
||||
if self.last_decimation != 1.0:
|
||||
chain += ["csdr fractional_decimator_ff {last_decimation}"]
|
||||
return chain + ["fsk_demodulator -i", "pocsag_decoder"]
|
||||
|
||||
def set_secondary_demodulator(self, what):
|
||||
if self.get_secondary_demodulator() == what:
|
||||
@ -261,33 +372,41 @@ class dsp(object):
|
||||
def secondary_bpf_cutoff(self):
|
||||
if self.secondary_demodulator == "bpsk31":
|
||||
return 31.25 / self.if_samp_rate()
|
||||
elif self.secondary_demodulator == "bpsk63":
|
||||
return 62.5 / self.if_samp_rate()
|
||||
return 0
|
||||
|
||||
def secondary_bpf_transition_bw(self):
|
||||
if self.secondary_demodulator == "bpsk31":
|
||||
return 31.25 / self.if_samp_rate()
|
||||
elif self.secondary_demodulator == "bpsk63":
|
||||
return 62.5 / self.if_samp_rate()
|
||||
return 0
|
||||
|
||||
def secondary_samples_per_bits(self):
|
||||
if self.secondary_demodulator == "bpsk31":
|
||||
return int(round(self.if_samp_rate() / 31.25)) & ~3
|
||||
elif self.secondary_demodulator == "bpsk63":
|
||||
return int(round(self.if_samp_rate() / 62.5)) & ~3
|
||||
return 0
|
||||
|
||||
def secondary_bw(self):
|
||||
if self.secondary_demodulator == "bpsk31":
|
||||
return 31.25
|
||||
elif self.secondary_demodulator == "bpsk63":
|
||||
return 62.5
|
||||
|
||||
def start_secondary_demodulator(self):
|
||||
if not self.secondary_demodulator:
|
||||
return
|
||||
logger.debug("starting secondary demodulator from IF input sampled at %d" % self.if_samp_rate())
|
||||
secondary_command_demod = self.secondary_chain(self.secondary_demodulator)
|
||||
secondary_command_demod = " | ".join(self.secondary_chain(self.secondary_demodulator))
|
||||
self.try_create_pipes(self.secondary_pipe_names, secondary_command_demod)
|
||||
self.try_create_configs(secondary_command_demod)
|
||||
|
||||
secondary_command_demod = secondary_command_demod.format(
|
||||
input_pipe=self.iqtee2_pipe,
|
||||
secondary_shift_pipe=self.secondary_shift_pipe,
|
||||
input_pipe=self.pipes["iqtee2_pipe"],
|
||||
secondary_shift_pipe=self.pipes["secondary_shift_pipe"],
|
||||
secondary_decimation=self.secondary_decimation(),
|
||||
secondary_samples_per_bits=self.secondary_samples_per_bits(),
|
||||
secondary_bpf_cutoff=self.secondary_bpf_cutoff(),
|
||||
@ -304,9 +423,9 @@ class dsp(object):
|
||||
if self.csdr_print_bufsizes:
|
||||
my_env["CSDR_PRINT_BUFSIZES"] = "1"
|
||||
if self.output.supports_type("secondary_fft"):
|
||||
secondary_command_fft = self.secondary_chain("fft")
|
||||
secondary_command_fft = " | ".join(self.secondary_chain("fft"))
|
||||
secondary_command_fft = secondary_command_fft.format(
|
||||
input_pipe=self.iqtee_pipe,
|
||||
input_pipe=self.pipes["iqtee_pipe"],
|
||||
secondary_fft_input_size=self.secondary_fft_size,
|
||||
secondary_fft_size=self.secondary_fft_size,
|
||||
secondary_fft_block_size=self.secondary_fft_block_size(),
|
||||
@ -314,7 +433,7 @@ class dsp(object):
|
||||
logger.debug("secondary command (fft) = %s", secondary_command_fft)
|
||||
|
||||
self.secondary_process_fft = subprocess.Popen(
|
||||
secondary_command_fft, stdout=subprocess.PIPE, shell=True, preexec_fn=os.setpgrp, env=my_env
|
||||
secondary_command_fft, stdout=subprocess.PIPE, shell=True, start_new_session=True, env=my_env
|
||||
)
|
||||
self.output.send_output(
|
||||
"secondary_fft",
|
||||
@ -326,44 +445,51 @@ class dsp(object):
|
||||
# it would block if not read. by piping it to devnull, we avoid a potential pitfall here.
|
||||
secondary_output = subprocess.DEVNULL if self.isPacket() else subprocess.PIPE
|
||||
self.secondary_process_demod = subprocess.Popen(
|
||||
secondary_command_demod, stdout=secondary_output, shell=True, preexec_fn=os.setpgrp, env=my_env
|
||||
secondary_command_demod, stdout=secondary_output, shell=True, start_new_session=True, env=my_env
|
||||
)
|
||||
self.secondary_processes_running = True
|
||||
|
||||
if self.isWsjtMode():
|
||||
smd = self.get_secondary_demodulator()
|
||||
chopper_profile = None
|
||||
if smd == "ft8":
|
||||
chopper = Ft8Chopper(self.secondary_process_demod.stdout)
|
||||
chopper_profile = Ft8Profile()
|
||||
elif smd == "wspr":
|
||||
chopper = WsprChopper(self.secondary_process_demod.stdout)
|
||||
chopper_profile = WsprProfile()
|
||||
elif smd == "jt65":
|
||||
chopper = Jt65Chopper(self.secondary_process_demod.stdout)
|
||||
chopper_profile = Jt65Profile()
|
||||
elif smd == "jt9":
|
||||
chopper = Jt9Chopper(self.secondary_process_demod.stdout)
|
||||
chopper_profile = Jt9Profile()
|
||||
elif smd == "ft4":
|
||||
chopper = Ft4Chopper(self.secondary_process_demod.stdout)
|
||||
chopper_profile = Ft4Profile()
|
||||
if chopper_profile is not None:
|
||||
chopper = AudioChopper(self, self.secondary_process_demod.stdout, chopper_profile)
|
||||
chopper.start()
|
||||
self.output.send_output("wsjt_demod", chopper.read)
|
||||
elif self.isJs8():
|
||||
chopper = AudioChopper(self, self.secondary_process_demod.stdout, *Js8Profiles.getEnabledProfiles())
|
||||
chopper.start()
|
||||
self.output.send_output("wsjt_demod", chopper.read)
|
||||
self.output.send_output("js8_demod", chopper.read)
|
||||
elif self.isPacket():
|
||||
# we best get the ax25 packets from the kiss socket
|
||||
kiss = KissClient(self.direwolf_port)
|
||||
self.output.send_output("packet_demod", kiss.read)
|
||||
elif self.isPocsag():
|
||||
self.output.send_output("pocsag_demod", self.secondary_process_demod.stdout.readline)
|
||||
else:
|
||||
self.output.send_output("secondary_demod", partial(self.secondary_process_demod.stdout.read, 1))
|
||||
|
||||
# open control pipes for csdr and send initialization data
|
||||
if self.secondary_shift_pipe != None: # TODO digimodes
|
||||
self.secondary_shift_pipe_file = open(self.secondary_shift_pipe, "w") # TODO digimodes
|
||||
if self.has_pipe("secondary_shift_pipe"): # TODO digimodes
|
||||
self.set_secondary_offset_freq(self.secondary_offset_freq) # TODO digimodes
|
||||
|
||||
def set_secondary_offset_freq(self, value):
|
||||
self.secondary_offset_freq = value
|
||||
if self.secondary_processes_running and hasattr(self, "secondary_shift_pipe_file"):
|
||||
self.secondary_shift_pipe_file.write("%g\n" % (-float(self.secondary_offset_freq) / self.if_samp_rate()))
|
||||
self.secondary_shift_pipe_file.flush()
|
||||
if self.secondary_processes_running and self.has_pipe("secondary_shift_pipe"):
|
||||
self.pipes["secondary_shift_pipe"].write("%g\n" % (-float(self.secondary_offset_freq) / self.if_samp_rate()))
|
||||
|
||||
def stop_secondary_demodulator(self):
|
||||
if self.secondary_processes_running == False:
|
||||
if not self.secondary_processes_running:
|
||||
return
|
||||
self.try_delete_pipes(self.secondary_pipe_names)
|
||||
self.try_delete_configs()
|
||||
@ -430,7 +556,7 @@ class dsp(object):
|
||||
decimation += 1
|
||||
fraction = float(input_rate / decimation) / output_rate
|
||||
intermediate_rate = input_rate / decimation
|
||||
return (decimation, fraction, intermediate_rate)
|
||||
return decimation, fraction, intermediate_rate
|
||||
|
||||
def if_samp_rate(self):
|
||||
return self.samp_rate / self.decimation
|
||||
@ -442,9 +568,9 @@ class dsp(object):
|
||||
return self.output_rate
|
||||
|
||||
def get_audio_rate(self):
|
||||
if self.isDigitalVoice() or self.isPacket():
|
||||
if self.isDigitalVoice() or self.isPacket() or self.isPocsag():
|
||||
return 48000
|
||||
elif self.isWsjtMode():
|
||||
elif self.isWsjtMode() or self.isJs8():
|
||||
return 12000
|
||||
return self.get_output_rate()
|
||||
|
||||
@ -458,11 +584,21 @@ class dsp(object):
|
||||
demodulator = self.get_secondary_demodulator()
|
||||
return demodulator in ["ft8", "wspr", "jt65", "jt9", "ft4"]
|
||||
|
||||
def isJs8(self, demodulator = None):
|
||||
if demodulator is None:
|
||||
demodulator = self.get_secondary_demodulator()
|
||||
return demodulator == "js8"
|
||||
|
||||
def isPacket(self, demodulator=None):
|
||||
if demodulator is None:
|
||||
demodulator = self.get_secondary_demodulator()
|
||||
return demodulator == "packet"
|
||||
|
||||
def isPocsag(self, demodulator=None):
|
||||
if demodulator is None:
|
||||
demodulator = self.get_secondary_demodulator()
|
||||
return demodulator == "pocsag"
|
||||
|
||||
def set_output_rate(self, output_rate):
|
||||
if self.output_rate == output_rate:
|
||||
return
|
||||
@ -471,6 +607,8 @@ class dsp(object):
|
||||
self.restart()
|
||||
|
||||
def set_demodulator(self, demodulator):
|
||||
if demodulator in ["usb", "lsb", "cw"]:
|
||||
demodulator = "ssb"
|
||||
if self.demodulator == demodulator:
|
||||
return
|
||||
self.demodulator = demodulator
|
||||
@ -501,34 +639,35 @@ class dsp(object):
|
||||
def set_offset_freq(self, offset_freq):
|
||||
self.offset_freq = offset_freq
|
||||
if self.running:
|
||||
self.modification_lock.acquire()
|
||||
self.shift_pipe_file.write("%g\n" % (-float(self.offset_freq) / self.samp_rate))
|
||||
self.shift_pipe_file.flush()
|
||||
self.modification_lock.release()
|
||||
self.pipes["shift_pipe"].write("%g\n" % (-float(self.offset_freq) / self.samp_rate))
|
||||
|
||||
def set_center_freq(self, center_freq):
|
||||
# dsp only needs to know this to be able to pass it to decoders in the form of get_operating_freq()
|
||||
self.center_freq = center_freq
|
||||
|
||||
def get_operating_freq(self):
|
||||
return self.center_freq + self.offset_freq
|
||||
|
||||
def set_bpf(self, low_cut, high_cut):
|
||||
self.low_cut = low_cut
|
||||
self.high_cut = high_cut
|
||||
if self.running:
|
||||
self.modification_lock.acquire()
|
||||
self.bpf_pipe_file.write(
|
||||
self.pipes["bpf_pipe"].write(
|
||||
"%g %g\n" % (float(self.low_cut) / self.if_samp_rate(), float(self.high_cut) / self.if_samp_rate())
|
||||
)
|
||||
self.bpf_pipe_file.flush()
|
||||
self.modification_lock.release()
|
||||
|
||||
def get_bpf(self):
|
||||
return [self.low_cut, self.high_cut]
|
||||
|
||||
def convertToLinear(self, db):
|
||||
return float(math.pow(10, db / 10))
|
||||
|
||||
def set_squelch_level(self, squelch_level):
|
||||
self.squelch_level = squelch_level
|
||||
# no squelch required on digital voice modes
|
||||
actual_squelch = 0 if self.isDigitalVoice() or self.isPacket() else self.squelch_level
|
||||
actual_squelch = -150 if self.isDigitalVoice() or self.isPacket() or self.isPocsag() else self.squelch_level
|
||||
if self.running:
|
||||
self.modification_lock.acquire()
|
||||
self.squelch_pipe_file.write("%g\n" % (float(actual_squelch)))
|
||||
self.squelch_pipe_file.flush()
|
||||
self.modification_lock.release()
|
||||
self.pipes["squelch_pipe"].write("%g\n" % (self.convertToLinear(actual_squelch)))
|
||||
|
||||
def set_unvoiced_quality(self, q):
|
||||
self.unvoiced_quality = q
|
||||
@ -538,39 +677,33 @@ class dsp(object):
|
||||
return self.unvoiced_quality
|
||||
|
||||
def set_dmr_filter(self, filter):
|
||||
if self.dmr_control_pipe_file:
|
||||
self.dmr_control_pipe_file.write("{0}\n".format(filter))
|
||||
self.dmr_control_pipe_file.flush()
|
||||
|
||||
def mkfifo(self, path):
|
||||
try:
|
||||
os.unlink(path)
|
||||
except:
|
||||
pass
|
||||
os.mkfifo(path)
|
||||
if self.has_pipe("dmr_control_pipe"):
|
||||
self.pipes["dmr_control_pipe"].write("{0}\n".format(filter))
|
||||
|
||||
def ddc_transition_bw(self):
|
||||
return self.ddc_transition_bw_rate * (self.if_samp_rate() / float(self.samp_rate))
|
||||
|
||||
def try_create_pipes(self, pipe_names, command_base):
|
||||
for pipe_name in pipe_names:
|
||||
for pipe_name, pipe_type in pipe_names.items():
|
||||
if "{" + pipe_name + "}" in command_base:
|
||||
setattr(self, pipe_name, self.pipe_base_path + pipe_name)
|
||||
self.mkfifo(getattr(self, pipe_name))
|
||||
p = self.pipe_base_path + pipe_name
|
||||
encoding = None
|
||||
# TODO make digiham output unicode and then change this here
|
||||
# the whole pipe enoding feature onlye exists because of this
|
||||
if pipe_name == "meta_pipe":
|
||||
encoding = "cp437"
|
||||
self.pipes[pipe_name] = Pipe.create(p, pipe_type, encoding=encoding)
|
||||
else:
|
||||
setattr(self, pipe_name, None)
|
||||
self.pipes[pipe_name] = None
|
||||
|
||||
def has_pipe(self, name):
|
||||
return name in self.pipes and self.pipes[name] is not None
|
||||
|
||||
def try_delete_pipes(self, pipe_names):
|
||||
for pipe_name in pipe_names:
|
||||
pipe_path = getattr(self, pipe_name, None)
|
||||
if pipe_path:
|
||||
try:
|
||||
os.unlink(pipe_path)
|
||||
except FileNotFoundError:
|
||||
# it seems like we keep calling this twice. no idea why, but we don't need the resulting error.
|
||||
pass
|
||||
except Exception:
|
||||
logger.exception("try_delete_pipes()")
|
||||
if self.has_pipe(pipe_name):
|
||||
self.pipes[pipe_name].close()
|
||||
self.pipes[pipe_name] = None
|
||||
|
||||
def try_create_configs(self, command):
|
||||
if "{direwolf_config}" in command:
|
||||
@ -597,108 +730,94 @@ class dsp(object):
|
||||
self.direwolf_config = None
|
||||
|
||||
def start(self):
|
||||
self.modification_lock.acquire()
|
||||
if self.running:
|
||||
self.modification_lock.release()
|
||||
return
|
||||
self.running = True
|
||||
with self.modification_lock:
|
||||
if self.running:
|
||||
return
|
||||
self.running = True
|
||||
|
||||
command_base = " | ".join(self.chain(self.demodulator))
|
||||
command_base = " | ".join(self.chain(self.demodulator))
|
||||
|
||||
# create control pipes for csdr
|
||||
self.pipe_base_path = "{tmp_dir}/openwebrx_pipe_{myid}_".format(tmp_dir=self.temporary_directory, myid=id(self))
|
||||
# create control pipes for csdr
|
||||
self.try_create_pipes(self.pipe_names, command_base)
|
||||
|
||||
self.try_create_pipes(self.pipe_names, command_base)
|
||||
# send initial config through the pipes
|
||||
if self.has_pipe("bpf_pipe"):
|
||||
self.set_bpf(self.low_cut, self.high_cut)
|
||||
if self.has_pipe("shift_pipe"):
|
||||
self.set_offset_freq(self.offset_freq)
|
||||
if self.has_pipe("squelch_pipe"):
|
||||
self.set_squelch_level(self.squelch_level)
|
||||
if self.has_pipe("dmr_control_pipe"):
|
||||
self.set_dmr_filter(3)
|
||||
|
||||
# run the command
|
||||
command = command_base.format(
|
||||
bpf_pipe=self.bpf_pipe,
|
||||
shift_pipe=self.shift_pipe,
|
||||
decimation=self.decimation,
|
||||
last_decimation=self.last_decimation,
|
||||
fft_size=self.fft_size,
|
||||
fft_block_size=self.fft_block_size(),
|
||||
fft_averages=self.fft_averages,
|
||||
bpf_transition_bw=float(self.bpf_transition_bw) / self.if_samp_rate(),
|
||||
ddc_transition_bw=self.ddc_transition_bw(),
|
||||
flowcontrol=int(self.samp_rate * 2),
|
||||
start_bufsize=self.base_bufsize * self.decimation,
|
||||
nc_port=self.nc_port,
|
||||
squelch_pipe=self.squelch_pipe,
|
||||
smeter_pipe=self.smeter_pipe,
|
||||
meta_pipe=self.meta_pipe,
|
||||
iqtee_pipe=self.iqtee_pipe,
|
||||
iqtee2_pipe=self.iqtee2_pipe,
|
||||
output_rate=self.get_output_rate(),
|
||||
smeter_report_every=int(self.if_samp_rate() / 6000),
|
||||
unvoiced_quality=self.get_unvoiced_quality(),
|
||||
dmr_control_pipe=self.dmr_control_pipe,
|
||||
audio_rate=self.get_audio_rate(),
|
||||
)
|
||||
|
||||
logger.debug("Command = %s", command)
|
||||
my_env = os.environ.copy()
|
||||
if self.csdr_dynamic_bufsize:
|
||||
my_env["CSDR_DYNAMIC_BUFSIZE_ON"] = "1"
|
||||
if self.csdr_print_bufsizes:
|
||||
my_env["CSDR_PRINT_BUFSIZES"] = "1"
|
||||
|
||||
out = subprocess.PIPE if self.output.supports_type("audio") else subprocess.DEVNULL
|
||||
self.process = subprocess.Popen(command, stdout=out, shell=True, preexec_fn=os.setpgrp, env=my_env)
|
||||
|
||||
def watch_thread():
|
||||
rc = self.process.wait()
|
||||
logger.debug("dsp thread ended with rc=%d", rc)
|
||||
if rc == 0 and self.running and not self.modification_lock.locked():
|
||||
logger.debug("restarting since rc = 0, self.running = true, and no modification")
|
||||
self.restart()
|
||||
|
||||
threading.Thread(target=watch_thread).start()
|
||||
|
||||
if self.output.supports_type("audio"):
|
||||
self.output.send_output(
|
||||
"audio",
|
||||
partial(
|
||||
self.process.stdout.read,
|
||||
self.get_fft_bytes_to_read() if self.demodulator == "fft" else self.get_audio_bytes_to_read(),
|
||||
),
|
||||
# run the command
|
||||
command = command_base.format(
|
||||
bpf_pipe=self.pipes["bpf_pipe"],
|
||||
shift_pipe=self.pipes["shift_pipe"],
|
||||
squelch_pipe=self.pipes["squelch_pipe"],
|
||||
smeter_pipe=self.pipes["smeter_pipe"],
|
||||
meta_pipe=self.pipes["meta_pipe"],
|
||||
iqtee_pipe=self.pipes["iqtee_pipe"],
|
||||
iqtee2_pipe=self.pipes["iqtee2_pipe"],
|
||||
dmr_control_pipe=self.pipes["dmr_control_pipe"],
|
||||
decimation=self.decimation,
|
||||
last_decimation=self.last_decimation,
|
||||
fft_size=self.fft_size,
|
||||
fft_block_size=self.fft_block_size(),
|
||||
fft_averages=self.fft_averages,
|
||||
bpf_transition_bw=float(self.bpf_transition_bw) / self.if_samp_rate(),
|
||||
ddc_transition_bw=self.ddc_transition_bw(),
|
||||
flowcontrol=int(self.samp_rate * 2),
|
||||
start_bufsize=self.base_bufsize * self.decimation,
|
||||
nc_port=self.nc_port,
|
||||
output_rate=self.get_output_rate(),
|
||||
smeter_report_every=int(self.if_samp_rate() / 6000),
|
||||
unvoiced_quality=self.get_unvoiced_quality(),
|
||||
audio_rate=self.get_audio_rate(),
|
||||
)
|
||||
|
||||
# open control pipes for csdr
|
||||
if self.bpf_pipe:
|
||||
self.bpf_pipe_file = open(self.bpf_pipe, "w")
|
||||
if self.shift_pipe:
|
||||
self.shift_pipe_file = open(self.shift_pipe, "w")
|
||||
if self.squelch_pipe:
|
||||
self.squelch_pipe_file = open(self.squelch_pipe, "w")
|
||||
self.start_secondary_demodulator()
|
||||
logger.debug("Command = %s", command)
|
||||
my_env = os.environ.copy()
|
||||
if self.csdr_dynamic_bufsize:
|
||||
my_env["CSDR_DYNAMIC_BUFSIZE_ON"] = "1"
|
||||
if self.csdr_print_bufsizes:
|
||||
my_env["CSDR_PRINT_BUFSIZES"] = "1"
|
||||
|
||||
self.modification_lock.release()
|
||||
out = subprocess.PIPE if self.output.supports_type("audio") else subprocess.DEVNULL
|
||||
self.process = subprocess.Popen(command, stdout=out, shell=True, start_new_session=True, env=my_env)
|
||||
|
||||
# send initial config through the pipes
|
||||
if self.squelch_pipe:
|
||||
self.set_squelch_level(self.squelch_level)
|
||||
if self.shift_pipe:
|
||||
self.set_offset_freq(self.offset_freq)
|
||||
if self.bpf_pipe:
|
||||
self.set_bpf(self.low_cut, self.high_cut)
|
||||
if self.smeter_pipe:
|
||||
self.smeter_pipe_file = open(self.smeter_pipe, "r")
|
||||
def watch_thread():
|
||||
rc = self.process.wait()
|
||||
logger.debug("dsp thread ended with rc=%d", rc)
|
||||
if rc == 0 and self.running and not self.modification_lock.locked():
|
||||
logger.debug("restarting since rc = 0, self.running = true, and no modification")
|
||||
self.restart()
|
||||
|
||||
threading.Thread(target=watch_thread).start()
|
||||
|
||||
if self.output.supports_type("audio"):
|
||||
self.output.send_output(
|
||||
"audio",
|
||||
partial(
|
||||
self.process.stdout.read,
|
||||
self.get_fft_bytes_to_read() if self.demodulator == "fft" else self.get_audio_bytes_to_read(),
|
||||
),
|
||||
)
|
||||
|
||||
self.start_secondary_demodulator()
|
||||
|
||||
if self.has_pipe("smeter_pipe"):
|
||||
def read_smeter():
|
||||
raw = self.smeter_pipe_file.readline()
|
||||
raw = self.pipes["smeter_pipe"].readline()
|
||||
if len(raw) == 0:
|
||||
return None
|
||||
else:
|
||||
return float(raw.rstrip("\n"))
|
||||
|
||||
self.output.send_output("smeter", read_smeter)
|
||||
if self.meta_pipe != None:
|
||||
# TODO make digiham output unicode and then change this here
|
||||
self.meta_pipe_file = open(self.meta_pipe, "r", encoding="cp437")
|
||||
|
||||
if self.has_pipe("meta_pipe"):
|
||||
def read_meta():
|
||||
raw = self.meta_pipe_file.readline()
|
||||
raw = self.pipes["meta_pipe"].readline()
|
||||
if len(raw) == 0:
|
||||
return None
|
||||
else:
|
||||
@ -706,23 +825,23 @@ class dsp(object):
|
||||
|
||||
self.output.send_output("meta", read_meta)
|
||||
|
||||
if self.dmr_control_pipe:
|
||||
self.dmr_control_pipe_file = open(self.dmr_control_pipe, "w")
|
||||
if self.csdr_dynamic_bufsize:
|
||||
self.process.stdout.read(8) # dummy read to skip bufsize & preamble
|
||||
logger.debug("Note: CSDR_DYNAMIC_BUFSIZE_ON = 1")
|
||||
|
||||
def stop(self):
|
||||
self.modification_lock.acquire()
|
||||
self.running = False
|
||||
if hasattr(self, "process"):
|
||||
try:
|
||||
os.killpg(os.getpgid(self.process.pid), signal.SIGTERM)
|
||||
except ProcessLookupError:
|
||||
# been killed by something else, ignore
|
||||
pass
|
||||
self.stop_secondary_demodulator()
|
||||
with self.modification_lock:
|
||||
self.running = False
|
||||
if self.process is not None:
|
||||
try:
|
||||
os.killpg(os.getpgid(self.process.pid), signal.SIGTERM)
|
||||
self.process = None
|
||||
except ProcessLookupError:
|
||||
# been killed by something else, ignore
|
||||
pass
|
||||
self.stop_secondary_demodulator()
|
||||
|
||||
self.try_delete_pipes(self.pipe_names)
|
||||
|
||||
self.modification_lock.release()
|
||||
self.try_delete_pipes(self.pipe_names)
|
||||
|
||||
def restart(self):
|
||||
if not self.running:
|
||||
@ -732,4 +851,3 @@ class dsp(object):
|
||||
|
||||
def __del__(self):
|
||||
self.stop()
|
||||
del self.process
|
||||
128
debian/changelog
vendored
Normal file
128
debian/changelog
vendored
Normal file
@ -0,0 +1,128 @@
|
||||
openwebrx (0.19.0) buster focal; urgency=low
|
||||
* Fix direwolf connection setup by implementing a retry loop
|
||||
* Pass direct sampling mode changes for rtl_sdr_soapy to owrx_connector
|
||||
* OSM maps instead of Google when google_maps_api_key is not set (thanks
|
||||
@jquagga)
|
||||
* Improved logic to pass parameters to soapy devices.
|
||||
- `rtl_sdr_soapy`: added support for `bias_tee`
|
||||
- `sdrplay`: added support for `bias_tee`, `rf_notch` and `dab_notch`
|
||||
- `airspy`: added support for `bitpack`
|
||||
* Added support for Perseus-SDR devices, (thanks @amontefusco)
|
||||
* Property System has been rewritten so that defaults on sdr behave as
|
||||
expected
|
||||
* Waterfall range auto-adjustment now only takes the center 80% of the
|
||||
spectrum into account, which should work better with SDRs that oversample
|
||||
or have rather flat filter curves towards the spectrum edges
|
||||
* Bugfix for negative network usage
|
||||
* FiFi SDR: prevent arecord from shutting down after 2GB of data has been
|
||||
sent
|
||||
* Added support for bias tee control on rtl_sdr devices
|
||||
* All connector driven SDRs now support `"rf_gain": "auto"` to enable AGC
|
||||
* `rtl_sdr` type now also supports the `direct_sampling` option
|
||||
* Added decoding implementation for for digimode "JS8Call" (requires an
|
||||
installation of js8call and the js8py library)
|
||||
* Reorganization of the frontend demodulator code
|
||||
* Improve receiver load time by concatenating javascript assets
|
||||
* HackRF support is now based on SoapyHackRF
|
||||
* Removed sdr.hu server listing support since the site has been shut down
|
||||
* Added support for Radioberry 2 Rasbperry Pi SDR Cape
|
||||
|
||||
-- Jakob Ketterl <jakob.ketterl@gmx.de> Mon, 01 Jun 2020 17:02:00 +0000
|
||||
|
||||
openwebrx (0.18.0) buster; urgency=low
|
||||
|
||||
* Compression, resampling and filtering in the frontend have been rewritten
|
||||
in javascript, sdr.js has been removed
|
||||
* Decoding of Pocsag modulation is now possible
|
||||
* Removed the 3D waterfall since it had no real application and required ~1MB
|
||||
of javascript code to be downloaded
|
||||
* Improved the frontend handling of the "too many users" scenario
|
||||
* PSK63 digimode is now available (same decoding pipeline as PSK31, but with
|
||||
adopted parameters)
|
||||
* The frequency can now be manipulated with the mousewheel, which should
|
||||
allow the user to tune more precise. The tuning step size is determined by
|
||||
the digit the mouse cursor is hovering over.
|
||||
* Clicking on the frequency now opens an input for direct frequency selection
|
||||
* URL hashes have been fixed and improved: They are now updated
|
||||
automatically, so a shared URL will include frequency and demodulator,
|
||||
which allows for improved sharing and linking.
|
||||
* New daylight scheduler for background decoding, allows profiles to be
|
||||
selected by local sunrise / sunset times
|
||||
* The owrx_connector is now the default way of communicating with sdr
|
||||
devices. The old sdr types have been replaced, all `_connector` suffixes on
|
||||
the type must be removed!
|
||||
* The sources have been refactored, making it a lot easier to add support for
|
||||
other devices
|
||||
* SDR device failure handling has been improved, including user feedback
|
||||
* New devices supported:
|
||||
* wsjt-x updated to 2.1.2
|
||||
* The rtl_tcp compatibility mode of the owrx_connector is now configurable
|
||||
using the `rtltcp_compat` flag
|
||||
* explicit device filter for soapy devices for multi-device setups
|
||||
* compatibility fixes for safari browsers (ios and mac)
|
||||
* Offset tuning using the `lfo_offset` has been reworked in a way that
|
||||
`center_freq` has to be set to the frequency you actually want to listen
|
||||
to. If you're using an `lfo_offset` already, you will probably need to
|
||||
change its sign.
|
||||
* `initial_squelch_level` can now be set on each profile.
|
||||
* Part of the frontend code has been reworked
|
||||
- Audio buffer minimums have been completely stripped. As a result, you
|
||||
should get better latency. Unfortunately, this also means there will be
|
||||
some skipping when audio starts.
|
||||
- Now also supports AudioWorklets (for those browser that have it).
|
||||
- Mousewheel controls for the receiver sliders
|
||||
* Error handling for failed SDR devices
|
||||
* One of the most-requested features is finally coming to OpenWebRX:
|
||||
Bookmarks (sometimes also referred to as labels).
|
||||
There's two kinds of bookmarks available:
|
||||
- Serverside bookmarks that are set up by the receiver administrator.
|
||||
Check the file `bookmarks.json` for examples!
|
||||
- Clientside bookmarks which every user can store for themselves. They are
|
||||
stored in the browser's localStorage.
|
||||
* Automatic reporting of spots to [pskreporter](https://pskreporter.info/) is
|
||||
now possible. Please have a look at the configuration on how to set it up.
|
||||
* Websocket communication has been overhauled in large parts. It should now
|
||||
be more reliable, and failing connections should now have no impact on
|
||||
other users.
|
||||
* Profile scheduling allows to set up band-hopping if you are running
|
||||
background services.
|
||||
* APRS now has the ability to show symbols on the map, if a corresponding
|
||||
symbol set has been installed. Check the config!
|
||||
* Debug logging has been disabled in a handful of modules, expect vastly
|
||||
reduced output on the shell.
|
||||
* New set of APRS-related features
|
||||
- Decode Packet transmissions using direwolf (1k2 only for now)
|
||||
- APRS packets are mostly decoded and shown both in a new panel and on the
|
||||
map
|
||||
- APRS is also available as a background service
|
||||
- direwolfs I-gate functionality can be enabled, which allows your receiver
|
||||
to work as a receive-only I-gate for the APRS network in the background
|
||||
* Demodulation for background services has been optimized to use less total
|
||||
bandwidth, saving CPU
|
||||
* More metrics have been added; they can be used together with collectd and
|
||||
its curl_json plugin for now, with some limitations.
|
||||
* New bandplan feature, the first thing visible is the "dial" indicator that
|
||||
brings you right to the dial frequency for digital modes
|
||||
* fixed some bugs in the websocket communication which broke the map
|
||||
* WSJT-X integration (FT8, FT4, WSPR, JT65, JT9 using wsjt-x demodulators)
|
||||
* New Map Feature that shows both decoded grid squares from FT8 and Locations
|
||||
decoded from YSF digital voice
|
||||
* New Feature report that will show what functionality is available
|
||||
* major rework on the openwebrx core
|
||||
* Support of multiple SDR devices simultaneously
|
||||
* Support for multiple profiles per SDR that allow the user to listen to
|
||||
different frequencies
|
||||
* Support for digital voice decoding
|
||||
* Feature detection that will disable functionality when dependencies are not
|
||||
available (if you're missing the digital
|
||||
buttons, this is probably why)
|
||||
* Support added for the following SDR sources:
|
||||
- LimeSDR (`"type": "lime_sdr"`)
|
||||
- PlutoSDR (`"type": "pluto_sdr"`)
|
||||
- RTL_SDR via Soapy (`"type": "rtl_sdr_soapy"`) on special request to allow
|
||||
use of the direct sampling mode
|
||||
- SoapyRemote (`"type": "soapy_remote"`)
|
||||
- FiFiSDR (`"type": "fifi_sdr"`)
|
||||
- airspyhf devices (Airspy HF+ / Discovery) (`"type": "airspyhf"`)
|
||||
|
||||
-- Jakob Ketterl <jakob.ketterl@gmx.de> Tue, 18 Feb 2020 20:09:00 +0000
|
||||
1
debian/compat
vendored
Normal file
1
debian/compat
vendored
Normal file
@ -0,0 +1 @@
|
||||
10
|
||||
16
debian/control
vendored
Normal file
16
debian/control
vendored
Normal file
@ -0,0 +1,16 @@
|
||||
Source: openwebrx
|
||||
Maintainer: Jakob Ketterl <jakob.ketterl@gmx.de>
|
||||
Section: hamradio
|
||||
Priority: optional
|
||||
Standards-Version: 4.2.0
|
||||
Build-Depends: debhelper (>= 11), dh-python, python3-all (>= 3.5), python3-setuptools
|
||||
Homepage: https://www.openwebrx.de/
|
||||
Vcs-Browser: https://github.com/jketterl/openwebrx
|
||||
Vcs-Git: https://github.com/jketterl/openwebrx.git
|
||||
|
||||
Package: openwebrx
|
||||
Architecture: all
|
||||
Depends: adduser, python3 (>= 3.5), python3-pkg-resources, csdr (>= 0.14), netcat, owrx-connector (>= 0.2), python3-js8py (>= 0.1), ${python3:Depends}, ${misc:Depends}
|
||||
Recommends: digiham (>= 0.3), dsd (>= 1.7), sox, direwolf (>= 1.4), wsjtx, soapysdr-tools
|
||||
Description: multi-user web sdr
|
||||
Open source, multi-user SDR receiver with a web interface
|
||||
5
debian/openwebrx.install
vendored
Normal file
5
debian/openwebrx.install
vendored
Normal file
@ -0,0 +1,5 @@
|
||||
config_webrx.py etc/openwebrx/
|
||||
bands.json etc/openwebrx/
|
||||
bookmarks.json etc/openwebrx/
|
||||
users.json etc/openwebrx/
|
||||
systemd/openwebrx.service lib/systemd/system/
|
||||
7
debian/postinst
vendored
Executable file
7
debian/postinst
vendored
Executable file
@ -0,0 +1,7 @@
|
||||
#!/bin/bash
|
||||
set -euxo pipefail
|
||||
|
||||
adduser --system --group --no-create-home --home /nonexistant openwebrx
|
||||
usermod -aG plugdev openwebrx
|
||||
|
||||
#DEBHELPER#
|
||||
5
debian/rules
vendored
Executable file
5
debian/rules
vendored
Executable file
@ -0,0 +1,5 @@
|
||||
#!/usr/bin/make -f
|
||||
export PYBUILD_NAME=openwebrx
|
||||
|
||||
%:
|
||||
dh $@ --with python3 --buildsystem=pybuild --with systemd
|
||||
1
debian/source/format
vendored
Normal file
1
debian/source/format
vendored
Normal file
@ -0,0 +1 @@
|
||||
3.0 (native)
|
||||
@ -1,6 +1,8 @@
|
||||
ARG ARCH
|
||||
FROM openwebrx-base:$ARCH
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-soapysdr-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-airspy.sh /
|
||||
RUN /install-dependencies-airspy.sh
|
||||
RUN /install-dependencies-airspy.sh &&\
|
||||
rm /install-dependencies-airspy.sh
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
|
||||
@ -1,17 +1,18 @@
|
||||
ARG BASE_IMAGE
|
||||
FROM $BASE_IMAGE
|
||||
FROM debian:buster-slim
|
||||
|
||||
RUN apk add --no-cache bash
|
||||
|
||||
ADD docker/scripts/direwolf-1.5.patch /
|
||||
ADD docker/files/js8call/js8call-hamlib.patch /
|
||||
ADD docker/files/wsjtx/*.patch /
|
||||
ADD docker/scripts/install-dependencies.sh /
|
||||
RUN /install-dependencies.sh
|
||||
RUN /install-dependencies.sh && \
|
||||
rm /install-dependencies.sh && \
|
||||
rm /*.patch
|
||||
|
||||
ADD . /openwebrx
|
||||
ENTRYPOINT ["/init"]
|
||||
|
||||
WORKDIR /openwebrx
|
||||
WORKDIR /opt/openwebrx
|
||||
|
||||
VOLUME /config
|
||||
VOLUME /etc/openwebrx
|
||||
|
||||
CMD [ "/opt/openwebrx/docker/scripts/run.sh" ]
|
||||
|
||||
ENTRYPOINT [ "/openwebrx/docker/scripts/run.sh" ]
|
||||
EXPOSE 8073
|
||||
|
||||
@ -1,11 +1,26 @@
|
||||
ARG ARCH
|
||||
FROM openwebrx-base:$ARCH
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-*.sh /
|
||||
ADD docker/scripts/install-lib.*.patch /
|
||||
ADD docker/files/sdrplay/install-lib.*.patch /
|
||||
|
||||
RUN /install-dependencies-rtlsdr.sh
|
||||
RUN /install-dependencies-hackrf.sh
|
||||
RUN /install-dependencies-soapysdr.sh
|
||||
RUN /install-dependencies-sdrplay.sh
|
||||
RUN /install-dependencies-airspy.sh
|
||||
RUN /install-dependencies-rtlsdr.sh &&\
|
||||
/install-dependencies-soapysdr.sh &&\
|
||||
/install-dependencies-hackrf.sh &&\
|
||||
/install-dependencies-sdrplay.sh &&\
|
||||
/install-dependencies-airspy.sh &&\
|
||||
/install-dependencies-rtlsdr-soapy.sh &&\
|
||||
/install-dependencies-plutosdr.sh &&\
|
||||
/install-dependencies-limesdr.sh &&\
|
||||
/install-dependencies-soapyremote.sh &&\
|
||||
/install-dependencies-perseus.sh &&\
|
||||
rm /install-dependencies-*.sh &&\
|
||||
rm /install-lib.*.patch
|
||||
|
||||
ADD docker/scripts/install-connectors.sh /
|
||||
RUN /install-connectors.sh &&\
|
||||
rm /install-connectors.sh
|
||||
|
||||
ADD docker/files/services/sdrplay /etc/services.d/sdrplay
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
|
||||
@ -1,6 +1,8 @@
|
||||
ARG ARCH
|
||||
FROM openwebrx-base:$ARCH
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-soapysdr-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-hackrf.sh /
|
||||
RUN /install-dependencies-hackrf.sh
|
||||
RUN /install-dependencies-hackrf.sh &&\
|
||||
rm /install-dependencies-hackrf.sh
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
|
||||
8
docker/Dockerfiles/Dockerfile-limesdr
Normal file
8
docker/Dockerfiles/Dockerfile-limesdr
Normal file
@ -0,0 +1,8 @@
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-soapysdr-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-limesdr.sh /
|
||||
RUN /install-dependencies-limesdr.sh &&\
|
||||
rm /install-dependencies-limesdr.sh
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
8
docker/Dockerfiles/Dockerfile-perseus
Normal file
8
docker/Dockerfiles/Dockerfile-perseus
Normal file
@ -0,0 +1,8 @@
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-perseus.sh /
|
||||
RUN /install-dependencies-perseus.sh &&\
|
||||
rm /install-dependencies-perseus.sh
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
8
docker/Dockerfiles/Dockerfile-plutosdr
Normal file
8
docker/Dockerfiles/Dockerfile-plutosdr
Normal file
@ -0,0 +1,8 @@
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-soapysdr-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-plutosdr.sh /
|
||||
RUN /install-dependencies-plutosdr.sh &&\
|
||||
rm /install-dependencies-plutosdr.sh
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
@ -1,6 +1,12 @@
|
||||
ARG ARCH
|
||||
FROM openwebrx-base:$ARCH
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-rtlsdr.sh /
|
||||
RUN /install-dependencies-rtlsdr.sh
|
||||
ADD docker/scripts/install-connectors.sh /
|
||||
|
||||
RUN /install-dependencies-rtlsdr.sh &&\
|
||||
rm /install-dependencies-rtlsdr.sh &&\
|
||||
/install-connectors.sh &&\
|
||||
rm /install-connectors.sh
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
|
||||
8
docker/Dockerfiles/Dockerfile-rtlsdr-soapy
Normal file
8
docker/Dockerfiles/Dockerfile-rtlsdr-soapy
Normal file
@ -0,0 +1,8 @@
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-soapysdr-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-rtlsdr-soapy.sh /
|
||||
RUN /install-dependencies-rtlsdr-soapy.sh &&\
|
||||
rm /install-dependencies-rtlsdr-soapy.sh
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
@ -1,7 +1,12 @@
|
||||
ARG ARCH
|
||||
FROM openwebrx-soapysdr-base:$ARCH
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-soapysdr-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-sdrplay.sh /
|
||||
ADD docker/scripts/install-lib.*.patch /
|
||||
RUN /install-dependencies-sdrplay.sh
|
||||
ADD docker/files/sdrplay/install-lib.*.patch /
|
||||
RUN /install-dependencies-sdrplay.sh &&\
|
||||
rm /install-dependencies-sdrplay.sh &&\
|
||||
rm /install-lib.*.patch
|
||||
|
||||
ADD docker/files/services/sdrplay /etc/services.d/sdrplay
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
|
||||
8
docker/Dockerfiles/Dockerfile-soapyremote
Normal file
8
docker/Dockerfiles/Dockerfile-soapyremote
Normal file
@ -0,0 +1,8 @@
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-soapysdr-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-soapyremote.sh /
|
||||
RUN /install-dependencies-soapyremote.sh &&\
|
||||
rm /install-dependencies-soapyremote.sh
|
||||
|
||||
ADD . /opt/openwebrx
|
||||
@ -1,6 +1,9 @@
|
||||
ARG ARCH
|
||||
FROM openwebrx-base:$ARCH
|
||||
ARG ARCHTAG
|
||||
FROM openwebrx-base:$ARCHTAG
|
||||
|
||||
ADD docker/scripts/install-dependencies-soapysdr.sh /
|
||||
RUN /install-dependencies-soapysdr.sh
|
||||
|
||||
ADD docker/scripts/install-connectors.sh /
|
||||
RUN /install-dependencies-soapysdr.sh &&\
|
||||
rm /install-dependencies-soapysdr.sh &&\
|
||||
/install-connectors.sh &&\
|
||||
rm /install-connectors.sh
|
||||
|
||||
5
docker/env
Normal file
5
docker/env
Normal file
@ -0,0 +1,5 @@
|
||||
ARCH=$(uname -m)
|
||||
IMAGES="openwebrx-rtlsdr openwebrx-sdrplay openwebrx-hackrf openwebrx-airspy openwebrx-rtlsdr-soapy openwebrx-plutosdr openwebrx-limesdr openwebrx-soapyremote openwebrx-perseus openwebrx-full openwebrx"
|
||||
ALL_ARCHS="x86_64 armv7l aarch64"
|
||||
TAG=${TAG:-"latest"}
|
||||
ARCHTAG="$TAG-$ARCH"
|
||||
150
docker/files/js8call/js8call-hamlib.patch
Normal file
150
docker/files/js8call/js8call-hamlib.patch
Normal file
@ -0,0 +1,150 @@
|
||||
diff -ur js8call-orig/CMake/Modules/Findhamlib.cmake js8call/CMake/Modules/Findhamlib.cmake
|
||||
--- js8call-orig/CMake/Modules/Findhamlib.cmake 2020-05-28 00:10:13.386429366 +0200
|
||||
+++ js8call/CMake/Modules/Findhamlib.cmake 2020-05-28 00:10:34.339623106 +0200
|
||||
@@ -78,4 +78,4 @@
|
||||
# Handle the QUIETLY and REQUIRED arguments and set HAMLIB_FOUND to
|
||||
# TRUE if all listed variables are TRUE
|
||||
include (FindPackageHandleStandardArgs)
|
||||
-find_package_handle_standard_args (hamlib DEFAULT_MSG hamlib_INCLUDE_DIRS hamlib_LIBRARIES hamlib_LIBRARY_DIRS)
|
||||
+find_package_handle_standard_args (hamlib DEFAULT_MSG hamlib_INCLUDE_DIRS hamlib_LIBRARIES)
|
||||
diff -ur js8call-orig/CMakeLists.txt js8call/CMakeLists.txt
|
||||
--- js8call-orig/CMakeLists.txt 2020-05-28 00:10:13.393095987 +0200
|
||||
+++ js8call/CMakeLists.txt 2020-05-28 00:12:09.925653037 +0200
|
||||
@@ -683,7 +683,7 @@
|
||||
#
|
||||
# libhamlib setup
|
||||
#
|
||||
-set (hamlib_STATIC 1)
|
||||
+set (hamlib_STATIC 0)
|
||||
find_package (hamlib 3 REQUIRED)
|
||||
find_program (RIGCTL_EXE rigctl)
|
||||
find_program (RIGCTLD_EXE rigctld)
|
||||
@@ -1033,55 +1033,6 @@
|
||||
target_link_libraries (js8 wsjt_fort wsjt_cxx Qt5::Core)
|
||||
endif (${OPENMP_FOUND} OR APPLE)
|
||||
|
||||
-# build the main application
|
||||
-add_executable (js8call MACOSX_BUNDLE
|
||||
- ${sqlite3_CSRCS}
|
||||
- ${wsjtx_CXXSRCS}
|
||||
- ${wsjtx_GENUISRCS}
|
||||
- wsjtx.rc
|
||||
- ${WSJTX_ICON_FILE}
|
||||
- ${wsjtx_RESOURCES_RCC}
|
||||
- )
|
||||
-
|
||||
-if (WSJT_CREATE_WINMAIN)
|
||||
- set_target_properties (js8call PROPERTIES WIN32_EXECUTABLE ON)
|
||||
-endif (WSJT_CREATE_WINMAIN)
|
||||
-
|
||||
-set_target_properties (js8call PROPERTIES
|
||||
- MACOSX_BUNDLE_INFO_PLIST "${CMAKE_CURRENT_SOURCE_DIR}/Darwin/Info.plist.in"
|
||||
- MACOSX_BUNDLE_INFO_STRING "${WSJTX_DESCRIPTION_SUMMARY}"
|
||||
- MACOSX_BUNDLE_ICON_FILE "${WSJTX_ICON_FILE}"
|
||||
- MACOSX_BUNDLE_BUNDLE_VERSION ${wsjtx_VERSION}
|
||||
- MACOSX_BUNDLE_SHORT_VERSION_STRING "v${wsjtx_VERSION}"
|
||||
- MACOSX_BUNDLE_LONG_VERSION_STRING "Version ${wsjtx_VERSION}"
|
||||
- MACOSX_BUNDLE_BUNDLE_NAME "${PROJECT_NAME}"
|
||||
- MACOSX_BUNDLE_BUNDLE_EXECUTABLE_NAME "${PROJECT_NAME}"
|
||||
- MACOSX_BUNDLE_COPYRIGHT "${PROJECT_COPYRIGHT}"
|
||||
- MACOSX_BUNDLE_GUI_IDENTIFIER "org.kn4crd.js8call"
|
||||
- )
|
||||
-
|
||||
-target_include_directories (js8call PRIVATE ${FFTW3_INCLUDE_DIRS})
|
||||
-if (APPLE)
|
||||
- target_link_libraries (js8call wsjt_fort wsjt_cxx wsjt_qt wsjt_qtmm ${hamlib_LIBRARIES} ${FFTW3_LIBRARIES})
|
||||
-else ()
|
||||
- target_link_libraries (js8call wsjt_fort_omp wsjt_cxx wsjt_qt wsjt_qtmm ${hamlib_LIBRARIES} ${FFTW3_LIBRARIES})
|
||||
- if (OpenMP_C_FLAGS)
|
||||
- set_target_properties (js8call PROPERTIES
|
||||
- COMPILE_FLAGS "${OpenMP_C_FLAGS}"
|
||||
- LINK_FLAGS "${OpenMP_C_FLAGS}"
|
||||
- )
|
||||
- endif ()
|
||||
- set_target_properties (js8call PROPERTIES
|
||||
- Fortran_MODULE_DIRECTORY ${CMAKE_BINARY_DIR}/fortran_modules_omp
|
||||
- )
|
||||
- if (WIN32)
|
||||
- set_target_properties (js8call PROPERTIES
|
||||
- LINK_FLAGS -Wl,--stack,16777216
|
||||
- )
|
||||
- endif ()
|
||||
-endif ()
|
||||
-qt5_use_modules (js8call SerialPort) # not sure why the interface link library syntax above doesn't work
|
||||
-
|
||||
# if (UNIX)
|
||||
# if (NOT WSJT_SKIP_MANPAGES)
|
||||
# add_subdirectory (manpages)
|
||||
@@ -1097,38 +1048,10 @@
|
||||
#
|
||||
# installation
|
||||
#
|
||||
-install (TARGETS js8call
|
||||
- RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR} COMPONENT runtime
|
||||
- BUNDLE DESTINATION . COMPONENT runtime
|
||||
- )
|
||||
-
|
||||
install (TARGETS js8 RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR} COMPONENT runtime
|
||||
BUNDLE DESTINATION ${CMAKE_INSTALL_BINDIR} COMPONENT runtime
|
||||
)
|
||||
|
||||
-install (PROGRAMS
|
||||
- ${RIGCTL_EXE}
|
||||
- DESTINATION ${CMAKE_INSTALL_BINDIR}
|
||||
- #COMPONENT runtime
|
||||
- RENAME rigctl-local${CMAKE_EXECUTABLE_SUFFIX}
|
||||
- )
|
||||
-
|
||||
-install (PROGRAMS
|
||||
- ${RIGCTLD_EXE}
|
||||
- DESTINATION ${CMAKE_INSTALL_BINDIR}
|
||||
- #COMPONENT runtime
|
||||
- RENAME rigctld-local${CMAKE_EXECUTABLE_SUFFIX}
|
||||
- )
|
||||
-
|
||||
-install (FILES
|
||||
- README
|
||||
- COPYING
|
||||
- INSTALL
|
||||
- INSTALL-WSJTX
|
||||
- DESTINATION ${CMAKE_INSTALL_DOCDIR}
|
||||
- #COMPONENT runtime
|
||||
- )
|
||||
-
|
||||
install (FILES
|
||||
contrib/Ephemeris/JPLEPH
|
||||
DESTINATION ${CMAKE_INSTALL_DATADIR}/${CMAKE_PROJECT_NAME}
|
||||
@@ -1182,32 +1105,6 @@
|
||||
"${CMAKE_CURRENT_BINARY_DIR}/wsjtx_config.h"
|
||||
)
|
||||
|
||||
-
|
||||
-if (NOT WIN32 AND NOT APPLE)
|
||||
- # install a desktop file so js8call appears in the application start
|
||||
- # menu with an icon
|
||||
- install (
|
||||
- FILES js8call.desktop
|
||||
- DESTINATION /usr/share/applications
|
||||
- #COMPONENT runtime
|
||||
- )
|
||||
- install (
|
||||
- FILES icons/Unix/js8call_icon.png
|
||||
- DESTINATION /usr/share/pixmaps
|
||||
- #COMPONENT runtime
|
||||
- )
|
||||
-
|
||||
- IF("${CMAKE_INSTALL_PREFIX}" STREQUAL "/opt/js8call")
|
||||
- execute_process(COMMAND ln -s /opt/js8call/bin/js8call ljs8call)
|
||||
-
|
||||
- install(FILES
|
||||
- ${CMAKE_BINARY_DIR}/ljs8call DESTINATION /usr/bin/ RENAME js8call
|
||||
- #COMPONENT runtime
|
||||
- )
|
||||
- endif()
|
||||
-endif (NOT WIN32 AND NOT APPLE)
|
||||
-
|
||||
-
|
||||
#
|
||||
# bundle fixup only done in Release or MinSizeRel configurations
|
||||
#
|
||||
Only in js8call/: .idea
|
||||
23
docker/files/sdrplay/install-lib.aarch64.patch
Normal file
23
docker/files/sdrplay/install-lib.aarch64.patch
Normal file
@ -0,0 +1,23 @@
|
||||
diff -ur sdrplay-orig/install_lib.sh sdrplay/install_lib.sh
|
||||
--- sdrplay-orig/install_lib.sh 2020-05-24 14:30:06.022483867 +0000
|
||||
+++ sdrplay/install_lib.sh 2020-05-24 14:30:49.093435726 +0000
|
||||
@@ -4,19 +4,6 @@
|
||||
export MAJVERS="3"
|
||||
|
||||
echo "Installing SDRplay RSP API library ${VERS}..."
|
||||
-read -p "Press RETURN to view the license agreement" ret
|
||||
-
|
||||
-more sdrplay_license.txt
|
||||
-
|
||||
-while true; do
|
||||
- echo "Press y and RETURN to accept the license agreement and continue with"
|
||||
- read -p "the installation, or press n and RETURN to exit the installer [y/n] " yn
|
||||
- case $yn in
|
||||
- [Yy]* ) break;;
|
||||
- [Nn]* ) exit;;
|
||||
- * ) echo "Please answer y or n";;
|
||||
- esac
|
||||
-done
|
||||
|
||||
export ARCH=`uname -m`
|
||||
|
||||
40
docker/files/sdrplay/install-lib.armv7l.patch
Normal file
40
docker/files/sdrplay/install-lib.armv7l.patch
Normal file
@ -0,0 +1,40 @@
|
||||
diff -ur sdrplay-orig/install_lib.sh sdrplay/install_lib.sh
|
||||
--- sdrplay-orig/install_lib.sh 2020-05-24 14:13:04.561271707 +0000
|
||||
+++ sdrplay/install_lib.sh 2020-05-24 14:16:20.068329040 +0000
|
||||
@@ -4,19 +4,6 @@
|
||||
MAJVERS="3"
|
||||
|
||||
echo "Installing SDRplay RSP API library ${VERS}..."
|
||||
-read -p "Press RETURN to view the license agreement" ret
|
||||
-
|
||||
-more sdrplay_license.txt
|
||||
-
|
||||
-while true; do
|
||||
- echo "Press y and RETURN to accept the license agreement and continue with"
|
||||
- read -p "the installation, or press n and RETURN to exit the installer [y/n] " yn
|
||||
- case $yn in
|
||||
- [Yy]* ) break;;
|
||||
- [Nn]* ) exit;;
|
||||
- * ) echo "Please answer y or n";;
|
||||
- esac
|
||||
-done
|
||||
|
||||
ARCH=`uname -m`
|
||||
|
||||
@@ -141,16 +128,6 @@
|
||||
echo "SDRplay API ${VERS} Installation Finished"
|
||||
echo " "
|
||||
|
||||
-while true; do
|
||||
- echo "Would you like to add SDRplay USB IDs to the local database for easier
|
||||
-"
|
||||
- read -p "identification in applications such as lsusb? [y/n] " yn
|
||||
- case $yn in
|
||||
- [Yy]* ) break;;
|
||||
- [Nn]* ) exit;;
|
||||
- * ) echo "Please answer y or n";;
|
||||
- esac
|
||||
-done
|
||||
sudo cp scripts/sdrplay_usbids.sh ${INSTALLBINDIR}/.
|
||||
sudo chmod 755 ${INSTALLBINDIR}/sdrplay_usbids.sh
|
||||
sudo cp scripts/sdrplay_ids.txt ${INSTALLBINDIR}/.
|
||||
39
docker/files/sdrplay/install-lib.x86_64.patch
Normal file
39
docker/files/sdrplay/install-lib.x86_64.patch
Normal file
@ -0,0 +1,39 @@
|
||||
diff -ur sdrplay-orig/install_lib.sh sdrplay/install_lib.sh
|
||||
--- sdrplay-orig/install_lib.sh 2020-05-24 13:56:56.622000041 +0000
|
||||
+++ sdrplay/install_lib.sh 2020-05-24 13:58:51.837801559 +0000
|
||||
@@ -4,19 +4,6 @@
|
||||
MAJVERS="3"
|
||||
|
||||
echo "Installing SDRplay RSP API library ${VERS}..."
|
||||
-read -p "Press RETURN to view the license agreement" ret
|
||||
-
|
||||
-more sdrplay_license.txt
|
||||
-
|
||||
-while true; do
|
||||
- echo "Press y and RETURN to accept the license agreement and continue with"
|
||||
- read -p "the installation, or press n and RETURN to exit the installer [y/n] " yn
|
||||
- case $yn in
|
||||
- [Yy]* ) break;;
|
||||
- [Nn]* ) exit;;
|
||||
- * ) echo "Please answer y or n";;
|
||||
- esac
|
||||
-done
|
||||
|
||||
ARCH=`uname -m`
|
||||
OSDIST="Unknown"
|
||||
@@ -157,15 +144,6 @@
|
||||
echo " "
|
||||
echo "SDRplay API ${VERS} Installation Finished"
|
||||
echo " "
|
||||
-while true; do
|
||||
- echo "Would you like to add SDRplay USB IDs to the local database for easier"
|
||||
- read -p "identification in applications such as lsusb? [y/n] " yn
|
||||
- case $yn in
|
||||
- [Yy]* ) break;;
|
||||
- [Nn]* ) exit;;
|
||||
- * ) echo "Please answer y or n";;
|
||||
- esac
|
||||
-done
|
||||
sudo cp scripts/sdrplay_usbids.sh ${INSTALLBINDIR}/.
|
||||
sudo chmod 755 ${INSTALLBINDIR}/sdrplay_usbids.sh
|
||||
sudo cp scripts/sdrplay_ids.txt ${INSTALLBINDIR}/.
|
||||
2
docker/files/services/sdrplay/run
Executable file
2
docker/files/services/sdrplay/run
Executable file
@ -0,0 +1,2 @@
|
||||
#!/usr/bin/execlineb -P
|
||||
/usr/local/bin/sdrplay_apiService
|
||||
43
docker/files/wsjtx/wsjtx-hamlib.patch
Normal file
43
docker/files/wsjtx/wsjtx-hamlib.patch
Normal file
@ -0,0 +1,43 @@
|
||||
--- CMakeLists.txt 2020-05-25 19:26:41.423517236 +0200
|
||||
+++ CMakeLists.txt 2020-05-25 19:11:36.116236231 +0200
|
||||
@@ -79,24 +79,6 @@
|
||||
|
||||
include (ExternalProject)
|
||||
|
||||
-
|
||||
-#
|
||||
-# build and install hamlib locally so it can be referenced by the
|
||||
-# WSJT-X build
|
||||
-#
|
||||
-ExternalProject_Add (hamlib
|
||||
- GIT_REPOSITORY ${hamlib_repo}
|
||||
- GIT_TAG ${hamlib_TAG}
|
||||
- URL ${CMAKE_CURRENT_SOURCE_DIR}/src/hamlib.tgz
|
||||
- URL_HASH MD5=${hamlib_md5sum}
|
||||
- UPDATE_COMMAND ./bootstrap
|
||||
- PATCH_COMMAND ${PATCH_EXECUTABLE} -p1 -N < ${CMAKE_CURRENT_SOURCE_DIR}/hamlib.patch
|
||||
- CONFIGURE_COMMAND <SOURCE_DIR>/configure --prefix=<INSTALL_DIR> --disable-shared --enable-static --without-cxx-binding ${EXTRA_FLAGS} # LIBUSB_LIBS=${USB_LIBRARY}
|
||||
- BUILD_COMMAND $(MAKE) all V=1 # $(MAKE) is ExternalProject_Add() magic to do recursive make
|
||||
- INSTALL_COMMAND $(MAKE) install-strip V=1 DESTDIR=""
|
||||
- STEP_TARGETS update install
|
||||
- )
|
||||
-
|
||||
#
|
||||
# custom target to make a hamlib source tarball
|
||||
#
|
||||
@@ -128,7 +110,6 @@
|
||||
# build and optionally install WSJT-X using the hamlib package built
|
||||
# above
|
||||
#
|
||||
-ExternalProject_Get_Property (hamlib INSTALL_DIR)
|
||||
ExternalProject_Add (wsjtx
|
||||
GIT_REPOSITORY ${wsjtx_repo}
|
||||
GIT_TAG ${WSJTX_TAG}
|
||||
@@ -152,7 +133,6 @@
|
||||
DEPENDEES build
|
||||
)
|
||||
|
||||
-set_target_properties (hamlib PROPERTIES EXCLUDE_FROM_ALL 1)
|
||||
set_target_properties (wsjtx PROPERTIES EXCLUDE_FROM_ALL 1)
|
||||
|
||||
add_dependencies (wsjtx-configure hamlib-install)
|
||||
156
docker/files/wsjtx/wsjtx.patch
Normal file
156
docker/files/wsjtx/wsjtx.patch
Normal file
@ -0,0 +1,156 @@
|
||||
diff -ur wsjtx-orig/CMake/Modules/Findhamlib.cmake wsjtx/CMake/Modules/Findhamlib.cmake
|
||||
--- wsjtx-orig/CMake/Modules/Findhamlib.cmake 2020-05-27 22:41:57.774855748 +0200
|
||||
+++ wsjtx/CMake/Modules/Findhamlib.cmake 2020-05-27 22:42:35.267939882 +0200
|
||||
@@ -85,4 +85,4 @@
|
||||
# Handle the QUIETLY and REQUIRED arguments and set HAMLIB_FOUND to
|
||||
# TRUE if all listed variables are TRUE
|
||||
include (FindPackageHandleStandardArgs)
|
||||
-find_package_handle_standard_args (hamlib DEFAULT_MSG hamlib_INCLUDE_DIRS hamlib_LIBRARIES hamlib_LIBRARY_DIRS)
|
||||
+find_package_handle_standard_args (hamlib DEFAULT_MSG hamlib_INCLUDE_DIRS hamlib_LIBRARIES)
|
||||
diff -ur wsjtx-orig/CMakeLists.txt wsjtx/CMakeLists.txt
|
||||
--- wsjtx-orig/CMakeLists.txt 2020-05-27 22:41:57.774855748 +0200
|
||||
+++ wsjtx/CMakeLists.txt 2020-05-27 22:58:18.905001618 +0200
|
||||
@@ -869,7 +869,7 @@
|
||||
#
|
||||
# libhamlib setup
|
||||
#
|
||||
-set (hamlib_STATIC 1)
|
||||
+set (hamlib_STATIC 0)
|
||||
find_package (hamlib 3 REQUIRED)
|
||||
find_program (RIGCTL_EXE rigctl)
|
||||
find_program (RIGCTLD_EXE rigctld)
|
||||
@@ -1326,54 +1326,10 @@
|
||||
|
||||
endif(WSJT_BUILD_UTILS)
|
||||
|
||||
-# build the main application
|
||||
-add_executable (wsjtx MACOSX_BUNDLE
|
||||
- ${wsjtx_CXXSRCS}
|
||||
- ${wsjtx_GENUISRCS}
|
||||
- wsjtx.rc
|
||||
- ${WSJTX_ICON_FILE}
|
||||
- ${wsjtx_RESOURCES_RCC}
|
||||
- )
|
||||
-
|
||||
if (WSJT_CREATE_WINMAIN)
|
||||
set_target_properties (wsjtx PROPERTIES WIN32_EXECUTABLE ON)
|
||||
endif (WSJT_CREATE_WINMAIN)
|
||||
|
||||
-set_target_properties (wsjtx PROPERTIES
|
||||
- MACOSX_BUNDLE_INFO_PLIST "${CMAKE_CURRENT_SOURCE_DIR}/Darwin/Info.plist.in"
|
||||
- MACOSX_BUNDLE_INFO_STRING "${WSJTX_DESCRIPTION_SUMMARY}"
|
||||
- MACOSX_BUNDLE_ICON_FILE "${WSJTX_ICON_FILE}"
|
||||
- MACOSX_BUNDLE_BUNDLE_VERSION ${wsjtx_VERSION}
|
||||
- MACOSX_BUNDLE_SHORT_VERSION_STRING "v${wsjtx_VERSION}"
|
||||
- MACOSX_BUNDLE_LONG_VERSION_STRING "Version ${wsjtx_VERSION}"
|
||||
- MACOSX_BUNDLE_BUNDLE_NAME "${PROJECT_NAME}"
|
||||
- MACOSX_BUNDLE_BUNDLE_EXECUTABLE_NAME "${PROJECT_NAME}"
|
||||
- MACOSX_BUNDLE_COPYRIGHT "${PROJECT_COPYRIGHT}"
|
||||
- MACOSX_BUNDLE_GUI_IDENTIFIER "org.k1jt.wsjtx"
|
||||
- )
|
||||
-
|
||||
-target_include_directories (wsjtx PRIVATE ${FFTW3_INCLUDE_DIRS})
|
||||
-if (APPLE)
|
||||
- target_link_libraries (wsjtx wsjt_fort wsjt_cxx wsjt_qt wsjt_qtmm ${hamlib_LIBRARIES} ${FFTW3_LIBRARIES})
|
||||
-else ()
|
||||
- target_link_libraries (wsjtx wsjt_fort_omp wsjt_cxx wsjt_qt wsjt_qtmm ${hamlib_LIBRARIES} ${FFTW3_LIBRARIES})
|
||||
- if (OpenMP_C_FLAGS)
|
||||
- set_target_properties (wsjtx PROPERTIES
|
||||
- COMPILE_FLAGS "${OpenMP_C_FLAGS}"
|
||||
- LINK_FLAGS "${OpenMP_C_FLAGS}"
|
||||
- )
|
||||
- endif ()
|
||||
- set_target_properties (wsjtx PROPERTIES
|
||||
- Fortran_MODULE_DIRECTORY ${CMAKE_BINARY_DIR}/fortran_modules_omp
|
||||
- )
|
||||
- if (WIN32)
|
||||
- set_target_properties (wsjtx PROPERTIES
|
||||
- LINK_FLAGS -Wl,--stack,16777216
|
||||
- )
|
||||
- endif ()
|
||||
-endif ()
|
||||
-qt5_use_modules (wsjtx SerialPort) # not sure why the interface link library syntax above doesn't work
|
||||
-
|
||||
# make a library for WSJT-X UDP servers
|
||||
# add_library (wsjtx_udp SHARED ${UDP_library_CXXSRCS})
|
||||
add_library (wsjtx_udp-static STATIC ${UDP_library_CXXSRCS})
|
||||
@@ -1417,24 +1373,9 @@
|
||||
set_target_properties (message_aggregator PROPERTIES WIN32_EXECUTABLE ON)
|
||||
endif (WSJT_CREATE_WINMAIN)
|
||||
|
||||
-if (UNIX)
|
||||
- if (NOT WSJT_SKIP_MANPAGES)
|
||||
- add_subdirectory (manpages)
|
||||
- add_dependencies (wsjtx manpages)
|
||||
- endif (NOT WSJT_SKIP_MANPAGES)
|
||||
- if (NOT APPLE)
|
||||
- add_subdirectory (debian)
|
||||
- add_dependencies (wsjtx debian)
|
||||
- endif (NOT APPLE)
|
||||
-endif (UNIX)
|
||||
-
|
||||
#
|
||||
# installation
|
||||
#
|
||||
-install (TARGETS wsjtx
|
||||
- RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR} COMPONENT runtime
|
||||
- BUNDLE DESTINATION . COMPONENT runtime
|
||||
- )
|
||||
|
||||
# install (TARGETS wsjtx_udp EXPORT udp
|
||||
# RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR}
|
||||
@@ -1453,12 +1394,7 @@
|
||||
# DESTINATION ${CMAKE_INSTALL_LIBDIR}/cmake/wsjtx
|
||||
# )
|
||||
|
||||
-install (TARGETS udp_daemon message_aggregator
|
||||
- RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR} COMPONENT runtime
|
||||
- BUNDLE DESTINATION ${CMAKE_INSTALL_BINDIR} COMPONENT runtime
|
||||
- )
|
||||
-
|
||||
-install (TARGETS jt9 wsprd fmtave fcal fmeasure
|
||||
+install (TARGETS jt9 wsprd
|
||||
RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR} COMPONENT runtime
|
||||
BUNDLE DESTINATION ${CMAKE_INSTALL_BINDIR} COMPONENT runtime
|
||||
)
|
||||
@@ -1471,39 +1407,6 @@
|
||||
)
|
||||
endif(WSJT_BUILD_UTILS)
|
||||
|
||||
-install (PROGRAMS
|
||||
- ${RIGCTL_EXE}
|
||||
- DESTINATION ${CMAKE_INSTALL_BINDIR}
|
||||
- #COMPONENT runtime
|
||||
- RENAME rigctl-wsjtx${CMAKE_EXECUTABLE_SUFFIX}
|
||||
- )
|
||||
-
|
||||
-install (PROGRAMS
|
||||
- ${RIGCTLD_EXE}
|
||||
- DESTINATION ${CMAKE_INSTALL_BINDIR}
|
||||
- #COMPONENT runtime
|
||||
- RENAME rigctld-wsjtx${CMAKE_EXECUTABLE_SUFFIX}
|
||||
- )
|
||||
-
|
||||
-install (PROGRAMS
|
||||
- ${RIGCTLCOM_EXE}
|
||||
- DESTINATION ${CMAKE_INSTALL_BINDIR}
|
||||
- #COMPONENT runtime
|
||||
- RENAME rigctlcom-wsjtx${CMAKE_EXECUTABLE_SUFFIX}
|
||||
- )
|
||||
-
|
||||
-install (FILES
|
||||
- README
|
||||
- COPYING
|
||||
- AUTHORS
|
||||
- THANKS
|
||||
- NEWS
|
||||
- INSTALL
|
||||
- BUGS
|
||||
- DESTINATION ${CMAKE_INSTALL_DOCDIR}
|
||||
- #COMPONENT runtime
|
||||
- )
|
||||
-
|
||||
install (FILES
|
||||
contrib/Ephemeris/JPLEPH
|
||||
DESTINATION ${CMAKE_INSTALL_DATADIR}/${CMAKE_PROJECT_NAME}
|
||||
Only in wsjtx: .idea
|
||||
@ -1,241 +0,0 @@
|
||||
diff --git a/Makefile.linux b/Makefile.linux
|
||||
index 5010833..3f61de9 100644
|
||||
--- a/Makefile.linux
|
||||
+++ b/Makefile.linux
|
||||
@@ -585,102 +585,102 @@ install : $(APPS) direwolf.conf tocalls.txt symbols-new.txt symbolsX.txt dw-icon
|
||||
# Applications, not installed with package manager, normally go in /usr/local/bin.
|
||||
# /usr/bin is used instead when installing from .DEB or .RPM package.
|
||||
#
|
||||
- $(INSTALL) -D --mode=755 direwolf $(DESTDIR)/bin/direwolf
|
||||
- $(INSTALL) -D --mode=755 decode_aprs $(DESTDIR)/bin/decode_aprs
|
||||
- $(INSTALL) -D --mode=755 text2tt $(DESTDIR)/bin/text2tt
|
||||
- $(INSTALL) -D --mode=755 tt2text $(DESTDIR)/bin/tt2text
|
||||
- $(INSTALL) -D --mode=755 ll2utm $(DESTDIR)/bin/ll2utm
|
||||
- $(INSTALL) -D --mode=755 utm2ll $(DESTDIR)/bin/utm2ll
|
||||
- $(INSTALL) -D --mode=755 aclients $(DESTDIR)/bin/aclients
|
||||
- $(INSTALL) -D --mode=755 log2gpx $(DESTDIR)/bin/log2gpx
|
||||
- $(INSTALL) -D --mode=755 gen_packets $(DESTDIR)/bin/gen_packets
|
||||
- $(INSTALL) -D --mode=755 atest $(DESTDIR)/bin/atest
|
||||
- $(INSTALL) -D --mode=755 ttcalc $(DESTDIR)/bin/ttcalc
|
||||
- $(INSTALL) -D --mode=755 kissutil $(DESTDIR)/bin/kissutil
|
||||
- $(INSTALL) -D --mode=755 cm108 $(DESTDIR)/bin/cm108
|
||||
- $(INSTALL) -D --mode=755 dwespeak.sh $(DESTDIR)/bin/dwspeak.sh
|
||||
+ $(INSTALL) -D -m=755 direwolf $(DESTDIR)/bin/direwolf
|
||||
+ $(INSTALL) -D -m=755 decode_aprs $(DESTDIR)/bin/decode_aprs
|
||||
+ $(INSTALL) -D -m=755 text2tt $(DESTDIR)/bin/text2tt
|
||||
+ $(INSTALL) -D -m=755 tt2text $(DESTDIR)/bin/tt2text
|
||||
+ $(INSTALL) -D -m=755 ll2utm $(DESTDIR)/bin/ll2utm
|
||||
+ $(INSTALL) -D -m=755 utm2ll $(DESTDIR)/bin/utm2ll
|
||||
+ $(INSTALL) -D -m=755 aclients $(DESTDIR)/bin/aclients
|
||||
+ $(INSTALL) -D -m=755 log2gpx $(DESTDIR)/bin/log2gpx
|
||||
+ $(INSTALL) -D -m=755 gen_packets $(DESTDIR)/bin/gen_packets
|
||||
+ $(INSTALL) -D -m=755 atest $(DESTDIR)/bin/atest
|
||||
+ $(INSTALL) -D -m=755 ttcalc $(DESTDIR)/bin/ttcalc
|
||||
+ $(INSTALL) -D -m=755 kissutil $(DESTDIR)/bin/kissutil
|
||||
+ $(INSTALL) -D -m=755 cm108 $(DESTDIR)/bin/cm108
|
||||
+ $(INSTALL) -D -m=755 dwespeak.sh $(DESTDIR)/bin/dwspeak.sh
|
||||
#
|
||||
# Telemetry Toolkit executables. Other .conf and .txt files will go into doc directory.
|
||||
#
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-balloon.pl $(DESTDIR)/bin/telem-balloon.pl
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-bits.pl $(DESTDIR)/bin/telem-bits.pl
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-data.pl $(DESTDIR)/bin/telem-data.pl
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-data91.pl $(DESTDIR)/bin/telem-data91.pl
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-eqns.pl $(DESTDIR)/bin/telem-eqns.pl
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-parm.pl $(DESTDIR)/bin/telem-parm.pl
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-seq.sh $(DESTDIR)/bin/telem-seq.sh
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-unit.pl $(DESTDIR)/bin/telem-unit.pl
|
||||
- $(INSTALL) -D --mode=755 telemetry-toolkit/telem-volts.py $(DESTDIR)/bin/telem-volts.py
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-balloon.pl $(DESTDIR)/bin/telem-balloon.pl
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-bits.pl $(DESTDIR)/bin/telem-bits.pl
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-data.pl $(DESTDIR)/bin/telem-data.pl
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-data91.pl $(DESTDIR)/bin/telem-data91.pl
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-eqns.pl $(DESTDIR)/bin/telem-eqns.pl
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-parm.pl $(DESTDIR)/bin/telem-parm.pl
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-seq.sh $(DESTDIR)/bin/telem-seq.sh
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-unit.pl $(DESTDIR)/bin/telem-unit.pl
|
||||
+ $(INSTALL) -D -m=755 telemetry-toolkit/telem-volts.py $(DESTDIR)/bin/telem-volts.py
|
||||
#
|
||||
# Misc. data such as "tocall" to system mapping.
|
||||
#
|
||||
- $(INSTALL) -D --mode=644 tocalls.txt $(DESTDIR)/share/direwolf/tocalls.txt
|
||||
- $(INSTALL) -D --mode=644 symbols-new.txt $(DESTDIR)/share/direwolf/symbols-new.txt
|
||||
- $(INSTALL) -D --mode=644 symbolsX.txt $(DESTDIR)/share/direwolf/symbolsX.txt
|
||||
+ $(INSTALL) -D -m=644 tocalls.txt $(DESTDIR)/share/direwolf/tocalls.txt
|
||||
+ $(INSTALL) -D -m=644 symbols-new.txt $(DESTDIR)/share/direwolf/symbols-new.txt
|
||||
+ $(INSTALL) -D -m=644 symbolsX.txt $(DESTDIR)/share/direwolf/symbolsX.txt
|
||||
#
|
||||
# For desktop icon.
|
||||
#
|
||||
- $(INSTALL) -D --mode=644 dw-icon.png $(DESTDIR)/share/direwolf/pixmaps/dw-icon.png
|
||||
- $(INSTALL) -D --mode=644 direwolf.desktop $(DESTDIR)/share/applications/direwolf.desktop
|
||||
+ $(INSTALL) -D -m=644 dw-icon.png $(DESTDIR)/share/direwolf/pixmaps/dw-icon.png
|
||||
+ $(INSTALL) -D -m=644 direwolf.desktop $(DESTDIR)/share/applications/direwolf.desktop
|
||||
#
|
||||
# Documentation. Various plain text files and PDF.
|
||||
#
|
||||
- $(INSTALL) -D --mode=644 CHANGES.md $(DESTDIR)/share/doc/direwolf/CHANGES.md
|
||||
- $(INSTALL) -D --mode=644 LICENSE-dire-wolf.txt $(DESTDIR)/share/doc/direwolf/LICENSE-dire-wolf.txt
|
||||
- $(INSTALL) -D --mode=644 LICENSE-other.txt $(DESTDIR)/share/doc/direwolf/LICENSE-other.txt
|
||||
+ $(INSTALL) -D -m=644 CHANGES.md $(DESTDIR)/share/doc/direwolf/CHANGES.md
|
||||
+ $(INSTALL) -D -m=644 LICENSE-dire-wolf.txt $(DESTDIR)/share/doc/direwolf/LICENSE-dire-wolf.txt
|
||||
+ $(INSTALL) -D -m=644 LICENSE-other.txt $(DESTDIR)/share/doc/direwolf/LICENSE-other.txt
|
||||
#
|
||||
# ./README.md is an overview for the project main page.
|
||||
# Maybe we could stick it in some other place.
|
||||
# doc/README.md contains an overview of the PDF file contents and is more useful here.
|
||||
#
|
||||
- $(INSTALL) -D --mode=644 doc/README.md $(DESTDIR)/share/doc/direwolf/README.md
|
||||
- $(INSTALL) -D --mode=644 doc/2400-4800-PSK-for-APRS-Packet-Radio.pdf $(DESTDIR)/share/doc/direwolf/2400-4800-PSK-for-APRS-Packet-Radio.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/A-Better-APRS-Packet-Demodulator-Part-1-1200-baud.pdf $(DESTDIR)/share/doc/direwolf/A-Better-APRS-Packet-Demodulator-Part-1-1200-baud.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/A-Better-APRS-Packet-Demodulator-Part-2-9600-baud.pdf $(DESTDIR)/share/doc/direwolf/A-Better-APRS-Packet-Demodulator-Part-2-9600-baud.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/A-Closer-Look-at-the-WA8LMF-TNC-Test-CD.pdf $(DESTDIR)/share/doc/direwolf/A-Closer-Look-at-the-WA8LMF-TNC-Test-CD.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/APRS-Telemetry-Toolkit.pdf $(DESTDIR)/share/doc/direwolf/APRS-Telemetry-Toolkit.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/APRStt-Implementation-Notes.pdf $(DESTDIR)/share/doc/direwolf/APRStt-Implementation-Notes.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/APRStt-interface-for-SARTrack.pdf $(DESTDIR)/share/doc/direwolf/APRStt-interface-for-SARTrack.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/APRStt-Listening-Example.pdf $(DESTDIR)/share/doc/direwolf/APRStt-Listening-Example.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/Bluetooth-KISS-TNC.pdf $(DESTDIR)/share/doc/direwolf/Bluetooth-KISS-TNC.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/Going-beyond-9600-baud.pdf $(DESTDIR)/share/doc/direwolf/Going-beyond-9600-baud.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/Raspberry-Pi-APRS.pdf $(DESTDIR)/share/doc/direwolf/Raspberry-Pi-APRS.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/Raspberry-Pi-APRS-Tracker.pdf $(DESTDIR)/share/doc/direwolf/Raspberry-Pi-APRS-Tracker.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/Raspberry-Pi-SDR-IGate.pdf $(DESTDIR)/share/doc/direwolf/Raspberry-Pi-SDR-IGate.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/Successful-APRS-IGate-Operation.pdf $(DESTDIR)/share/doc/direwolf/Successful-APRS-IGate-Operation.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/User-Guide.pdf $(DESTDIR)/share/doc/direwolf/User-Guide.pdf
|
||||
- $(INSTALL) -D --mode=644 doc/WA8LMF-TNC-Test-CD-Results.pdf $(DESTDIR)/share/doc/direwolf/WA8LMF-TNC-Test-CD-Results.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/README.md $(DESTDIR)/share/doc/direwolf/README.md
|
||||
+ $(INSTALL) -D -m=644 doc/2400-4800-PSK-for-APRS-Packet-Radio.pdf $(DESTDIR)/share/doc/direwolf/2400-4800-PSK-for-APRS-Packet-Radio.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/A-Better-APRS-Packet-Demodulator-Part-1-1200-baud.pdf $(DESTDIR)/share/doc/direwolf/A-Better-APRS-Packet-Demodulator-Part-1-1200-baud.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/A-Better-APRS-Packet-Demodulator-Part-2-9600-baud.pdf $(DESTDIR)/share/doc/direwolf/A-Better-APRS-Packet-Demodulator-Part-2-9600-baud.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/A-Closer-Look-at-the-WA8LMF-TNC-Test-CD.pdf $(DESTDIR)/share/doc/direwolf/A-Closer-Look-at-the-WA8LMF-TNC-Test-CD.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/APRS-Telemetry-Toolkit.pdf $(DESTDIR)/share/doc/direwolf/APRS-Telemetry-Toolkit.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/APRStt-Implementation-Notes.pdf $(DESTDIR)/share/doc/direwolf/APRStt-Implementation-Notes.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/APRStt-interface-for-SARTrack.pdf $(DESTDIR)/share/doc/direwolf/APRStt-interface-for-SARTrack.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/APRStt-Listening-Example.pdf $(DESTDIR)/share/doc/direwolf/APRStt-Listening-Example.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/Bluetooth-KISS-TNC.pdf $(DESTDIR)/share/doc/direwolf/Bluetooth-KISS-TNC.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/Going-beyond-9600-baud.pdf $(DESTDIR)/share/doc/direwolf/Going-beyond-9600-baud.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/Raspberry-Pi-APRS.pdf $(DESTDIR)/share/doc/direwolf/Raspberry-Pi-APRS.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/Raspberry-Pi-APRS-Tracker.pdf $(DESTDIR)/share/doc/direwolf/Raspberry-Pi-APRS-Tracker.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/Raspberry-Pi-SDR-IGate.pdf $(DESTDIR)/share/doc/direwolf/Raspberry-Pi-SDR-IGate.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/Successful-APRS-IGate-Operation.pdf $(DESTDIR)/share/doc/direwolf/Successful-APRS-IGate-Operation.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/User-Guide.pdf $(DESTDIR)/share/doc/direwolf/User-Guide.pdf
|
||||
+ $(INSTALL) -D -m=644 doc/WA8LMF-TNC-Test-CD-Results.pdf $(DESTDIR)/share/doc/direwolf/WA8LMF-TNC-Test-CD-Results.pdf
|
||||
#
|
||||
# Various sample config and other files go into examples under the doc directory.
|
||||
# When building from source, these can be put in home directory with "make install-conf".
|
||||
# When installed from .DEB or .RPM package, the user will need to copy these to
|
||||
# the home directory or other desired location.
|
||||
#
|
||||
- $(INSTALL) -D --mode=644 direwolf.conf $(DESTDIR)/share/doc/direwolf/examples/direwolf.conf
|
||||
- $(INSTALL) -D --mode=755 dw-start.sh $(DESTDIR)/share/doc/direwolf/examples/dw-start.sh
|
||||
- $(INSTALL) -D --mode=644 sdr.conf $(DESTDIR)/share/doc/direwolf/examples/sdr.conf
|
||||
- $(INSTALL) -D --mode=644 telemetry-toolkit/telem-m0xer-3.txt $(DESTDIR)/share/doc/direwolf/examples/telem-m0xer-3.txt
|
||||
- $(INSTALL) -D --mode=644 telemetry-toolkit/telem-balloon.conf $(DESTDIR)/share/doc/direwolf/examples/telem-balloon.conf
|
||||
- $(INSTALL) -D --mode=644 telemetry-toolkit/telem-volts.conf $(DESTDIR)/share/doc/direwolf/examples/telem-volts.conf
|
||||
+ $(INSTALL) -D -m=644 direwolf.conf $(DESTDIR)/share/doc/direwolf/examples/direwolf.conf
|
||||
+ $(INSTALL) -D -m=755 dw-start.sh $(DESTDIR)/share/doc/direwolf/examples/dw-start.sh
|
||||
+ $(INSTALL) -D -m=644 sdr.conf $(DESTDIR)/share/doc/direwolf/examples/sdr.conf
|
||||
+ $(INSTALL) -D -m=644 telemetry-toolkit/telem-m0xer-3.txt $(DESTDIR)/share/doc/direwolf/examples/telem-m0xer-3.txt
|
||||
+ $(INSTALL) -D -m=644 telemetry-toolkit/telem-balloon.conf $(DESTDIR)/share/doc/direwolf/examples/telem-balloon.conf
|
||||
+ $(INSTALL) -D -m=644 telemetry-toolkit/telem-volts.conf $(DESTDIR)/share/doc/direwolf/examples/telem-volts.conf
|
||||
#
|
||||
# "man" pages
|
||||
#
|
||||
- $(INSTALL) -D --mode=644 man1/aclients.1 $(DESTDIR)/share/man/man1/aclients.1
|
||||
- $(INSTALL) -D --mode=644 man1/atest.1 $(DESTDIR)/share/man/man1/atest.1
|
||||
- $(INSTALL) -D --mode=644 man1/decode_aprs.1 $(DESTDIR)/share/man/man1/decode_aprs.1
|
||||
- $(INSTALL) -D --mode=644 man1/direwolf.1 $(DESTDIR)/share/man/man1/direwolf.1
|
||||
- $(INSTALL) -D --mode=644 man1/gen_packets.1 $(DESTDIR)/share/man/man1/gen_packets.1
|
||||
- $(INSTALL) -D --mode=644 man1/kissutil.1 $(DESTDIR)/share/man/man1/kissutil.1
|
||||
- $(INSTALL) -D --mode=644 man1/ll2utm.1 $(DESTDIR)/share/man/man1/ll2utm.1
|
||||
- $(INSTALL) -D --mode=644 man1/log2gpx.1 $(DESTDIR)/share/man/man1/log2gpx.1
|
||||
- $(INSTALL) -D --mode=644 man1/text2tt.1 $(DESTDIR)/share/man/man1/text2tt.1
|
||||
- $(INSTALL) -D --mode=644 man1/tt2text.1 $(DESTDIR)/share/man/man1/tt2text.1
|
||||
- $(INSTALL) -D --mode=644 man1/utm2ll.1 $(DESTDIR)/share/man/man1/utm2ll.1
|
||||
+ $(INSTALL) -D -m=644 man1/aclients.1 $(DESTDIR)/share/man/man1/aclients.1
|
||||
+ $(INSTALL) -D -m=644 man1/atest.1 $(DESTDIR)/share/man/man1/atest.1
|
||||
+ $(INSTALL) -D -m=644 man1/decode_aprs.1 $(DESTDIR)/share/man/man1/decode_aprs.1
|
||||
+ $(INSTALL) -D -m=644 man1/direwolf.1 $(DESTDIR)/share/man/man1/direwolf.1
|
||||
+ $(INSTALL) -D -m=644 man1/gen_packets.1 $(DESTDIR)/share/man/man1/gen_packets.1
|
||||
+ $(INSTALL) -D -m=644 man1/kissutil.1 $(DESTDIR)/share/man/man1/kissutil.1
|
||||
+ $(INSTALL) -D -m=644 man1/ll2utm.1 $(DESTDIR)/share/man/man1/ll2utm.1
|
||||
+ $(INSTALL) -D -m=644 man1/log2gpx.1 $(DESTDIR)/share/man/man1/log2gpx.1
|
||||
+ $(INSTALL) -D -m=644 man1/text2tt.1 $(DESTDIR)/share/man/man1/text2tt.1
|
||||
+ $(INSTALL) -D -m=644 man1/tt2text.1 $(DESTDIR)/share/man/man1/tt2text.1
|
||||
+ $(INSTALL) -D -m=644 man1/utm2ll.1 $(DESTDIR)/share/man/man1/utm2ll.1
|
||||
#
|
||||
# Set group and mode of HID devices corresponding to C-Media USB Audio adapters.
|
||||
# This will allow us to use the CM108/CM119 GPIO pins for PTT.
|
||||
#
|
||||
- $(INSTALL) -D --mode=644 99-direwolf-cmedia.rules /etc/udev/rules.d/99-direwolf-cmedia.rules
|
||||
+ $(INSTALL) -D -m=644 99-direwolf-cmedia.rules /etc/udev/rules.d/99-direwolf-cmedia.rules
|
||||
#
|
||||
@echo " "
|
||||
@echo "If this is your first install, not an upgrade, type this to put a copy"
|
||||
diff --git a/cdigipeater.c b/cdigipeater.c
|
||||
index 9c40d95..94112e9 100644
|
||||
--- a/cdigipeater.c
|
||||
+++ b/cdigipeater.c
|
||||
@@ -49,7 +49,7 @@
|
||||
#include <stdio.h>
|
||||
#include <ctype.h> /* for isdigit, isupper */
|
||||
#include "regex.h"
|
||||
-#include <sys/unistd.h>
|
||||
+#include <unistd.h>
|
||||
|
||||
#include "ax25_pad.h"
|
||||
#include "cdigipeater.h"
|
||||
diff --git a/decode_aprs.c b/decode_aprs.c
|
||||
index 35c186b..a620cb3 100644
|
||||
--- a/decode_aprs.c
|
||||
+++ b/decode_aprs.c
|
||||
@@ -3872,11 +3872,7 @@ static void decode_tocall (decode_aprs_t *A, char *dest)
|
||||
* models before getting to the more generic APY.
|
||||
*/
|
||||
|
||||
-#if defined(__WIN32__) || defined(__OpenBSD__) || defined(__FreeBSD__) || defined(__APPLE__)
|
||||
qsort (tocalls, num_tocalls, sizeof(struct tocalls_s), tocall_cmp);
|
||||
-#else
|
||||
- qsort (tocalls, num_tocalls, sizeof(struct tocalls_s), (__compar_fn_t)tocall_cmp);
|
||||
-#endif
|
||||
}
|
||||
else {
|
||||
if ( ! A->g_quiet) {
|
||||
diff --git a/digipeater.c b/digipeater.c
|
||||
index 36970d7..5195582 100644
|
||||
--- a/digipeater.c
|
||||
+++ b/digipeater.c
|
||||
@@ -62,7 +62,7 @@
|
||||
#include <stdio.h>
|
||||
#include <ctype.h> /* for isdigit, isupper */
|
||||
#include "regex.h"
|
||||
-#include <sys/unistd.h>
|
||||
+#include <unistd.h>
|
||||
|
||||
#include "ax25_pad.h"
|
||||
#include "digipeater.h"
|
||||
diff --git a/direwolf.h b/direwolf.h
|
||||
index 514bcc5..52f5ae9 100644
|
||||
--- a/direwolf.h
|
||||
+++ b/direwolf.h
|
||||
@@ -274,7 +274,7 @@ char *strtok_r(char *str, const char *delim, char **saveptr);
|
||||
char *strcasestr(const char *S, const char *FIND);
|
||||
|
||||
|
||||
-#if defined(__OpenBSD__) || defined(__FreeBSD__) || defined(__APPLE__)
|
||||
+#if 1
|
||||
|
||||
// strlcpy and strlcat should be in string.h and the C library.
|
||||
|
||||
diff --git a/multi_modem.c b/multi_modem.c
|
||||
index 5d96c79..24261b9 100644
|
||||
--- a/multi_modem.c
|
||||
+++ b/multi_modem.c
|
||||
@@ -80,7 +80,7 @@
|
||||
#include <string.h>
|
||||
#include <assert.h>
|
||||
#include <stdio.h>
|
||||
-#include <sys/unistd.h>
|
||||
+#include <unistd.h>
|
||||
|
||||
#include "ax25_pad.h"
|
||||
#include "textcolor.h"
|
||||
31
docker/scripts/install-connectors.sh
Executable file
31
docker/scripts/install-connectors.sh
Executable file
@ -0,0 +1,31 @@
|
||||
#!/usr/bin/env bash
|
||||
set -euxo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
make
|
||||
make install
|
||||
cd ../..
|
||||
rm -rf $1
|
||||
}
|
||||
|
||||
cd /tmp
|
||||
|
||||
BUILD_PACKAGES="git cmake make gcc g++"
|
||||
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/jketterl/owrx_connector.git
|
||||
cmakebuild owrx_connector 45ec227b38bb763b0a923a1856740f4ddf74216c
|
||||
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
@ -1,8 +1,12 @@
|
||||
#!/bin/bash
|
||||
set -euxo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
@ -14,13 +18,24 @@ function cmakebuild() {
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="libusb"
|
||||
BUILD_PACKAGES="git libusb-dev cmake make gcc musl-dev g++ linux-headers"
|
||||
STATIC_PACKAGES="libusb-1.0-0"
|
||||
BUILD_PACKAGES="git libusb-1.0-0-dev cmake make gcc g++ pkg-config"
|
||||
|
||||
apk add --no-cache $STATIC_PACKAGES
|
||||
apk add --no-cache --virtual .build-deps $BUILD_PACKAGES
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/airspy/airspyone_host.git
|
||||
cmakebuild airspyone_host
|
||||
cmakebuild airspyone_host bceca18f9e3a5f89cff78c4d949c71771d92dfd3
|
||||
|
||||
apk del .build-deps
|
||||
git clone https://github.com/pothosware/SoapyAirspy.git
|
||||
cmakebuild SoapyAirspy 10d697b209e7f1acc8b2c8d24851d46170ef77e3
|
||||
|
||||
git clone https://github.com/airspy/airspyhf.git
|
||||
cmakebuild airspyhf 613852a2bb64af42690bf9be2201826af69a9475
|
||||
|
||||
git clone https://github.com/pothosware/SoapyAirspyHF.git
|
||||
cmakebuild SoapyAirspyHF 81ca737bb044dd930a9de738bced1e4915491f1b
|
||||
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
|
||||
@ -1,8 +1,12 @@
|
||||
#!/bin/bash
|
||||
set -euxo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
@ -14,16 +18,22 @@ function cmakebuild() {
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="libusb fftw udev"
|
||||
BUILD_PACKAGES="git cmake make patch wget sudo gcc g++ libusb-dev fftw-dev"
|
||||
STATIC_PACKAGES="libusb-1.0-0 libfftw3-3 udev"
|
||||
BUILD_PACKAGES="git cmake make patch wget sudo gcc g++ libusb-1.0-0-dev libfftw3-dev pkg-config"
|
||||
|
||||
apk add --no-cache $STATIC_PACKAGES
|
||||
apk add --no-cache --virtual .build-deps $BUILD_PACKAGES
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/mossmann/hackrf.git
|
||||
cd hackrf
|
||||
git checkout 43e6f99fe8543094d18ff3a6550ed2066c398862
|
||||
cmakebuild host
|
||||
cd ..
|
||||
rm -rf hackrf
|
||||
|
||||
apk del .build-deps
|
||||
git clone https://github.com/pothosware/SoapyHackRF.git
|
||||
cmakebuild SoapyHackRF 3c514cecd3dd2fdf4794aebc96c482940c11d7ff
|
||||
|
||||
SUDO_FORCE_REMOVE=yes apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
|
||||
31
docker/scripts/install-dependencies-limesdr.sh
Executable file
31
docker/scripts/install-dependencies-limesdr.sh
Executable file
@ -0,0 +1,31 @@
|
||||
#!/usr/bin/env bash
|
||||
set -euo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="libusb-1.0-0 libatomic1"
|
||||
BUILD_PACKAGES="git libusb-1.0-0-dev cmake make gcc g++"
|
||||
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
SIMD_FLAGS=""
|
||||
if [[ 'x86_64' == `uname -m` ]] ; then
|
||||
SIMD_FLAGS="-DDEFAULT_SIMD_FLAGS=SSE3"
|
||||
fi
|
||||
|
||||
git clone https://github.com/myriadrf/LimeSuite.git
|
||||
cd LimeSuite
|
||||
git checkout 0854a51ec06b30b01f19a562149c39461e92f24d
|
||||
mkdir builddir
|
||||
cd builddir
|
||||
cmake .. -DENABLE_EXAMPLES=OFF -DENABLE_DESKTOP=OFF -DENABLE_LIME_UTIL=OFF -DENABLE_QUICKTEST=OFF -DENABLE_OCTAVE=OFF -DENABLE_GUI=OFF -DCMAKE_CXX_STANDARD_LIBRARIES="-latomic" ${SIMD_FLAGS}
|
||||
make
|
||||
make install
|
||||
cd ../..
|
||||
rm -rf LimeSuite
|
||||
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
26
docker/scripts/install-dependencies-perseus.sh
Executable file
26
docker/scripts/install-dependencies-perseus.sh
Executable file
@ -0,0 +1,26 @@
|
||||
#!/usr/bin/env bash
|
||||
set -euxo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="libusb-1.0-0 libudev1"
|
||||
BUILD_PACKAGES="git make gcc autoconf automake libtool libusb-1.0-0-dev xxd"
|
||||
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/Microtelecom/libperseus-sdr.git
|
||||
cd libperseus-sdr
|
||||
git checkout 72ac67c5b7936a1991be0ec97c03a59c1a8ac8f3
|
||||
./bootstrap.sh
|
||||
./configure
|
||||
make
|
||||
make install
|
||||
ldconfig /etc/ld.so.conf.d
|
||||
cd ..
|
||||
rm -rf libperseus-sdr
|
||||
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
38
docker/scripts/install-dependencies-plutosdr.sh
Executable file
38
docker/scripts/install-dependencies-plutosdr.sh
Executable file
@ -0,0 +1,38 @@
|
||||
#!/usr/bin/env bash
|
||||
set -euo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake .. ${3:-}
|
||||
make
|
||||
make install
|
||||
cd ../..
|
||||
rm -rf $1
|
||||
}
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="libusb-1.0-0 libxml2"
|
||||
BUILD_PACKAGES="git libusb-1.0-0-dev cmake make gcc g++ libxml2-dev flex bison"
|
||||
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/analogdevicesinc/libiio.git
|
||||
cmakebuild libiio 5f5af2e417129ad8f4e05fc5c1b730f0694dca12 -DCMAKE_INSTALL_PREFIX=/usr/local
|
||||
|
||||
git clone https://github.com/analogdevicesinc/libad9361-iio.git
|
||||
cmakebuild libad9361-iio 8ac95f3325c18c2e34cd9cfd49c7b63d69a0a9d2
|
||||
|
||||
git clone https://github.com/pothosware/SoapyPlutoSDR.git
|
||||
cmakebuild SoapyPlutoSDR c88b7f5bac1e5785f212f9a7c6ce8fef64eb719e
|
||||
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
35
docker/scripts/install-dependencies-rtlsdr-soapy.sh
Executable file
35
docker/scripts/install-dependencies-rtlsdr-soapy.sh
Executable file
@ -0,0 +1,35 @@
|
||||
#!/usr/bin/env bash
|
||||
set -euo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
make
|
||||
make install
|
||||
cd ../..
|
||||
rm -rf $1
|
||||
}
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="libusb-1.0-0"
|
||||
BUILD_PACKAGES="git libusb-1.0-0-dev cmake make gcc g++ pkg-config"
|
||||
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/osmocom/rtl-sdr.git
|
||||
cmakebuild rtl-sdr d794155ba65796a76cd0a436f9709f4601509320
|
||||
|
||||
git clone https://github.com/pothosware/SoapyRTLSDR.git
|
||||
cmakebuild SoapyRTLSDR 8ba18f17d64005e43ff2a4e46611f8c710b05007
|
||||
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
@ -1,8 +1,12 @@
|
||||
#!/bin/bash
|
||||
set -euxo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
@ -14,13 +18,15 @@ function cmakebuild() {
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="libusb"
|
||||
BUILD_PACKAGES="git libusb-dev cmake make gcc musl-dev g++ linux-headers"
|
||||
STATIC_PACKAGES="libusb-1.0.0"
|
||||
BUILD_PACKAGES="git libusb-1.0.0-dev cmake make gcc g++ pkg-config"
|
||||
|
||||
apk add --no-cache $STATIC_PACKAGES
|
||||
apk add --no-cache --virtual .build-deps $BUILD_PACKAGES
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/osmocom/rtl-sdr.git
|
||||
cmakebuild rtl-sdr
|
||||
cmakebuild rtl-sdr d794155ba65796a76cd0a436f9709f4601509320
|
||||
|
||||
apk del .build-deps
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
|
||||
@ -1,8 +1,12 @@
|
||||
#!/bin/bash
|
||||
set -euxo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
@ -14,24 +18,27 @@ function cmakebuild() {
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="libusb udev"
|
||||
BUILD_PACKAGES="git cmake make patch wget sudo gcc g++ libusb-dev"
|
||||
STATIC_PACKAGES="libusb-1.0.0 udev"
|
||||
BUILD_PACKAGES="git cmake make patch wget sudo gcc g++ libusb-1.0-0-dev"
|
||||
|
||||
apk add --no-cache $STATIC_PACKAGES
|
||||
apk add --no-cache --virtual .build-deps $BUILD_PACKAGES
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
ARCH=$(uname -m)
|
||||
|
||||
case $ARCH in
|
||||
x86_64)
|
||||
BINARY=SDRplay_RSP_API-Linux-2.13.1.run
|
||||
BINARY=SDRplay_RSP_API-Linux-3.07.1.run
|
||||
;;
|
||||
armv*)
|
||||
BINARY=SDRplay_RSP_API-RPi-2.13.1.run
|
||||
BINARY=SDRplay_RSP_API-ARM32-3.07.2.run
|
||||
;;
|
||||
aarch64)
|
||||
BINARY=SDRplay_RSP_API-ARM64-3.07.1.run
|
||||
;;
|
||||
esac
|
||||
|
||||
wget http://www.sdrplay.com/software/$BINARY
|
||||
wget https://www.sdrplay.com/software/$BINARY
|
||||
sh $BINARY --noexec --target sdrplay
|
||||
patch --verbose -Np0 < /install-lib.$ARCH.patch
|
||||
|
||||
@ -41,7 +48,9 @@ cd ..
|
||||
rm -rf sdrplay
|
||||
rm $BINARY
|
||||
|
||||
git clone https://github.com/pothosware/SoapySDRPlay.git
|
||||
cmakebuild SoapySDRPlay
|
||||
git clone https://github.com/SDRplay/SoapySDRPlay.git
|
||||
cmakebuild SoapySDRPlay 1c2728a04db5edf8154d02f5cca87e655152d7c1
|
||||
|
||||
apk del .build-deps
|
||||
SUDO_FORCE_REMOVE=yes apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
|
||||
32
docker/scripts/install-dependencies-soapyremote.sh
Executable file
32
docker/scripts/install-dependencies-soapyremote.sh
Executable file
@ -0,0 +1,32 @@
|
||||
#!/usr/bin/env bash
|
||||
set -euo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
make
|
||||
make install
|
||||
cd ../..
|
||||
rm -rf $1
|
||||
}
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="avahi-daemon libavahi-client3"
|
||||
BUILD_PACKAGES="git cmake make gcc g++ libavahi-client-dev"
|
||||
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/pothosware/SoapyRemote.git
|
||||
cmakebuild SoapyRemote 6d9bd820da470cfe7b27b2e6946af93cfece448f
|
||||
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
@ -1,8 +1,12 @@
|
||||
#!/bin/bash
|
||||
set -euxo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
@ -14,16 +18,15 @@ function cmakebuild() {
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="udev"
|
||||
STATIC_PACKAGES="libudev1"
|
||||
BUILD_PACKAGES="git cmake make patch wget sudo gcc g++"
|
||||
|
||||
apk add --no-cache $STATIC_PACKAGES
|
||||
apk add --no-cache --virtual .build-deps $BUILD_PACKAGES
|
||||
apt-get update
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
git clone https://github.com/pothosware/SoapySDR
|
||||
cmakebuild SoapySDR
|
||||
cmakebuild SoapySDR f722f9ce5b629c3c44401a9bf628b3f8e67a9695
|
||||
|
||||
git clone https://github.com/rxseger/rx_tools
|
||||
cmakebuild rx_tools
|
||||
|
||||
apk del .build-deps
|
||||
SUDO_FORCE_REMOVE=yes apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
|
||||
@ -1,11 +1,15 @@
|
||||
#!/bin/bash
|
||||
set -euxo pipefail
|
||||
export MAKEFLAGS="-j4"
|
||||
|
||||
function cmakebuild() {
|
||||
cd $1
|
||||
if [[ ! -z "${2:-}" ]]; then
|
||||
git checkout $2
|
||||
fi
|
||||
mkdir build
|
||||
cd build
|
||||
cmake ..
|
||||
cmake ${CMAKE_ARGS:-} ..
|
||||
make
|
||||
make install
|
||||
cd ../..
|
||||
@ -14,50 +18,92 @@ function cmakebuild() {
|
||||
|
||||
cd /tmp
|
||||
|
||||
STATIC_PACKAGES="sox fftw python3 netcat-openbsd libsndfile lapack libusb qt5-qtbase qt5-qtmultimedia qt5-qtserialport qt5-qttools alsa-lib"
|
||||
BUILD_PACKAGES="git libsndfile-dev fftw-dev cmake ca-certificates make gcc musl-dev g++ lapack-dev linux-headers autoconf automake libtool texinfo gfortran libusb-dev qt5-qtbase-dev qt5-qtmultimedia-dev qt5-qtserialport-dev qt5-qttools-dev asciidoctor asciidoc alsa-lib-dev linux-headers"
|
||||
STATIC_PACKAGES="sox libfftw3-bin python3 python3-setuptools netcat-openbsd libsndfile1 liblapack3 libusb-1.0-0 libqt5core5a libreadline7 libgfortran4 libgomp1 libasound2 libudev1 ca-certificates"
|
||||
BUILD_PACKAGES="wget git libsndfile1-dev libfftw3-dev cmake make gcc g++ liblapack-dev autoconf automake libtool texinfo gfortran libusb-1.0-0-dev qtbase5-dev qtmultimedia5-dev qttools5-dev libqt5serialport5-dev qttools5-dev-tools asciidoctor asciidoc libasound2-dev pkg-config libudev-dev libhamlib-dev patch xsltproc"
|
||||
|
||||
apk add --no-cache $STATIC_PACKAGES
|
||||
apk add --no-cache --virtual .build-deps $BUILD_PACKAGES
|
||||
apt-get update
|
||||
apt-get -y install auto-apt-proxy
|
||||
apt-get -y install --no-install-recommends $STATIC_PACKAGES $BUILD_PACKAGES
|
||||
|
||||
case `uname -m` in
|
||||
arm*)
|
||||
PLATFORM=armhf
|
||||
;;
|
||||
aarch64*)
|
||||
PLATFORM=aarch64
|
||||
;;
|
||||
x86_64*)
|
||||
PLATFORM=amd64
|
||||
;;
|
||||
esac
|
||||
|
||||
pushd /tmp
|
||||
wget https://github.com/just-containers/s6-overlay/releases/download/v1.21.8.0/s6-overlay-${PLATFORM}.tar.gz
|
||||
tar xzf s6-overlay-${PLATFORM}.tar.gz -C /
|
||||
rm s6-overlay-${PLATFORM}.tar.gz
|
||||
popd
|
||||
|
||||
git clone https://github.com/jketterl/js8py.git
|
||||
pushd js8py
|
||||
git checkout 888e62be375316882ad2b2ac8e396c3bf857b6fc
|
||||
python3 setup.py install
|
||||
popd
|
||||
rm -rf js8py
|
||||
|
||||
git clone https://git.code.sf.net/p/itpp/git itpp
|
||||
cmakebuild itpp
|
||||
cmakebuild itpp bb5c7e95f40e8fdb5c3f3d01a84bcbaf76f3676d
|
||||
|
||||
git clone https://github.com/jketterl/csdr.git -b 48khz_filter
|
||||
git clone https://github.com/jketterl/csdr.git
|
||||
cd csdr
|
||||
git checkout c4d8a8a5590898e8c9e94b88b96a2fdc7cd0493a
|
||||
autoreconf -i
|
||||
./configure
|
||||
make
|
||||
make install
|
||||
cd ..
|
||||
rm -rf csdr
|
||||
|
||||
git clone https://github.com/szechyjs/mbelib.git
|
||||
cmakebuild mbelib
|
||||
if [ -d "/usr/local/lib64" ]; then
|
||||
# no idea why it's put into there now. alpine does not handle it correctly, so move it.
|
||||
mv /usr/local/lib64/libmbe* /usr/local/lib
|
||||
fi
|
||||
cmakebuild mbelib 9a04ed5c78176a9965f3d43f7aa1b1f5330e771f
|
||||
|
||||
git clone https://github.com/jketterl/digiham.git
|
||||
cmakebuild digiham
|
||||
cmakebuild digiham 95206501be89b38d0267bf6c29a6898e7c65656f
|
||||
|
||||
git clone https://github.com/f4exb/dsd.git
|
||||
cmakebuild dsd
|
||||
cmakebuild dsd f6939f9edbbc6f66261833616391a4e59cb2b3d7
|
||||
|
||||
WSJT_DIR=wsjtx-2.1.0
|
||||
JS8CALL_VERSION=2.1.1
|
||||
JS8CALL_DIR=js8call-${JS8CALL_VERSION}
|
||||
JS8CALL_TGZ=${JS8CALL_DIR}.tgz
|
||||
wget http://files.js8call.com/${JS8CALL_VERSION}/${JS8CALL_TGZ}
|
||||
tar xfz ${JS8CALL_TGZ}
|
||||
# patch allows us to build against the packaged hamlib
|
||||
patch -Np1 -d ${JS8CALL_DIR} < /js8call-hamlib.patch
|
||||
rm /js8call-hamlib.patch
|
||||
CMAKE_ARGS="-D CMAKE_CXX_FLAGS=-DJS8_USE_LEGACY_HAMLIB" cmakebuild ${JS8CALL_DIR}
|
||||
rm ${JS8CALL_TGZ}
|
||||
|
||||
WSJT_DIR=wsjtx-2.1.2
|
||||
WSJT_TGZ=${WSJT_DIR}.tgz
|
||||
wget http://physics.princeton.edu/pulsar/k1jt/$WSJT_TGZ
|
||||
tar xvfz $WSJT_TGZ
|
||||
cmakebuild $WSJT_DIR
|
||||
wget http://physics.princeton.edu/pulsar/k1jt/${WSJT_TGZ}
|
||||
tar xfz ${WSJT_TGZ}
|
||||
patch -Np0 -d ${WSJT_DIR} < /wsjtx-hamlib.patch
|
||||
mv /wsjtx.patch ${WSJT_DIR}
|
||||
cmakebuild ${WSJT_DIR}
|
||||
rm ${WSJT_TGZ}
|
||||
|
||||
git clone https://github.com/wb2osz/direwolf.git
|
||||
git clone --depth 1 -b 1.5 https://github.com/wb2osz/direwolf.git
|
||||
cd direwolf
|
||||
git checkout 1.5
|
||||
patch -Np1 < /direwolf-1.5.patch
|
||||
make
|
||||
make install
|
||||
cd ..
|
||||
rm -rf direwolf
|
||||
|
||||
git clone https://github.com/hessu/aprs-symbols /opt/aprs-symbols
|
||||
pushd /opt/aprs-symbols
|
||||
git checkout 5c2abe2658ee4d2563f3c73b90c6f59124839802
|
||||
popd
|
||||
|
||||
apk del .build-deps
|
||||
apt-get -y purge --autoremove $BUILD_PACKAGES
|
||||
apt-get clean
|
||||
rm -rf /var/lib/apt/lists/*
|
||||
|
||||
@ -1,40 +0,0 @@
|
||||
--- sdrplay/install_lib.sh
|
||||
+++ sdrplay/install_lib_patched.sh
|
||||
@@ -3,19 +3,7 @@
|
||||
|
||||
echo "Installing SDRplay RSP API library 2.13..."
|
||||
|
||||
-more sdrplay_license.txt
|
||||
-
|
||||
-while true; do
|
||||
- echo "Press y and RETURN to accept the license agreement and continue with"
|
||||
- read -p "the installation, or press n and RETURN to exit the installer [y/n] " yn
|
||||
- case $yn in
|
||||
- [Yy]* ) break;;
|
||||
- [Nn]* ) exit;;
|
||||
- * ) echo "Please answer y or n";;
|
||||
- esac
|
||||
-done
|
||||
-
|
||||
-export ARCH=`arch`
|
||||
+export ARCH=`uname -m`
|
||||
export VERS="2.13"
|
||||
|
||||
echo "Architecture: ${ARCH}"
|
||||
@@ -60,16 +48,6 @@
|
||||
echo "ERROR: udev rules directory not found, add udev support and run the"
|
||||
echo "installer again. udev support can be added by running..."
|
||||
echo "sudo apt-get install libudev-dev"
|
||||
- echo " "
|
||||
- exit 1
|
||||
-fi
|
||||
-
|
||||
-if /sbin/ldconfig -p | /bin/fgrep -q libusb-1.0; then
|
||||
- echo "Libusb found, continuing..."
|
||||
-else
|
||||
- echo " "
|
||||
- echo "ERROR: Libusb cannot be found. Please install libusb and then run"
|
||||
- echo "the installer again. Libusb can be installed from http://libusb.info"
|
||||
echo " "
|
||||
exit 1
|
||||
fi
|
||||
@ -1,40 +0,0 @@
|
||||
--- sdrplay/install_lib.sh 2018-06-21 01:57:02.000000000 +0200
|
||||
+++ sdrplay/install_lib_patched.sh 2019-01-22 17:21:06.445804136 +0100
|
||||
@@ -2,19 +2,7 @@
|
||||
|
||||
echo "Installing SDRplay RSP API library 2.13..."
|
||||
|
||||
-more sdrplay_license.txt
|
||||
-
|
||||
-while true; do
|
||||
- echo "Press y and RETURN to accept the license agreement and continue with"
|
||||
- read -p "the installation, or press n and RETURN to exit the installer [y/n] " yn
|
||||
- case $yn in
|
||||
- [Yy]* ) break;;
|
||||
- [Nn]* ) exit;;
|
||||
- * ) echo "Please answer y or n";;
|
||||
- esac
|
||||
-done
|
||||
-
|
||||
-export ARCH=`arch`
|
||||
+export ARCH=`uname -m`
|
||||
export VERS="2.13"
|
||||
|
||||
echo "Architecture: ${ARCH}"
|
||||
@@ -60,16 +48,6 @@
|
||||
echo " "
|
||||
exit 1
|
||||
fi
|
||||
-
|
||||
-if /sbin/ldconfig -p | /bin/fgrep -q libusb-1.0; then
|
||||
- echo "Libusb found, continuing..."
|
||||
-else
|
||||
- echo " "
|
||||
- echo "ERROR: Libusb cannot be found. Please install libusb and then run"
|
||||
- echo "the installer again. Libusb can be installed from http://libusb.info"
|
||||
- echo " "
|
||||
- exit 1
|
||||
-fi
|
||||
|
||||
#echo "Installing SoapySDRPlay..."
|
||||
|
||||
@ -1,12 +1,20 @@
|
||||
#!/bin/bash
|
||||
set -euo pipefail
|
||||
|
||||
if [[ ! -f /config/config_webrx.py ]] ; then
|
||||
cp config_webrx.py /config
|
||||
mkdir -p /etc/openwebrx/
|
||||
mkdir -p /tmp/openwebrx/
|
||||
if [[ ! -f /etc/openwebrx/config_webrx.py ]] ; then
|
||||
sed 's/temporary_directory = "\/tmp"/temporary_directory = "\/tmp\/openwebrx"/' < "/opt/openwebrx/config_webrx.py" > "/etc/openwebrx/config_webrx.py"
|
||||
fi
|
||||
if [[ ! -f /etc/openwebrx/bands.json ]] ; then
|
||||
cp bands.json /etc/openwebrx/
|
||||
fi
|
||||
if [[ ! -f /etc/openwebrx/bookmarks.json ]] ; then
|
||||
cp bookmarks.json /etc/openwebrx/
|
||||
fi
|
||||
if [[ ! -f /etc/openwebrx/users.json ]] ; then
|
||||
cp users.json /etc/openwebrx/
|
||||
fi
|
||||
|
||||
rm config_webrx.py
|
||||
ln -s /config/config_webrx.py .
|
||||
|
||||
|
||||
_term() {
|
||||
|
||||
0
htdocs/__init__.py
Normal file
0
htdocs/__init__.py
Normal file
14
htdocs/css/admin.css
Normal file
14
htdocs/css/admin.css
Normal file
@ -0,0 +1,14 @@
|
||||
@import url("openwebrx-header.css");
|
||||
@import url("openwebrx-globals.css");
|
||||
|
||||
.buttons {
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
.row .map-input {
|
||||
margin: 15px 15px 0;
|
||||
}
|
||||
|
||||
.device {
|
||||
margin-top: 20px;
|
||||
}
|
||||
12
htdocs/css/bootstrap.min.css
vendored
Normal file
12
htdocs/css/bootstrap.min.css
vendored
Normal file
File diff suppressed because one or more lines are too long
@ -1,12 +1,7 @@
|
||||
@import url("openwebrx-header.css");
|
||||
@import url("openwebrx-globals.css");
|
||||
|
||||
/* expandable photo not implemented on features page */
|
||||
#webrx-top-photo-clip {
|
||||
max-height: 67px;
|
||||
}
|
||||
|
||||
h1 {
|
||||
text-align: center;
|
||||
margin: 50px 0;
|
||||
}
|
||||
}
|
||||
|
||||
24
htdocs/css/login.css
Normal file
24
htdocs/css/login.css
Normal file
@ -0,0 +1,24 @@
|
||||
@import url("openwebrx-header.css");
|
||||
@import url("openwebrx-globals.css");
|
||||
|
||||
.login {
|
||||
position: absolute;
|
||||
left: 50%;
|
||||
top: 50%;
|
||||
transform: translate(-50%, -50%);
|
||||
|
||||
width: 500px;
|
||||
|
||||
padding: 20px;
|
||||
border-radius: 10px;
|
||||
border: 1px solid #575757;
|
||||
box-shadow: 0 0 20px #000;
|
||||
}
|
||||
|
||||
.login .btn {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.btn-login {
|
||||
height: 50px;
|
||||
}
|
||||
@ -1,11 +1,6 @@
|
||||
@import url("openwebrx-header.css");
|
||||
@import url("openwebrx-globals.css");
|
||||
|
||||
/* expandable photo not implemented on map page */
|
||||
#webrx-top-photo-clip {
|
||||
max-height: 67px;
|
||||
}
|
||||
|
||||
body {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
|
||||
@ -2,6 +2,7 @@
|
||||
{
|
||||
position: relative;
|
||||
z-index:1000;
|
||||
background-color: #575757;
|
||||
}
|
||||
|
||||
#webrx-top-photo
|
||||
@ -13,7 +14,8 @@
|
||||
#webrx-top-photo-clip
|
||||
{
|
||||
min-height: 67px;
|
||||
max-height: 350px;
|
||||
max-height: 67px;
|
||||
height: 350px;
|
||||
overflow: hidden;
|
||||
position: relative;
|
||||
}
|
||||
@ -41,18 +43,21 @@
|
||||
right: 0;
|
||||
}
|
||||
|
||||
#webrx-tob-container, #webrx-top-container * {
|
||||
line-height: initial;
|
||||
box-sizing: initial;
|
||||
}
|
||||
|
||||
#webrx-top-container img {
|
||||
vertical-align: initial;
|
||||
}
|
||||
|
||||
#webrx-top-logo
|
||||
{
|
||||
padding: 12px;
|
||||
float: left;
|
||||
}
|
||||
|
||||
#webrx-ha5kfu-top-logo
|
||||
{
|
||||
float: right;
|
||||
padding: 15px;
|
||||
}
|
||||
|
||||
#webrx-rx-avatar
|
||||
{
|
||||
background-color: rgba(154, 154, 154, .5);
|
||||
@ -107,46 +112,38 @@
|
||||
cursor:pointer;
|
||||
position: absolute;
|
||||
left: 470px;
|
||||
top: 51px;
|
||||
top: 55px;
|
||||
}
|
||||
|
||||
#openwebrx-rx-details-arrow a
|
||||
{
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
line-height: 0;
|
||||
display: block;
|
||||
}
|
||||
|
||||
#openwebrx-rx-details-arrow-down
|
||||
{
|
||||
display:none;
|
||||
}
|
||||
|
||||
#openwebrx-main-buttons ul
|
||||
{
|
||||
display: table;
|
||||
margin:0;
|
||||
}
|
||||
|
||||
|
||||
#openwebrx-main-buttons ul li
|
||||
{
|
||||
display: table-cell;
|
||||
padding-left: 5px;
|
||||
padding-right: 5px;
|
||||
#openwebrx-main-buttons .button {
|
||||
display: block;
|
||||
width: 55px;
|
||||
cursor:pointer;
|
||||
}
|
||||
|
||||
#openwebrx-main-buttons .button img {
|
||||
height: 38px;
|
||||
}
|
||||
|
||||
#openwebrx-main-buttons a {
|
||||
color: inherit;
|
||||
text-decoration: inherit;
|
||||
}
|
||||
|
||||
#openwebrx-main-buttons li:hover
|
||||
#openwebrx-main-buttons .button:hover
|
||||
{
|
||||
background-color: rgba(255, 255, 255, 0.3);
|
||||
}
|
||||
|
||||
#openwebrx-main-buttons li:active
|
||||
#openwebrx-main-buttons .button:active
|
||||
{
|
||||
background-color: rgba(255, 255, 255, 0.55);
|
||||
}
|
||||
@ -154,6 +151,9 @@
|
||||
|
||||
#openwebrx-main-buttons
|
||||
{
|
||||
padding: 5px 15px;
|
||||
display: flex;
|
||||
list-style: none;
|
||||
float: right;
|
||||
margin:0;
|
||||
color: white;
|
||||
|
||||
@ -3,6 +3,7 @@
|
||||
This file is part of OpenWebRX,
|
||||
an open-source SDR receiver software with a web UI.
|
||||
Copyright (c) 2013-2015 by Andras Retzler <randras@sdr.hu>
|
||||
Copyright (c) 2019-2020 by Jakob Ketterl <dd5jfk@darc.de>
|
||||
|
||||
This program is free software: you can redistribute it and/or modify
|
||||
it under the terms of the GNU Affero General Public License as
|
||||
@ -149,6 +150,10 @@ input[type=range]:focus::-ms-fill-upper
|
||||
background: #B6B6B6;
|
||||
}
|
||||
|
||||
input[type=range]:disabled {
|
||||
opacity: 0.5;
|
||||
}
|
||||
|
||||
#webrx-page-container
|
||||
{
|
||||
height: 100%;
|
||||
@ -170,6 +175,7 @@ input[type=range]:focus::-ms-fill-upper
|
||||
background-repeat: repeat-x;
|
||||
background-size: cover;
|
||||
background-color: #444;
|
||||
z-index: 1001;
|
||||
}
|
||||
|
||||
#openwebrx-bookmarks-container
|
||||
@ -258,16 +264,22 @@ input[type=range]:focus::-ms-fill-upper
|
||||
border-top-color: #0F0;
|
||||
}
|
||||
|
||||
#webrx-canvas-container
|
||||
{
|
||||
#webrx-canvas-background {
|
||||
flex-grow: 1;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
background-image: url('../gfx/openwebrx-background-cool-blue.png');
|
||||
background-repeat: no-repeat;
|
||||
background-color: #1e5f7f;
|
||||
background-size: cover;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
}
|
||||
|
||||
#webrx-canvas-container
|
||||
{
|
||||
position: relative;
|
||||
overflow: visible;
|
||||
cursor: crosshair;
|
||||
flex-grow: 1;
|
||||
}
|
||||
|
||||
#webrx-canvas-container canvas
|
||||
@ -276,14 +288,8 @@ input[type=range]:focus::-ms-fill-upper
|
||||
border-style: none;
|
||||
image-rendering: crisp-edges;
|
||||
image-rendering: -webkit-optimize-contrast;
|
||||
/*transition: left 200ms, width 200ms;*/
|
||||
}
|
||||
|
||||
#openwebrx-mathbox-container
|
||||
{
|
||||
flex-grow: 1;
|
||||
overflow: none;
|
||||
display: none;
|
||||
width: 100%;
|
||||
height: 200px;
|
||||
}
|
||||
|
||||
#openwebrx-log-scroll
|
||||
@ -302,57 +308,48 @@ input[type=range]:focus::-ms-fill-upper
|
||||
color: #ff6262;
|
||||
}
|
||||
|
||||
/*#webrx-freq-show
|
||||
{
|
||||
visibility: hidden;
|
||||
position: absolute;
|
||||
top: 0px;
|
||||
left: 0px;
|
||||
padding: 5px;
|
||||
font-weight: bold;
|
||||
border-radius: 10px;
|
||||
-moz-border-radius: 10px;
|
||||
background-color: #999999;
|
||||
color: White;
|
||||
z-index:9999; /*should be higher?
|
||||
|
||||
}*/
|
||||
|
||||
/* removed non-free fonts like that: */
|
||||
/*@font-face {
|
||||
font-family: 'unibody_8_pro_regregular';
|
||||
src: url('../gfx/unibody8pro-regular-webfont.eot');
|
||||
src: url('../gfx/unibody8pro-regular-webfont.ttf');
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
}*/
|
||||
|
||||
@font-face {
|
||||
font-family: 'expletus-sans-medium';
|
||||
src: url('../gfx/font-expletus-sans/ExpletusSans-Medium.ttf');
|
||||
font-family: 'roboto-mono';
|
||||
src: url('../fonts/RobotoMono-Regular.ttf');
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
}
|
||||
|
||||
#webrx-actual-freq
|
||||
{
|
||||
.webrx-actual-freq {
|
||||
width: 100%;
|
||||
text-align: left;
|
||||
font-size: 16pt;
|
||||
font-family: 'expletus-sans-medium';
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
line-height:22px;
|
||||
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
}
|
||||
|
||||
#webrx-mouse-freq
|
||||
{
|
||||
.webrx-actual-freq > * {
|
||||
flex: 1;
|
||||
}
|
||||
|
||||
.webrx-actual-freq input {
|
||||
font-family: 'roboto-mono';
|
||||
width: 0;
|
||||
box-sizing: border-box;
|
||||
border: 0;
|
||||
padding: 0;
|
||||
background-color: inherit;
|
||||
color: inherit;
|
||||
}
|
||||
|
||||
.webrx-actual-freq, .webrx-actual-freq input {
|
||||
font-size: 16pt;
|
||||
font-family: 'roboto-mono';
|
||||
line-height: 22px;
|
||||
}
|
||||
|
||||
.webrx-mouse-freq {
|
||||
width: 100%;
|
||||
text-align: left;
|
||||
font-size: 10pt;
|
||||
color: #AAA;
|
||||
font-family: 'expletus-sans-medium';
|
||||
font-family: 'roboto-mono';
|
||||
margin-bottom: 5px;
|
||||
}
|
||||
|
||||
@ -363,6 +360,8 @@ input[type=range]:focus::-ms-fill-upper
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: flex-end;
|
||||
height: 0;
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
#openwebrx-panels-container-left {
|
||||
@ -385,6 +384,7 @@ input[type=range]:focus::-ms-fill-upper
|
||||
border-radius: 15px;
|
||||
-moz-border-radius: 15px;
|
||||
margin: 5.9px;
|
||||
box-sizing: content-box;
|
||||
}
|
||||
|
||||
.openwebrx-panel a
|
||||
@ -439,6 +439,10 @@ input[type=range]:focus::-ms-fill-upper
|
||||
margin-right: 0;
|
||||
}
|
||||
|
||||
.openwebrx-button.disabled {
|
||||
opacity: 0.5;
|
||||
}
|
||||
|
||||
.openwebrx-demodulator-button
|
||||
{
|
||||
width: 38px;
|
||||
@ -449,6 +453,10 @@ input[type=range]:focus::-ms-fill-upper
|
||||
margin-right: 5px;
|
||||
}
|
||||
|
||||
.openwebrx-demodulator-button.same-mod {
|
||||
color: #FFC;
|
||||
}
|
||||
|
||||
.openwebrx-square-button img
|
||||
{
|
||||
height: 27px;
|
||||
@ -642,11 +650,10 @@ img.openwebrx-mirror-img
|
||||
float: right;
|
||||
margin-right: 5px;
|
||||
margin-top: 24px;
|
||||
font-family: 'expletus-sans-medium';
|
||||
font-family: 'roboto-mono';
|
||||
}
|
||||
|
||||
#openwebrx-big-grey
|
||||
{
|
||||
.openwebrx-overlay {
|
||||
position: fixed;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
@ -657,21 +664,36 @@ img.openwebrx-mirror-img
|
||||
left: 0;
|
||||
top: 0;
|
||||
z-index: 1001;
|
||||
display: none;
|
||||
vertical-align: middle;
|
||||
text-align: center;
|
||||
color: white;
|
||||
font-weight: bold;
|
||||
font-size: 20pt;
|
||||
}
|
||||
|
||||
#openwebrx-autoplay-overlay
|
||||
{
|
||||
cursor: pointer;
|
||||
transition: opacity 0.3s linear;
|
||||
}
|
||||
|
||||
#openwebrx-big-grey img
|
||||
#openwebrx-autoplay-overlay img
|
||||
{
|
||||
width: 150px;
|
||||
}
|
||||
|
||||
.openwebrx-overlay .overlay-content {
|
||||
position: absolute;
|
||||
left: 50%;
|
||||
top: 50%;
|
||||
transform: translate(-50%, -50%);
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
#openwebrx-error-overlay .overlay-content {
|
||||
background-color: #000;
|
||||
padding: 50px;
|
||||
border-radius: 20px;
|
||||
}
|
||||
|
||||
#openwebrx-digimode-canvas-container
|
||||
{
|
||||
/*margin: -10px -10px 10px -10px;*/
|
||||
@ -713,8 +735,7 @@ img.openwebrx-mirror-img
|
||||
color: White;
|
||||
}
|
||||
|
||||
#openwebrx-secondary-demod-listbox
|
||||
{
|
||||
.openwebrx-secondary-demod-listbox {
|
||||
width: 173px;
|
||||
height: 27px;
|
||||
padding-left:3px;
|
||||
@ -913,32 +934,23 @@ img.openwebrx-mirror-img
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
#openwebrx-panel-wsjt-message,
|
||||
#openwebrx-panel-packet-message
|
||||
{
|
||||
.openwebrx-message-panel {
|
||||
height: 180px;
|
||||
}
|
||||
|
||||
#openwebrx-panel-wsjt-message tbody,
|
||||
#openwebrx-panel-packet-message tbody
|
||||
{
|
||||
.openwebrx-message-panel tbody {
|
||||
display: block;
|
||||
overflow: auto;
|
||||
height: 150px;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
#openwebrx-panel-wsjt-message thead tr,
|
||||
#openwebrx-panel-packet-message thead tr
|
||||
{
|
||||
.openwebrx-message-panel thead tr {
|
||||
display: block;
|
||||
}
|
||||
|
||||
#openwebrx-panel-wsjt-message th,
|
||||
#openwebrx-panel-wsjt-message td,
|
||||
#openwebrx-panel-packet-message th,
|
||||
#openwebrx-panel-packet-message td
|
||||
{
|
||||
.openwebrx-message-panel th,
|
||||
.openwebrx-message-panel td {
|
||||
width: 50px;
|
||||
text-align: left;
|
||||
padding: 1px 3px;
|
||||
@ -957,8 +969,34 @@ img.openwebrx-mirror-img
|
||||
width: 70px;
|
||||
}
|
||||
|
||||
#openwebrx-panel-js8-message .message {
|
||||
width: 465px;
|
||||
max-width: 465px;
|
||||
}
|
||||
|
||||
#openwebrx-panel-js8-message td.message {
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
display: flex;
|
||||
flex-direction: row-reverse;
|
||||
}
|
||||
|
||||
#openwebrx-panel-js8-message .message div {
|
||||
flex: 1;
|
||||
}
|
||||
|
||||
#openwebrx-panel-js8-message .decimal {
|
||||
text-align: right;
|
||||
width: 35px;
|
||||
}
|
||||
|
||||
#openwebrx-panel-js8-message .decimal.freq {
|
||||
width: 70px;
|
||||
}
|
||||
|
||||
#openwebrx-panel-packet-message .message {
|
||||
width: 410px;
|
||||
max-width: 410px;
|
||||
}
|
||||
|
||||
#openwebrx-panel-packet-message .callsign {
|
||||
@ -970,6 +1008,16 @@ img.openwebrx-mirror-img
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
#openwebrx-panel-pocsag-message .address {
|
||||
width: 100px;
|
||||
}
|
||||
|
||||
#openwebrx-panel-pocsag-message .message {
|
||||
width: 486px;
|
||||
max-width: 486px;
|
||||
white-space: pre;
|
||||
}
|
||||
|
||||
.aprs-symbol {
|
||||
display: inline-block;
|
||||
width: 15px;
|
||||
@ -1051,12 +1099,16 @@ img.openwebrx-mirror-img
|
||||
#openwebrx-panel-digimodes[data-mode="jt9"] #openwebrx-digimode-content-container,
|
||||
#openwebrx-panel-digimodes[data-mode="ft4"] #openwebrx-digimode-content-container,
|
||||
#openwebrx-panel-digimodes[data-mode="packet"] #openwebrx-digimode-content-container,
|
||||
#openwebrx-panel-digimodes[data-mode="pocsag"] #openwebrx-digimode-content-container,
|
||||
#openwebrx-panel-digimodes[data-mode="js8"] #openwebrx-digimode-content-container,
|
||||
#openwebrx-panel-digimodes[data-mode="ft8"] #openwebrx-digimode-select-channel,
|
||||
#openwebrx-panel-digimodes[data-mode="wspr"] #openwebrx-digimode-select-channel,
|
||||
#openwebrx-panel-digimodes[data-mode="jt65"] #openwebrx-digimode-select-channel,
|
||||
#openwebrx-panel-digimodes[data-mode="jt9"] #openwebrx-digimode-select-channel,
|
||||
#openwebrx-panel-digimodes[data-mode="ft4"] #openwebrx-digimode-select-channel,
|
||||
#openwebrx-panel-digimodes[data-mode="packet"] #openwebrx-digimode-select-channel
|
||||
#openwebrx-panel-digimodes[data-mode="packet"] #openwebrx-digimode-select-channel,
|
||||
#openwebrx-panel-digimodes[data-mode="pocsag"] #openwebrx-digimode-select-channel,
|
||||
#openwebrx-panel-digimodes[data-mode="js8"] #openwebrx-digimode-select-channel
|
||||
{
|
||||
display: none;
|
||||
}
|
||||
@ -1066,8 +1118,11 @@ img.openwebrx-mirror-img
|
||||
#openwebrx-panel-digimodes[data-mode="jt65"] #openwebrx-digimode-canvas-container,
|
||||
#openwebrx-panel-digimodes[data-mode="jt9"] #openwebrx-digimode-canvas-container,
|
||||
#openwebrx-panel-digimodes[data-mode="ft4"] #openwebrx-digimode-canvas-container,
|
||||
#openwebrx-panel-digimodes[data-mode="packet"] #openwebrx-digimode-canvas-container
|
||||
#openwebrx-panel-digimodes[data-mode="packet"] #openwebrx-digimode-canvas-container,
|
||||
#openwebrx-panel-digimodes[data-mode="pocsag"] #openwebrx-digimode-canvas-container,
|
||||
#openwebrx-panel-digimodes[data-mode="js8"] #openwebrx-digimode-canvas-container
|
||||
{
|
||||
height: 200px;
|
||||
margin: -10px;
|
||||
}
|
||||
|
||||
|
||||
@ -1,9 +1,12 @@
|
||||
<HTML><HEAD>
|
||||
<TITLE>OpenWebRX Feature report</TITLE>
|
||||
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
|
||||
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico" />
|
||||
<link rel="stylesheet" href="static/css/bootstrap.min.css" />
|
||||
<link rel="stylesheet" type="text/css" href="static/css/admin.css" />
|
||||
<link rel="stylesheet" href="static/css/features.css">
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/showdown/1.9.0/showdown.min.js"></script>
|
||||
<script src="static/lib/jquery-3.2.1.min.js"></script>
|
||||
<script src="static/lib/Header.js"></script>
|
||||
<script src="static/features.js"></script>
|
||||
</HEAD><BODY>
|
||||
${header}
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
$(function(){
|
||||
var converter = new showdown.Converter();
|
||||
$.ajax('/api/features').done(function(data){
|
||||
$.ajax('api/features').done(function(data){
|
||||
var $table = $('table.features');
|
||||
$.each(data, function(name, details) {
|
||||
var requirements = $.map(details.requirements, function(r, name){
|
||||
@ -21,4 +21,4 @@ $(function(){
|
||||
);
|
||||
})
|
||||
});
|
||||
});
|
||||
});
|
||||
|
||||
BIN
htdocs/fonts/RobotoMono-Regular.ttf
Normal file
BIN
htdocs/fonts/RobotoMono-Regular.ttf
Normal file
Binary file not shown.
20
htdocs/generalsettings.html
Normal file
20
htdocs/generalsettings.html
Normal file
@ -0,0 +1,20 @@
|
||||
<!DOCTYPE HTML>
|
||||
<html>
|
||||
<head>
|
||||
<title>OpenWebRX Settings</title>
|
||||
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico" />
|
||||
<link rel="stylesheet" href="static/css/bootstrap.min.css" />
|
||||
<link rel="stylesheet" type="text/css" href="static/css/admin.css" />
|
||||
<script src="https://unpkg.com/location-picker/dist/location-picker.min.js"></script>
|
||||
<script src="compiled/settings.js"></script>
|
||||
<meta charset="utf-8">
|
||||
</head>
|
||||
<body>
|
||||
${header}
|
||||
<div class="container">
|
||||
<div class="col-12">
|
||||
<h1>General settings</h1>
|
||||
</div>
|
||||
${sections}
|
||||
</div>
|
||||
</body>
|
||||
Binary file not shown.
@ -1,93 +0,0 @@
|
||||
Copyright (c) 2011, Jasper de Waard (jasper@designtown.nl),
|
||||
with Reserved Font Name "Expletus Sans".
|
||||
This Font Software is licensed under the SIL Open Font License, Version 1.1.
|
||||
This license is copied below, and is also available with a FAQ at:
|
||||
http://scripts.sil.org/OFL
|
||||
|
||||
|
||||
-----------------------------------------------------------
|
||||
SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007
|
||||
-----------------------------------------------------------
|
||||
|
||||
PREAMBLE
|
||||
The goals of the Open Font License (OFL) are to stimulate worldwide
|
||||
development of collaborative font projects, to support the font creation
|
||||
efforts of academic and linguistic communities, and to provide a free and
|
||||
open framework in which fonts may be shared and improved in partnership
|
||||
with others.
|
||||
|
||||
The OFL allows the licensed fonts to be used, studied, modified and
|
||||
redistributed freely as long as they are not sold by themselves. The
|
||||
fonts, including any derivative works, can be bundled, embedded,
|
||||
redistributed and/or sold with any software provided that any reserved
|
||||
names are not used by derivative works. The fonts and derivatives,
|
||||
however, cannot be released under any other type of license. The
|
||||
requirement for fonts to remain under this license does not apply
|
||||
to any document created using the fonts or their derivatives.
|
||||
|
||||
DEFINITIONS
|
||||
"Font Software" refers to the set of files released by the Copyright
|
||||
Holder(s) under this license and clearly marked as such. This may
|
||||
include source files, build scripts and documentation.
|
||||
|
||||
"Reserved Font Name" refers to any names specified as such after the
|
||||
copyright statement(s).
|
||||
|
||||
"Original Version" refers to the collection of Font Software components as
|
||||
distributed by the Copyright Holder(s).
|
||||
|
||||
"Modified Version" refers to any derivative made by adding to, deleting,
|
||||
or substituting -- in part or in whole -- any of the components of the
|
||||
Original Version, by changing formats or by porting the Font Software to a
|
||||
new environment.
|
||||
|
||||
"Author" refers to any designer, engineer, programmer, technical
|
||||
writer or other person who contributed to the Font Software.
|
||||
|
||||
PERMISSION & CONDITIONS
|
||||
Permission is hereby granted, free of charge, to any person obtaining
|
||||
a copy of the Font Software, to use, study, copy, merge, embed, modify,
|
||||
redistribute, and sell modified and unmodified copies of the Font
|
||||
Software, subject to the following conditions:
|
||||
|
||||
1) Neither the Font Software nor any of its individual components,
|
||||
in Original or Modified Versions, may be sold by itself.
|
||||
|
||||
2) Original or Modified Versions of the Font Software may be bundled,
|
||||
redistributed and/or sold with any software, provided that each copy
|
||||
contains the above copyright notice and this license. These can be
|
||||
included either as stand-alone text files, human-readable headers or
|
||||
in the appropriate machine-readable metadata fields within text or
|
||||
binary files as long as those fields can be easily viewed by the user.
|
||||
|
||||
3) No Modified Version of the Font Software may use the Reserved Font
|
||||
Name(s) unless explicit written permission is granted by the corresponding
|
||||
Copyright Holder. This restriction only applies to the primary font name as
|
||||
presented to the users.
|
||||
|
||||
4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font
|
||||
Software shall not be used to promote, endorse or advertise any
|
||||
Modified Version, except to acknowledge the contribution(s) of the
|
||||
Copyright Holder(s) and the Author(s) or with their explicit written
|
||||
permission.
|
||||
|
||||
5) The Font Software, modified or unmodified, in part or in whole,
|
||||
must be distributed entirely under this license, and must not be
|
||||
distributed under any other license. The requirement for fonts to
|
||||
remain under this license does not apply to any document created
|
||||
using the Font Software.
|
||||
|
||||
TERMINATION
|
||||
This license becomes null and void if any of the above conditions are
|
||||
not met.
|
||||
|
||||
DISCLAIMER
|
||||
THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
||||
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF
|
||||
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT
|
||||
OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE
|
||||
COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
|
||||
INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL
|
||||
DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
||||
FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM
|
||||
OTHER DEALINGS IN THE FONT SOFTWARE.
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 2.0 KiB |
BIN
htdocs/gfx/openwebrx-panel-settings.png
Normal file
BIN
htdocs/gfx/openwebrx-panel-settings.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 3.0 KiB |
@ -1,25 +1,23 @@
|
||||
<div id="webrx-top-container">
|
||||
<div id="webrx-top-photo-clip">
|
||||
<img src="static/gfx/openwebrx-top-photo.jpg" id="webrx-top-photo"/>
|
||||
<img src="static/gfx/openwebrx-top-photo.jpg" id="webrx-top-photo" alt="Receiver panorama"/>
|
||||
<div id="webrx-top-bar" class="webrx-top-bar-parts">
|
||||
<a href="https://sdr.hu/openwebrx" target="_blank"><img src="static/gfx/openwebrx-top-logo.png" id="webrx-top-logo" /></a>
|
||||
<a href="http://ha5kfu.sch.bme.hu/" target="_blank"><img src="static/gfx/openwebrx-ha5kfu-top-logo.png" id="webrx-ha5kfu-top-logo" /></a>
|
||||
<img id="webrx-rx-avatar" class="openwebrx-photo-trigger" src="static/gfx/openwebrx-avatar.png"/>
|
||||
<a href="https://www.openwebrx.de/" target="_blank"><img src="static/gfx/openwebrx-top-logo.png" id="webrx-top-logo" alt="OpenWebRX Logo"/></a>
|
||||
<img id="webrx-rx-avatar" class="openwebrx-photo-trigger" src="static/gfx/openwebrx-avatar.png" alt="Receiver avatar"/>
|
||||
<div id="webrx-rx-texts">
|
||||
<div id="webrx-rx-title" class="openwebrx-photo-trigger"></div>
|
||||
<div id="webrx-rx-desc" class="openwebrx-photo-trigger"></div>
|
||||
</div>
|
||||
<div id="openwebrx-rx-details-arrow">
|
||||
<a id="openwebrx-rx-details-arrow-up" class="openwebrx-photo-trigger"><img src="static/gfx/openwebrx-rx-details-arrow-up.png" /></a>
|
||||
<a id="openwebrx-rx-details-arrow-up" class="openwebrx-photo-trigger" style="display: none;"><img src="static/gfx/openwebrx-rx-details-arrow-up.png" /></a>
|
||||
<a id="openwebrx-rx-details-arrow-down" class="openwebrx-photo-trigger"><img src="static/gfx/openwebrx-rx-details-arrow.png" /></a>
|
||||
</div>
|
||||
<section id="openwebrx-main-buttons">
|
||||
<ul>
|
||||
<li data-toggle-panel="openwebrx-panel-status"><img src="static/gfx/openwebrx-panel-status.png" /><br/>Status</li>
|
||||
<li data-toggle-panel="openwebrx-panel-log"><img src="static/gfx/openwebrx-panel-log.png" /><br/>Log</li>
|
||||
<li data-toggle-panel="openwebrx-panel-receiver"><img src="static/gfx/openwebrx-panel-receiver.png" /><br/>Receiver</li>
|
||||
<li><a href="/map" target="_blank"><img src="static/gfx/openwebrx-panel-map.png" /><br/>Map</a></li>
|
||||
</ul>
|
||||
<div class="button" data-toggle-panel="openwebrx-panel-status"><img src="static/gfx/openwebrx-panel-status.png" alt="Status"/><br/>Status</div>
|
||||
<div class="button" data-toggle-panel="openwebrx-panel-log"><img src="static/gfx/openwebrx-panel-log.png" alt="Log"/><br/>Log</div>
|
||||
<div class="button" data-toggle-panel="openwebrx-panel-receiver"><img src="static/gfx/openwebrx-panel-receiver.png" alt="Receiver"/><br/>Receiver</div>
|
||||
<a class="button" href="map" target="openwebrx-map"><img src="static/gfx/openwebrx-panel-map.png" alt="Map"/><br/>Map</a>
|
||||
${settingslink}
|
||||
</section>
|
||||
</div>
|
||||
<div id="webrx-rx-photo-title"></div>
|
||||
|
||||
@ -4,6 +4,7 @@
|
||||
This file is part of OpenWebRX,
|
||||
an open-source SDR receiver software with a web UI.
|
||||
Copyright (c) 2013-2015 by Andras Retzler <randras@sdr.hu>
|
||||
Copyright (c) 2019-2020 by Jakob Ketterl <dd5jfk@darc.de>
|
||||
|
||||
This program is free software: you can redistribute it and/or modify
|
||||
it under the terms of the GNU Affero General Public License as
|
||||
@ -22,15 +23,8 @@
|
||||
<html>
|
||||
<head>
|
||||
<title>OpenWebRX | Open Source SDR Web App for Everyone!</title>
|
||||
<script src="static/sdr.js"></script>
|
||||
<script src="static/mathbox-bundle.min.js"></script>
|
||||
<script src="static/openwebrx.js"></script>
|
||||
<script src="static/lib/jquery-3.2.1.min.js"></script>
|
||||
<script src="static/lib/jquery.nanoscroller.js"></script>
|
||||
<script src="static/lib/BookmarkBar.js"></script>
|
||||
<script src="static/lib/AudioEngine.js"></script>
|
||||
<script src="static/lib/ProgressBar.js"></script>
|
||||
<script src="static/lib/Measurement.js"></script>
|
||||
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico" />
|
||||
<script src="compiled/receiver.js"></script>
|
||||
<link rel="stylesheet" type="text/css" href="static/lib/nanoscroller.css" />
|
||||
<link rel="stylesheet" type="text/css" href="static/css/openwebrx.css" />
|
||||
<meta charset="utf-8">
|
||||
@ -44,16 +38,13 @@
|
||||
<canvas id="openwebrx-scale-canvas" width="0" height="0"></canvas>
|
||||
</div>
|
||||
</div>
|
||||
<div id="openwebrx-mathbox-container"> </div>
|
||||
<div id="webrx-canvas-container">
|
||||
<!-- add canvas here by javascript -->
|
||||
<div id="webrx-canvas-background">
|
||||
<div id="webrx-canvas-container">
|
||||
<!-- add canvas here by javascript -->
|
||||
</div>
|
||||
</div>
|
||||
<div id="openwebrx-panels-container">
|
||||
<div id="openwebrx-panels-container-left">
|
||||
<div class="openwebrx-panel" data-panel-name="client-under-devel" style="width: 245px; background-color: Red;">
|
||||
<span style="font-size: 15pt; font-weight: bold;">Under construction</span>
|
||||
<br />We're working on the code right now, so the application might fail.
|
||||
</div>
|
||||
<div class="openwebrx-panel" id="openwebrx-panel-digimodes" style="display: none; width: 619px;" data-panel-name="digimodes">
|
||||
<div id="openwebrx-digimode-canvas-container">
|
||||
<div id="openwebrx-digimode-select-channel"></div>
|
||||
@ -65,7 +56,7 @@
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<table class="openwebrx-panel" id="openwebrx-panel-wsjt-message" style="display: none; width: 619px;" data-panel-name="wsjt-message">
|
||||
<table class="openwebrx-panel openwebrx-message-panel" id="openwebrx-panel-wsjt-message" style="display: none; width: 619px;" data-panel-name="wsjt-message">
|
||||
<thead><tr>
|
||||
<th>UTC</th>
|
||||
<th class="decimal">dB</th>
|
||||
@ -75,7 +66,15 @@
|
||||
</tr></thead>
|
||||
<tbody></tbody>
|
||||
</table>
|
||||
<table class="openwebrx-panel" id="openwebrx-panel-packet-message" style="display: none; width: 619px;" data-panel-name="aprs-message">
|
||||
<table class="openwebrx-panel openwebrx-message-panel" id="openwebrx-panel-js8-message" style="display:none; width: 619px;" data-panel-name="js8-message">
|
||||
<thead><tr>
|
||||
<th>UTC</th>
|
||||
<th class="decimal freq">Freq</th>
|
||||
<th class="message">Message</th>
|
||||
</tr></thead>
|
||||
<tbody></tbody>
|
||||
</table>
|
||||
<table class="openwebrx-panel openwebrx-message-panel" id="openwebrx-panel-packet-message" style="display: none; width: 619px;" data-panel-name="aprs-message">
|
||||
<thead><tr>
|
||||
<th>UTC</th>
|
||||
<th class="callsign">Callsign</th>
|
||||
@ -84,6 +83,13 @@
|
||||
</tr></thead>
|
||||
<tbody></tbody>
|
||||
</table>
|
||||
<table class="openwebrx-panel openwebrx-message-panel" id="openwebrx-panel-pocsag-message" style="display: none; width: 619px;" data-panel-name="pocsag-message">
|
||||
<thead><tr>
|
||||
<th class="address">Address</th>
|
||||
<th class="message">Message</th>
|
||||
</tr></thead>
|
||||
<tbody></tbody>
|
||||
</table>
|
||||
<div class="openwebrx-panel openwebrx-meta-panel" id="openwebrx-panel-metadata-ysf" style="display: none;" data-panel-name="metadata-ysf">
|
||||
<div class="openwebrx-meta-frame">
|
||||
<div class="openwebrx-meta-slot">
|
||||
@ -116,27 +122,31 @@
|
||||
<div class="openwebrx-panel" id="openwebrx-panel-log" data-panel-name="debug" style="width: 619px;">
|
||||
<div class="openwebrx-panel-inner nano" id="openwebrx-log-scroll">
|
||||
<div class="nano-content">
|
||||
<div id="openwebrx-client-log-title">OpenWebRX client log</strong></div>
|
||||
<span id="openwebrx-client-1">Author: </span><a href="http://blog.sdr.hu/about" target="_blank">András Retzler, HA7ILM</a><br />You can support OpenWebRX development via <a href="http://blog.sdr.hu/support" target="_blank">PayPal!</a><br/>
|
||||
<div id="openwebrx-client-log-title">OpenWebRX client log</div>
|
||||
<div>
|
||||
Author contact: <a href="http://www.justjakob.de/" target="_blank">Jakob Ketterl, DD5JFK</a> |
|
||||
<a href="https://www.openwebrx.de" target="_blank">OpenWebRX homepage</a>
|
||||
</div>
|
||||
<div>Support and information: <a href="https://groups.io/g/openwebrx" target="_blank">Groups.io Mailinglist</a></div>
|
||||
<div id="openwebrx-debugdiv"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="openwebrx-panel" id="openwebrx-panel-status" data-panel-name="status" style="width: 615px;" data-panel-transparent="true">
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-audio-buffer"> <span class="openwebrx-progressbar-text">Audio buffer [0 ms]</span><div class="openwebrx-progressbar-bar"></div></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-audio-output"> <span class="openwebrx-progressbar-text">Audio output [0 sps]</span><div class="openwebrx-progressbar-bar"></div></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-audio-speed"> <span class="openwebrx-progressbar-text">Audio stream [0 kbps]</span><div class="openwebrx-progressbar-bar"></div></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-network-speed"> <span class="openwebrx-progressbar-text">Network usage [0 kbps]</span><div class="openwebrx-progressbar-bar"></div></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-server-cpu"> <span class="openwebrx-progressbar-text">Server CPU [0%]</span><div class="openwebrx-progressbar-bar"></div></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-clients"> <span class="openwebrx-progressbar-text">Clients [1]</span><div class="openwebrx-progressbar-bar"></div></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-audio-buffer" data-type="audiobuffer"></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-audio-output" data-type="audiooutput"></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-audio-speed" data-type="audiospeed"></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-network-speed" data-type="networkspeed"></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-server-cpu" data-type="cpu"></div>
|
||||
<div class="openwebrx-progressbar" id="openwebrx-bar-clients" data-type="clients"></div>
|
||||
</div>
|
||||
</div>
|
||||
<div id="openwebrx-panels-container-right">
|
||||
<div class="openwebrx-panel" id="openwebrx-panel-receiver" data-panel-name="client-params" style="width: 259px;">
|
||||
<div class="openwebrx-panel-line frequencies-container">
|
||||
<div class="frequencies">
|
||||
<div id="webrx-actual-freq">---.--- MHz</div>
|
||||
<div id="webrx-mouse-freq">---.--- MHz</div>
|
||||
<div class="webrx-actual-freq"></div>
|
||||
<div class="webrx-mouse-freq"></div>
|
||||
</div>
|
||||
<div class="openwebrx-button openwebrx-square-button openwebrx-bookmark-button" style="display:none;" title="Add bookmark...">
|
||||
<img src="static/gfx/openwebrx-bookmark.png">
|
||||
@ -146,45 +156,7 @@
|
||||
<select id="openwebrx-sdr-profiles-listbox" onchange="sdr_profile_changed();">
|
||||
</select>
|
||||
</div>
|
||||
<div class="openwebrx-panel-line openwebrx-panel-flex-line">
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-nfm"
|
||||
onclick="demodulator_analog_replace('nfm');">FM</div>
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-am"
|
||||
onclick="demodulator_analog_replace('am');">AM</div>
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-lsb"
|
||||
onclick="demodulator_analog_replace('lsb');">LSB</div>
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-usb"
|
||||
onclick="demodulator_analog_replace('usb');">USB</div>
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-cw"
|
||||
onclick="demodulator_analog_replace('cw');">CW</div>
|
||||
</div>
|
||||
<div class="openwebrx-panel-line openwebrx-panel-flex-line">
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-dmr"
|
||||
style="display:none;" data-feature="digital_voice_digiham"
|
||||
onclick="demodulator_analog_replace('dmr');">DMR</div>
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-dstar"
|
||||
style="display:none;" data-feature="digital_voice_dsd"
|
||||
onclick="demodulator_analog_replace('dstar');">DStar</div>
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-nxdn"
|
||||
style="display:none;" data-feature="digital_voice_dsd"
|
||||
onclick="demodulator_analog_replace('nxdn');">NXDN</div>
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-ysf"
|
||||
style="display:none;" data-feature="digital_voice_digiham"
|
||||
onclick="demodulator_analog_replace('ysf');">YSF</div>
|
||||
</div>
|
||||
<div class="openwebrx-panel-line openwebrx-panel-flex-line">
|
||||
<div class="openwebrx-button openwebrx-demodulator-button" id="openwebrx-button-dig" onclick="demodulator_digital_replace_last();">DIG</div>
|
||||
<select id="openwebrx-secondary-demod-listbox" onchange="secondary_demod_listbox_changed();">
|
||||
<option value="none"></option>
|
||||
<option value="bpsk31">BPSK31</option>
|
||||
<option value="ft8" data-feature="wsjt-x">FT8</option>
|
||||
<option value="wspr" data-feature="wsjt-x">WSPR</option>
|
||||
<option value="jt65" data-feature="wsjt-x">JT65</option>
|
||||
<option value="jt9" data-feature="wsjt-x">JT9</option>
|
||||
<option value="ft4" data-feature="wsjt-x">FT4</option>
|
||||
<option value="packet" data-feature="packet">Packet</option>
|
||||
</select>
|
||||
</div>
|
||||
<div class="openwebrx-modes openwebrx-panel-line"></div>
|
||||
<div class="openwebrx-panel-line">
|
||||
<div title="Mute on/off" id="openwebrx-mute-off" class="openwebrx-button" onclick="toggleMute();"><img src="static/gfx/openwebrx-speaker.png" class="openwebrx-sliderbtn-img" id="openwebrx-mute-img"></div>
|
||||
<input title="Volume" id="openwebrx-panel-volume" class="openwebrx-panel-slider" type="range" min="0" max="150" value="50" step="1" onchange="updateVolume()" oninput="updateVolume()">
|
||||
@ -192,8 +164,8 @@
|
||||
<input title="Waterfall minimum level" id="openwebrx-waterfall-color-min" class="openwebrx-panel-slider" type="range" min="-200" max="100" value="50" step="1" onchange="updateWaterfallColors(0);" oninput="updateVolume()">
|
||||
</div>
|
||||
<div class="openwebrx-panel-line">
|
||||
<div title="Auto-set squelch level" id="openwebrx-squelch-default" class="openwebrx-button" onclick="setSquelchToAuto()"><img src="static/gfx/openwebrx-squelch-button.png" class="openwebrx-sliderbtn-img"></div>
|
||||
<input title="Squelch" id="openwebrx-panel-squelch" class="openwebrx-panel-slider" type="range" min="-150" max="0" value="-150" step="1" onchange="updateSquelch()" oninput="updateSquelch()">
|
||||
<div title="Auto-set squelch level" class="openwebrx-squelch-default openwebrx-button"><img src="static/gfx/openwebrx-squelch-button.png" class="openwebrx-sliderbtn-img"></div>
|
||||
<input title="Squelch" class="openwebrx-squelch-slider openwebrx-panel-slider" type="range" min="-150" max="0" value="-150" step="1">
|
||||
<div title="Set waterfall colors to default" id="openwebrx-waterfall-colors-default" class="openwebrx-button" onclick="waterfallColorsDefault()"><img src="static/gfx/openwebrx-waterfall-default.png" class="openwebrx-sliderbtn-img"></div>
|
||||
<input title="Waterfall maximum level" id="openwebrx-waterfall-color-max" class="openwebrx-panel-slider" type="range" min="-200" max="100" value="50" step="1" onchange="updateWaterfallColors(1);" oninput="updateVolume()">
|
||||
</div>
|
||||
@ -202,7 +174,6 @@
|
||||
<div class="openwebrx-button openwebrx-square-button" onclick="zoomOutOneStep();" title="Zoom out one step"> <img src="static/gfx/openwebrx-zoom-out.png" /></div>
|
||||
<div class="openwebrx-button openwebrx-square-button" onclick="zoomInTotal();" title="Zoom in totally"><img src="static/gfx/openwebrx-zoom-in-total.png" /></div>
|
||||
<div class="openwebrx-button openwebrx-square-button" onclick="zoomOutTotal();" title="Zoom out totally"><img src="static/gfx/openwebrx-zoom-out-total.png" /></div>
|
||||
<div class="openwebrx-button openwebrx-square-button" onclick="mathbox_toggle();" title="Toggle 3D view"><img src="static/gfx/openwebrx-3d-spectrum.png" /></div>
|
||||
<div id="openwebrx-smeter-db">0 dB</div>
|
||||
</div>
|
||||
<div class="openwebrx-panel-line">
|
||||
@ -214,10 +185,17 @@
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div id="openwebrx-big-grey" onclick="playButtonClick();">
|
||||
<div id="openwebrx-play-button-text">
|
||||
<img id="openwebrx-play-button" src="static/gfx/openwebrx-play-button.png" />
|
||||
<br /><br />Start OpenWebRX
|
||||
<div id="openwebrx-autoplay-overlay" class="openwebrx-overlay" style="display:none;">
|
||||
<div class="overlay-content">
|
||||
<img id="openwebrx-play-button" src="static/gfx/openwebrx-play-button.png" />
|
||||
<div>Start OpenWebRX</div>
|
||||
</div>
|
||||
</div>
|
||||
<div id="openwebrx-error-overlay" class="openwebrx-overlay" style="display:none;">
|
||||
<div class="overlay-content">
|
||||
<div>This receiver is currently unavailable due to technical issues.</div>
|
||||
<div>Error Message:</div>
|
||||
<div class="errormessage"></div>
|
||||
</div>
|
||||
</div>
|
||||
<div id="openwebrx-dialog-bookmark" class="openwebrx-dialog" style="display:none;">
|
||||
@ -232,17 +210,7 @@
|
||||
</div>
|
||||
<div class="form-field">
|
||||
<label for="modulation">Modulation:</label>
|
||||
<select name="modulation" id="modulation">
|
||||
<option value="nfm">FM</option>
|
||||
<option value="am">AM</option>
|
||||
<option value="usb">USB</option>
|
||||
<option value="lsb">LSB</option>
|
||||
<option value="cw">CW</option>
|
||||
<option value="dmr">DMR</option>
|
||||
<option value="dstar">D-Star</option>
|
||||
<option value="nxdn">NXDN</option>
|
||||
<option value="ysf">YSF</option>
|
||||
</select>
|
||||
<select name="modulation" id="modulation"></select>
|
||||
</div>
|
||||
<div class="buttons">
|
||||
<div class="openwebrx-button" data-action="cancel">Cancel</div>
|
||||
|
||||
@ -9,7 +9,7 @@ AprsMarker.prototype.draw = function() {
|
||||
|
||||
if (this.symbol) {
|
||||
var tableId = this.symbol.table === '/' ? 0 : 1;
|
||||
div.style.background = 'url(/aprs-symbols/aprs-symbols-24-' + tableId + '@2x.png)';
|
||||
div.style.background = 'url(aprs-symbols/aprs-symbols-24-' + tableId + '@2x.png)';
|
||||
div.style['background-size'] = '384px 144px';
|
||||
div.style['background-position-x'] = -(this.symbol.index % 16) * 24 + 'px';
|
||||
div.style['background-position-y'] = -Math.floor(this.symbol.index / 16) * 24 + 'px';
|
||||
@ -63,7 +63,7 @@ AprsMarker.prototype.onAdd = function() {
|
||||
var overlay = this.overlay = document.createElement('div');
|
||||
overlay.style.width = '24px';
|
||||
overlay.style.height = '24px';
|
||||
overlay.style.background = 'url(/aprs-symbols/aprs-symbols-24-2@2x.png)';
|
||||
overlay.style.background = 'url(aprs-symbols/aprs-symbols-24-2@2x.png)';
|
||||
overlay.style['background-size'] = '384px 144px';
|
||||
overlay.style.display = 'none';
|
||||
|
||||
|
||||
@ -14,11 +14,11 @@ function AudioEngine(maxBufferLength, audioReporter) {
|
||||
this.allowed = this.audioContext.state === 'running';
|
||||
this.started = false;
|
||||
|
||||
this.audioCodec = new sdrjs.ImaAdpcm();
|
||||
this.audioCodec = new ImaAdpcmCodec();
|
||||
this.compression = 'none';
|
||||
|
||||
this.setupResampling();
|
||||
this.resampler = new sdrjs.RationalResamplerFF(this.resamplingFactor, 1);
|
||||
this.resampler = new Interpolator(this.resamplingFactor);
|
||||
|
||||
this.maxBufferSize = maxBufferLength * this.getSampleRate();
|
||||
}
|
||||
@ -203,7 +203,7 @@ AudioEngine.prototype.pushAudio = function(data) {
|
||||
} else {
|
||||
buffer = new Int16Array(data);
|
||||
}
|
||||
buffer = this.resampler.process(sdrjs.ConvertI16_F(buffer));
|
||||
buffer = this.resampler.process(buffer);
|
||||
if (this.audioNode.port) {
|
||||
// AudioWorklets supported
|
||||
this.audioNode.port.postMessage(buffer);
|
||||
@ -228,3 +228,129 @@ AudioEngine.prototype.getBuffersize = function() {
|
||||
if (!this.audioBuffers) return 0;
|
||||
return this.audioBuffers.map(function(b){ return b.length; }).reduce(function(a, b){ return a + b; }, 0);
|
||||
};
|
||||
|
||||
function ImaAdpcmCodec() {
|
||||
this.reset();
|
||||
}
|
||||
|
||||
ImaAdpcmCodec.prototype.reset = function() {
|
||||
this.stepIndex = 0;
|
||||
this.predictor = 0;
|
||||
this.step = 0;
|
||||
};
|
||||
|
||||
ImaAdpcmCodec.imaIndexTable = [ -1, -1, -1, -1, 2, 4, 6, 8, -1, -1, -1, -1, 2, 4, 6, 8 ];
|
||||
|
||||
ImaAdpcmCodec.imaStepTable = [
|
||||
7, 8, 9, 10, 11, 12, 13, 14, 16, 17,
|
||||
19, 21, 23, 25, 28, 31, 34, 37, 41, 45,
|
||||
50, 55, 60, 66, 73, 80, 88, 97, 107, 118,
|
||||
130, 143, 157, 173, 190, 209, 230, 253, 279, 307,
|
||||
337, 371, 408, 449, 494, 544, 598, 658, 724, 796,
|
||||
876, 963, 1060, 1166, 1282, 1411, 1552, 1707, 1878, 2066,
|
||||
2272, 2499, 2749, 3024, 3327, 3660, 4026, 4428, 4871, 5358,
|
||||
5894, 6484, 7132, 7845, 8630, 9493, 10442, 11487, 12635, 13899,
|
||||
15289, 16818, 18500, 20350, 22385, 24623, 27086, 29794, 32767
|
||||
];
|
||||
|
||||
ImaAdpcmCodec.prototype.decode = function(data) {
|
||||
var output = new Int16Array(data.length * 2);
|
||||
for (var i = 0; i < data.length; i++) {
|
||||
output[i * 2] = this.decodeNibble(data[i] & 0x0F);
|
||||
output[i * 2 + 1] = this.decodeNibble((data[i] >> 4) & 0x0F);
|
||||
}
|
||||
return output;
|
||||
};
|
||||
|
||||
ImaAdpcmCodec.prototype.decodeNibble = function(nibble) {
|
||||
this.stepIndex += ImaAdpcmCodec.imaIndexTable[nibble];
|
||||
this.stepIndex = Math.min(Math.max(this.stepIndex, 0), 88);
|
||||
|
||||
var diff = this.step >> 3;
|
||||
if (nibble & 1) diff += this.step >> 2;
|
||||
if (nibble & 2) diff += this.step >> 1;
|
||||
if (nibble & 4) diff += this.step;
|
||||
if (nibble & 8) diff = -diff;
|
||||
|
||||
this.predictor += diff;
|
||||
this.predictor = Math.min(Math.max(this.predictor, -32768), 32767);
|
||||
|
||||
this.step = ImaAdpcmCodec.imaStepTable[this.stepIndex];
|
||||
|
||||
return this.predictor;
|
||||
};
|
||||
|
||||
function Interpolator(factor) {
|
||||
this.factor = factor;
|
||||
this.lowpass = new Lowpass(factor)
|
||||
}
|
||||
|
||||
Interpolator.prototype.process = function(data) {
|
||||
var output = new Float32Array(data.length * this.factor);
|
||||
for (var i = 0; i < data.length; i++) {
|
||||
output[i * this.factor] = (data[i] + 0.5) / 32768;
|
||||
}
|
||||
return this.lowpass.process(output);
|
||||
};
|
||||
|
||||
function Lowpass(interpolation) {
|
||||
this.interpolation = interpolation;
|
||||
var transitionBandwidth = 0.05;
|
||||
this.numtaps = Math.round(4 / transitionBandwidth);
|
||||
if (this.numtaps % 2 == 0) this.numtaps += 1;
|
||||
|
||||
var cutoff = 1 / interpolation;
|
||||
this.coefficients = this.getCoefficients(cutoff / 2);
|
||||
|
||||
this.delay = new Float32Array(this.numtaps);
|
||||
for (var i = 0; i < this.numtaps; i++){
|
||||
this.delay[i] = 0;
|
||||
}
|
||||
this.delayIndex = 0;
|
||||
}
|
||||
|
||||
Lowpass.prototype.getCoefficients = function(cutoffRate) {
|
||||
var middle = Math.floor(this.numtaps / 2);
|
||||
// hamming window
|
||||
var window_function = function(r){
|
||||
var rate = 0.5 + r / 2;
|
||||
return 0.54 - 0.46 * Math.cos(2 * Math.PI * rate);
|
||||
}
|
||||
var output = [];
|
||||
output[middle] = 2 * Math.PI * cutoffRate * window_function(0);
|
||||
for (var i = 1; i <= middle; i++) {
|
||||
output[middle - i] = output[middle + i] = (Math.sin(2 * Math.PI * cutoffRate * i) / i) * window_function(i / middle);
|
||||
}
|
||||
return this.normalizeCoefficients(output);
|
||||
};
|
||||
|
||||
Lowpass.prototype.normalizeCoefficients = function(input) {
|
||||
var sum = 0;
|
||||
var output = [];
|
||||
for (var i = 0; i < input.length; i++) {
|
||||
sum += input[i];
|
||||
}
|
||||
for (var i = 0; i < input.length; i++) {
|
||||
output[i] = input[i] / sum;
|
||||
}
|
||||
return output;
|
||||
};
|
||||
|
||||
Lowpass.prototype.process = function(input) {
|
||||
output = new Float32Array(input.length);
|
||||
for (var oi = 0; oi < input.length; oi++) {
|
||||
this.delay[this.delayIndex] = input[oi];
|
||||
this.delayIndex = (this.delayIndex + 1) % this.numtaps;
|
||||
|
||||
var acc = 0;
|
||||
var index = this.delayIndex;
|
||||
for (var i = 0; i < this.numtaps; ++i) {
|
||||
var index = index != 0 ? index - 1 : this.numtaps - 1;
|
||||
acc += this.delay[index] * this.coefficients[i];
|
||||
if (isNaN(acc)) debugger;
|
||||
}
|
||||
// gain by interpolation
|
||||
output[oi] = this.interpolation * acc;
|
||||
}
|
||||
return output;
|
||||
};
|
||||
@ -8,12 +8,10 @@ function BookmarkBar() {
|
||||
var $bookmark = $(e.target).closest('.bookmark');
|
||||
me.$container.find('.bookmark').removeClass('selected');
|
||||
var b = $bookmark.data();
|
||||
if (!b || !b.frequency || (!b.modulation && !b.digital_modulation)) return;
|
||||
demodulator_set_offset_frequency(0, b.frequency - center_freq);
|
||||
if (!b || !b.frequency || !b.modulation) return;
|
||||
me.getDemodulator().set_offset_frequency(b.frequency - center_freq);
|
||||
if (b.modulation) {
|
||||
demodulator_analog_replace(b.modulation);
|
||||
} else if (b.digital_modulation) {
|
||||
demodulator_digital_replace(b.digital_modulation);
|
||||
me.getDemodulatorPanel().setMode(b.modulation);
|
||||
}
|
||||
$bookmark.addClass('selected');
|
||||
});
|
||||
@ -104,40 +102,26 @@ BookmarkBar.prototype.render = function(){
|
||||
};
|
||||
|
||||
BookmarkBar.prototype.showEditDialog = function(bookmark) {
|
||||
var $form = this.$dialog.find("form");
|
||||
if (!bookmark) {
|
||||
bookmark = {
|
||||
name: "",
|
||||
frequency: center_freq + demodulators[0].offset_frequency,
|
||||
modulation: demodulators[0].subtype
|
||||
frequency: center_freq + this.getDemodulator().get_offset_frequency(),
|
||||
modulation: this.getDemodulator().get_secondary_demod() || this.getDemodulator().get_modulation()
|
||||
}
|
||||
}
|
||||
['name', 'frequency', 'modulation'].forEach(function(key){
|
||||
$form.find('#' + key).val(bookmark[key]);
|
||||
});
|
||||
this.$dialog.data('id', bookmark.id);
|
||||
this.$dialog.bookmarkDialog().setValues(bookmark);
|
||||
this.$dialog.show();
|
||||
this.$dialog.find('#name').focus();
|
||||
};
|
||||
|
||||
BookmarkBar.prototype.storeBookmark = function() {
|
||||
var me = this;
|
||||
var bookmark = {};
|
||||
var valid = true;
|
||||
['name', 'frequency', 'modulation'].forEach(function(key){
|
||||
var $input = me.$dialog.find('#' + key);
|
||||
valid = valid && $input[0].checkValidity();
|
||||
bookmark[key] = $input.val();
|
||||
});
|
||||
if (!valid) {
|
||||
me.$dialog.find("form :submit").click();
|
||||
return;
|
||||
}
|
||||
var bookmark = this.$dialog.bookmarkDialog().getValues();
|
||||
if (!bookmark) return;
|
||||
bookmark.frequency = Number(bookmark.frequency);
|
||||
|
||||
var bookmarks = me.localBookmarks.getBookmarks();
|
||||
|
||||
bookmark.id = me.$dialog.data('id');
|
||||
if (!bookmark.id) {
|
||||
if (bookmarks.length) {
|
||||
bookmark.id = 1 + Math.max.apply(Math, bookmarks.map(function(b){ return b.id || 0; }));
|
||||
@ -154,6 +138,14 @@ BookmarkBar.prototype.storeBookmark = function() {
|
||||
me.$dialog.hide();
|
||||
};
|
||||
|
||||
BookmarkBar.prototype.getDemodulatorPanel = function() {
|
||||
return $('#openwebrx-panel-receiver').demodulatorPanel();
|
||||
};
|
||||
|
||||
BookmarkBar.prototype.getDemodulator = function() {
|
||||
return this.getDemodulatorPanel().getDemodulator();
|
||||
};
|
||||
|
||||
BookmarkLocalStorage = function(){
|
||||
};
|
||||
|
||||
@ -171,7 +163,3 @@ BookmarkLocalStorage.prototype.deleteBookmark = function(data) {
|
||||
bookmarks = bookmarks.filter(function(b) { return b.id !== data; });
|
||||
this.setBookmarks(bookmarks);
|
||||
};
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
36
htdocs/lib/BookmarkDialog.js
Normal file
36
htdocs/lib/BookmarkDialog.js
Normal file
@ -0,0 +1,36 @@
|
||||
$.fn.bookmarkDialog = function() {
|
||||
var $el = this;
|
||||
return {
|
||||
setModes: function(modes) {
|
||||
$el.find('#modulation').html(modes.filter(function(m){
|
||||
return m.isAvailable();
|
||||
}).map(function(m) {
|
||||
return '<option value="' + m.modulation + '">' + m.name + '</option>';
|
||||
}).join(''));
|
||||
return this;
|
||||
},
|
||||
setValues: function(bookmark) {
|
||||
var $form = $el.find('form');
|
||||
['name', 'frequency', 'modulation'].forEach(function(key){
|
||||
$form.find('#' + key).val(bookmark[key]);
|
||||
});
|
||||
$el.data('id', bookmark.id || false);
|
||||
return this;
|
||||
},
|
||||
getValues: function() {
|
||||
var bookmark = {};
|
||||
var valid = true;
|
||||
['name', 'frequency', 'modulation'].forEach(function(key){
|
||||
var $input = $el.find('#' + key);
|
||||
valid = valid && $input[0].checkValidity();
|
||||
bookmark[key] = $input.val();
|
||||
});
|
||||
if (!valid) {
|
||||
$el.find("form :submit").click();
|
||||
return;
|
||||
}
|
||||
bookmark.id = $el.data('id');
|
||||
return bookmark;
|
||||
}
|
||||
}
|
||||
}
|
||||
356
htdocs/lib/Demodulator.js
Normal file
356
htdocs/lib/Demodulator.js
Normal file
@ -0,0 +1,356 @@
|
||||
function Filter(demodulator) {
|
||||
this.demodulator = demodulator;
|
||||
this.min_passband = 100;
|
||||
}
|
||||
|
||||
Filter.prototype.getLimits = function() {
|
||||
var max_bw;
|
||||
if (this.demodulator.get_secondary_demod() === 'pocsag') {
|
||||
max_bw = 12500;
|
||||
} else {
|
||||
max_bw = (audioEngine.getOutputRate() / 2) - 1;
|
||||
}
|
||||
return {
|
||||
high: max_bw,
|
||||
low: -max_bw
|
||||
};
|
||||
};
|
||||
|
||||
function Envelope(demodulator) {
|
||||
this.demodulator = demodulator;
|
||||
this.dragged_range = Demodulator.draggable_ranges.none;
|
||||
}
|
||||
|
||||
Envelope.prototype.draw = function(visible_range){
|
||||
this.visible_range = visible_range;
|
||||
var line = center_freq + this.demodulator.offset_frequency;
|
||||
|
||||
// ____
|
||||
// Draws a standard filter envelope like this: _/ \_
|
||||
// Parameters are given in offset frequency (Hz).
|
||||
// Envelope is drawn on the scale canvas.
|
||||
// A "drag range" object is returned, containing information about the draggable areas of the envelope
|
||||
// (beginning, ending and the line showing the offset frequency).
|
||||
var env_bounding_line_w = 5; //
|
||||
var env_att_w = 5; // _______ ___env_h2 in px ___|_____
|
||||
var env_h1 = 17; // _/| \_ ___env_h1 in px _/ |_ \_
|
||||
var env_h2 = 5; // |||env_att_line_w |_env_lineplus
|
||||
var env_lineplus = 1; // ||env_bounding_line_w
|
||||
var env_line_click_area = 6;
|
||||
//range=get_visible_freq_range();
|
||||
var from = center_freq + this.demodulator.offset_frequency + this.demodulator.low_cut;
|
||||
var from_px = scale_px_from_freq(from, range);
|
||||
var to = center_freq + this.demodulator.offset_frequency + this.demodulator.high_cut;
|
||||
var to_px = scale_px_from_freq(to, range);
|
||||
if (to_px < from_px) /* swap'em */ {
|
||||
var temp_px = to_px;
|
||||
to_px = from_px;
|
||||
from_px = temp_px;
|
||||
}
|
||||
|
||||
from_px -= (env_att_w + env_bounding_line_w);
|
||||
to_px += (env_att_w + env_bounding_line_w);
|
||||
// do drawing:
|
||||
scale_ctx.lineWidth = 3;
|
||||
var color = this.color || '#ffff00'; // yellow
|
||||
scale_ctx.strokeStyle = color;
|
||||
scale_ctx.fillStyle = color;
|
||||
var drag_ranges = {envelope_on_screen: false, line_on_screen: false};
|
||||
if (!(to_px < 0 || from_px > window.innerWidth)) // out of screen?
|
||||
{
|
||||
drag_ranges.beginning = {x1: from_px, x2: from_px + env_bounding_line_w + env_att_w};
|
||||
drag_ranges.ending = {x1: to_px - env_bounding_line_w - env_att_w, x2: to_px};
|
||||
drag_ranges.whole_envelope = {x1: from_px, x2: to_px};
|
||||
drag_ranges.envelope_on_screen = true;
|
||||
scale_ctx.beginPath();
|
||||
scale_ctx.moveTo(from_px, env_h1);
|
||||
scale_ctx.lineTo(from_px + env_bounding_line_w, env_h1);
|
||||
scale_ctx.lineTo(from_px + env_bounding_line_w + env_att_w, env_h2);
|
||||
scale_ctx.lineTo(to_px - env_bounding_line_w - env_att_w, env_h2);
|
||||
scale_ctx.lineTo(to_px - env_bounding_line_w, env_h1);
|
||||
scale_ctx.lineTo(to_px, env_h1);
|
||||
scale_ctx.globalAlpha = 0.3;
|
||||
scale_ctx.fill();
|
||||
scale_ctx.globalAlpha = 1;
|
||||
scale_ctx.stroke();
|
||||
}
|
||||
if (typeof line !== "undefined") // out of screen?
|
||||
{
|
||||
var line_px = scale_px_from_freq(line, range);
|
||||
if (!(line_px < 0 || line_px > window.innerWidth)) {
|
||||
drag_ranges.line = {x1: line_px - env_line_click_area / 2, x2: line_px + env_line_click_area / 2};
|
||||
drag_ranges.line_on_screen = true;
|
||||
scale_ctx.moveTo(line_px, env_h1 + env_lineplus);
|
||||
scale_ctx.lineTo(line_px, env_h2 - env_lineplus);
|
||||
scale_ctx.stroke();
|
||||
}
|
||||
}
|
||||
this.drag_ranges = drag_ranges;
|
||||
};
|
||||
|
||||
Envelope.prototype.drag_start = function(x, key_modifiers){
|
||||
this.key_modifiers = key_modifiers;
|
||||
this.dragged_range = this.where_clicked(x, this.drag_ranges, key_modifiers);
|
||||
this.drag_origin = {
|
||||
x: x,
|
||||
low_cut: this.demodulator.low_cut,
|
||||
high_cut: this.demodulator.high_cut,
|
||||
offset_frequency: this.demodulator.offset_frequency
|
||||
};
|
||||
return this.dragged_range !== Demodulator.draggable_ranges.none;
|
||||
};
|
||||
|
||||
Envelope.prototype.where_clicked = function(x, drag_ranges, key_modifiers) { // Check exactly what the user has clicked based on ranges returned by envelope_draw().
|
||||
var in_range = function (x, range) {
|
||||
return range.x1 <= x && range.x2 >= x;
|
||||
};
|
||||
var dr = Demodulator.draggable_ranges;
|
||||
|
||||
if (key_modifiers.shiftKey) {
|
||||
//Check first: shift + center drag emulates BFO knob
|
||||
if (drag_ranges.line_on_screen && in_range(x, drag_ranges.line)) return dr.bfo;
|
||||
//Check second: shift + envelope drag emulates PBF knob
|
||||
if (drag_ranges.envelope_on_screen && in_range(x, drag_ranges.whole_envelope)) return dr.pbs;
|
||||
}
|
||||
if (drag_ranges.envelope_on_screen) {
|
||||
// For low and high cut:
|
||||
if (in_range(x, drag_ranges.beginning)) return dr.beginning;
|
||||
if (in_range(x, drag_ranges.ending)) return dr.ending;
|
||||
// Last priority: having clicked anything else on the envelope, without holding the shift key
|
||||
if (in_range(x, drag_ranges.whole_envelope)) return dr.anything_else;
|
||||
}
|
||||
return dr.none; //User doesn't drag the envelope for this demodulator
|
||||
};
|
||||
|
||||
|
||||
Envelope.prototype.drag_move = function(x) {
|
||||
var dr = Demodulator.draggable_ranges;
|
||||
var new_value;
|
||||
if (this.dragged_range === dr.none) return false; // we return if user is not dragging (us) at all
|
||||
var freq_change = Math.round(this.visible_range.hps * (x - this.drag_origin.x));
|
||||
|
||||
//dragging the line in the middle of the filter envelope while holding Shift does emulate
|
||||
//the BFO knob on radio equipment: moving offset frequency, while passband remains unchanged
|
||||
//Filter passband moves in the opposite direction than dragged, hence the minus below.
|
||||
var minus = (this.dragged_range === dr.bfo) ? -1 : 1;
|
||||
//dragging any other parts of the filter envelope while holding Shift does emulate the PBS knob
|
||||
//(PassBand Shift) on radio equipment: PBS does move the whole passband without moving the offset
|
||||
//frequency.
|
||||
if (this.dragged_range === dr.beginning || this.dragged_range === dr.bfo || this.dragged_range === dr.pbs) {
|
||||
//we don't let low_cut go beyond its limits
|
||||
if ((new_value = this.drag_origin.low_cut + minus * freq_change) < this.demodulator.filter.getLimits().low) return true;
|
||||
//nor the filter passband be too small
|
||||
if (this.demodulator.high_cut - new_value < this.demodulator.filter.min_passband) return true;
|
||||
//sanity check to prevent GNU Radio "firdes check failed: fa <= fb"
|
||||
if (new_value >= this.demodulator.high_cut) return true;
|
||||
this.demodulator.setLowCut(new_value);
|
||||
}
|
||||
if (this.dragged_range === dr.ending || this.dragged_range === dr.bfo || this.dragged_range === dr.pbs) {
|
||||
//we don't let high_cut go beyond its limits
|
||||
if ((new_value = this.drag_origin.high_cut + minus * freq_change) > this.demodulator.filter.getLimits().high) return true;
|
||||
//nor the filter passband be too small
|
||||
if (new_value - this.demodulator.low_cut < this.demodulator.filter.min_passband) return true;
|
||||
//sanity check to prevent GNU Radio "firdes check failed: fa <= fb"
|
||||
if (new_value <= this.demodulator.low_cut) return true;
|
||||
this.demodulator.setHighCut(new_value);
|
||||
}
|
||||
if (this.dragged_range === dr.anything_else || this.dragged_range === dr.bfo) {
|
||||
//when any other part of the envelope is dragged, the offset frequency is changed (whole passband also moves with it)
|
||||
new_value = this.drag_origin.offset_frequency + freq_change;
|
||||
if (new_value > bandwidth / 2 || new_value < -bandwidth / 2) return true; //we don't allow tuning above Nyquist frequency :-)
|
||||
this.demodulator.set_offset_frequency(new_value);
|
||||
}
|
||||
//now do the actual modifications:
|
||||
//mkenvelopes(this.visible_range);
|
||||
//this.demodulator.set();
|
||||
return true;
|
||||
};
|
||||
|
||||
Envelope.prototype.drag_end = function(){
|
||||
var to_return = this.dragged_range !== Demodulator.draggable_ranges.none; //this part is required for cliking anywhere on the scale to set offset
|
||||
this.dragged_range = Demodulator.draggable_ranges.none;
|
||||
return to_return;
|
||||
};
|
||||
|
||||
|
||||
//******* class Demodulator_default_analog *******
|
||||
// This can be used as a base for basic audio demodulators.
|
||||
// It already supports most basic modulations used for ham radio and commercial services: AM/FM/LSB/USB
|
||||
|
||||
function Demodulator(offset_frequency, modulation) {
|
||||
this.offset_frequency = offset_frequency;
|
||||
this.envelope = new Envelope(this);
|
||||
this.color = Demodulator.get_next_color();
|
||||
this.modulation = modulation;
|
||||
this.filter = new Filter(this);
|
||||
this.squelch_level = -150;
|
||||
this.dmr_filter = 3;
|
||||
this.started = false;
|
||||
this.state = {};
|
||||
this.secondary_demod = false;
|
||||
var mode = Modes.findByModulation(modulation);
|
||||
if (mode) {
|
||||
this.low_cut = mode.bandpass.low_cut;
|
||||
this.high_cut = mode.bandpass.high_cut;
|
||||
}
|
||||
this.listeners = {
|
||||
"frequencychange": [],
|
||||
"squelchchange": []
|
||||
};
|
||||
}
|
||||
|
||||
//ranges on filter envelope that can be dragged:
|
||||
Demodulator.draggable_ranges = {
|
||||
none: 0,
|
||||
beginning: 1 /*from*/,
|
||||
ending: 2 /*to*/,
|
||||
anything_else: 3,
|
||||
bfo: 4 /*line (while holding shift)*/,
|
||||
pbs: 5
|
||||
}; //to which parameter these correspond in envelope_draw()
|
||||
|
||||
Demodulator.color_index = 0;
|
||||
Demodulator.colors = ["#ffff00", "#00ff00", "#00ffff", "#058cff", "#ff9600", "#a1ff39", "#ff4e39", "#ff5dbd"];
|
||||
|
||||
Demodulator.get_next_color = function() {
|
||||
if (this.color_index >= this.colors.length) this.color_index = 0;
|
||||
return (this.colors[this.color_index++]);
|
||||
}
|
||||
|
||||
|
||||
|
||||
Demodulator.prototype.on = function(event, handler) {
|
||||
this.listeners[event].push(handler);
|
||||
};
|
||||
|
||||
Demodulator.prototype.emit = function(event, params) {
|
||||
this.listeners[event].forEach(function(fn) {
|
||||
fn(params);
|
||||
});
|
||||
};
|
||||
|
||||
Demodulator.prototype.set_offset_frequency = function(to_what) {
|
||||
if (to_what > bandwidth / 2 || to_what < -bandwidth / 2) return;
|
||||
to_what = Math.round(to_what);
|
||||
if (this.offset_frequency === to_what) {
|
||||
return;
|
||||
}
|
||||
this.offset_frequency = to_what;
|
||||
this.set();
|
||||
this.emit("frequencychange", to_what);
|
||||
mkenvelopes(get_visible_freq_range());
|
||||
};
|
||||
|
||||
Demodulator.prototype.get_offset_frequency = function() {
|
||||
return this.offset_frequency;
|
||||
};
|
||||
|
||||
Demodulator.prototype.get_modulation = function() {
|
||||
return this.modulation;
|
||||
};
|
||||
|
||||
Demodulator.prototype.start = function() {
|
||||
this.started = true;
|
||||
this.set();
|
||||
ws.send(JSON.stringify({
|
||||
"type": "dspcontrol",
|
||||
"action": "start"
|
||||
}));
|
||||
};
|
||||
|
||||
// TODO check if this is actually used
|
||||
Demodulator.prototype.stop = function() {
|
||||
};
|
||||
|
||||
Demodulator.prototype.send = function(params) {
|
||||
ws.send(JSON.stringify({"type": "dspcontrol", "params": params}));
|
||||
}
|
||||
|
||||
Demodulator.prototype.set = function () { //this function sends demodulator parameters to the server
|
||||
if (!this.started) return;
|
||||
var params = {
|
||||
"low_cut": this.low_cut,
|
||||
"high_cut": this.high_cut,
|
||||
"offset_freq": this.offset_frequency,
|
||||
"mod": this.modulation,
|
||||
"dmr_filter": this.dmr_filter,
|
||||
"squelch_level": this.squelch_level,
|
||||
"secondary_mod": this.secondary_demod,
|
||||
"secondary_offset_freq": this.secondary_offset_freq
|
||||
};
|
||||
var to_send = {};
|
||||
for (var key in params) {
|
||||
if (!(key in this.state) || params[key] !== this.state[key]) {
|
||||
to_send[key] = params[key];
|
||||
}
|
||||
}
|
||||
if (Object.keys(to_send).length > 0) {
|
||||
this.send(to_send);
|
||||
for (var key in to_send) {
|
||||
this.state[key] = to_send[key];
|
||||
}
|
||||
}
|
||||
mkenvelopes(get_visible_freq_range());
|
||||
};
|
||||
|
||||
Demodulator.prototype.setSquelch = function(squelch) {
|
||||
if (this.squelch_level == squelch) {
|
||||
return;
|
||||
}
|
||||
this.squelch_level = squelch;
|
||||
this.set();
|
||||
this.emit("squelchchange", squelch);
|
||||
};
|
||||
|
||||
Demodulator.prototype.getSquelch = function() {
|
||||
return this.squelch_level;
|
||||
};
|
||||
|
||||
Demodulator.prototype.setDmrFilter = function(dmr_filter) {
|
||||
this.dmr_filter = dmr_filter;
|
||||
this.set();
|
||||
};
|
||||
|
||||
Demodulator.prototype.setBandpass = function(bandpass) {
|
||||
this.bandpass = bandpass;
|
||||
this.low_cut = bandpass.low_cut;
|
||||
this.high_cut = bandpass.high_cut;
|
||||
this.set();
|
||||
};
|
||||
|
||||
Demodulator.prototype.setLowCut = function(low_cut) {
|
||||
this.low_cut = low_cut;
|
||||
this.set();
|
||||
};
|
||||
|
||||
Demodulator.prototype.setHighCut = function(high_cut) {
|
||||
this.high_cut = high_cut;
|
||||
this.set();
|
||||
};
|
||||
|
||||
Demodulator.prototype.getBandpass = function() {
|
||||
return {
|
||||
low_cut: this.low_cut,
|
||||
high_cut: this.high_cut
|
||||
};
|
||||
};
|
||||
|
||||
Demodulator.prototype.set_secondary_demod = function(secondary_demod) {
|
||||
if (this.secondary_demod === secondary_demod) {
|
||||
return;
|
||||
}
|
||||
this.secondary_demod = secondary_demod;
|
||||
this.set();
|
||||
};
|
||||
|
||||
Demodulator.prototype.get_secondary_demod = function() {
|
||||
return this.secondary_demod;
|
||||
};
|
||||
|
||||
Demodulator.prototype.set_secondary_offset_freq = function(secondary_offset) {
|
||||
if (this.secondary_offset_freq === secondary_offset) {
|
||||
return;
|
||||
}
|
||||
this.secondary_offset_freq = secondary_offset;
|
||||
this.set();
|
||||
};
|
||||
333
htdocs/lib/DemodulatorPanel.js
Normal file
333
htdocs/lib/DemodulatorPanel.js
Normal file
@ -0,0 +1,333 @@
|
||||
function DemodulatorPanel(el) {
|
||||
var self = this;
|
||||
self.el = el;
|
||||
self.demodulator = null;
|
||||
self.mode = null;
|
||||
|
||||
var displayEl = el.find('.webrx-actual-freq')
|
||||
this.tuneableFrequencyDisplay = displayEl.tuneableFrequencyDisplay();
|
||||
displayEl.on('frequencychange', function(event, freq) {
|
||||
self.getDemodulator().set_offset_frequency(freq - self.center_freq);
|
||||
});
|
||||
|
||||
Modes.registerModePanel(this);
|
||||
el.on('click', '.openwebrx-demodulator-button', function() {
|
||||
var modulation = $(this).data('modulation');
|
||||
if (modulation) {
|
||||
self.setMode(modulation);
|
||||
} else {
|
||||
self.disableDigiMode();
|
||||
}
|
||||
});
|
||||
el.on('change', '.openwebrx-secondary-demod-listbox', function() {
|
||||
var value = $(this).val();
|
||||
if (value === 'none') {
|
||||
self.disableDigiMode();
|
||||
} else {
|
||||
self.setMode(value);
|
||||
}
|
||||
});
|
||||
el.on('click', '.openwebrx-squelch-default', function() {
|
||||
if (!self.squelchAvailable()) return;
|
||||
el.find('.openwebrx-squelch-slider').val(getLogSmeterValue(smeter_level) + 10);
|
||||
self.updateSquelch();
|
||||
});
|
||||
el.on('change', '.openwebrx-squelch-slider', function() {
|
||||
self.updateSquelch();
|
||||
});
|
||||
window.addEventListener('hashchange', function() {
|
||||
self.onHashChange();
|
||||
});
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.render = function() {
|
||||
var available = Modes.getModes().filter(function(m){ return m.isAvailable(); });
|
||||
var normalModes = available.filter(function(m){ return m.type === 'analog'; });
|
||||
var digiModes = available.filter(function(m){ return m.type === 'digimode'; });
|
||||
|
||||
var html = []
|
||||
|
||||
var buttons = normalModes.map(function(m){
|
||||
return $(
|
||||
'<div ' +
|
||||
'class="openwebrx-button openwebrx-demodulator-button" ' +
|
||||
'data-modulation="' + m.modulation + '" ' +
|
||||
'id="openwebrx-button-' + m.modulation + '" r' +
|
||||
'>' + m.name + '</div>'
|
||||
);
|
||||
});
|
||||
|
||||
var index = 0;
|
||||
var arrayLength = buttons.length;
|
||||
var chunks = [];
|
||||
|
||||
for (index = 0; index < arrayLength; index += 5) {
|
||||
chunks.push(buttons.slice(index, index + 5));
|
||||
}
|
||||
|
||||
html.push.apply(html, chunks.map(function(chunk){
|
||||
$line = $('<div class="openwebrx-panel-line openwebrx-panel-flex-line"></div>');
|
||||
$line.append.apply($line, chunk);
|
||||
return $line
|
||||
}));
|
||||
|
||||
html.push($(
|
||||
'<div class="openwebrx-panel-line openwebrx-panel-flex-line">' +
|
||||
'<div class="openwebrx-button openwebrx-demodulator-button openwebrx-button-dig">DIG</div>' +
|
||||
'<select class="openwebrx-secondary-demod-listbox">' +
|
||||
'<option value="none"></option>' +
|
||||
digiModes.map(function(m){
|
||||
return '<option value="' + m.modulation + '">' + m.name + '</option>';
|
||||
}).join('') +
|
||||
'</select>' +
|
||||
'</div>'
|
||||
));
|
||||
|
||||
this.el.find(".openwebrx-modes").html(html);
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.setMode = function(requestedModulation) {
|
||||
var mode = Modes.findByModulation(requestedModulation);
|
||||
if (!mode) {
|
||||
return;
|
||||
}
|
||||
if (this.mode === mode) {
|
||||
return;
|
||||
}
|
||||
if (!mode.isAvailable()) {
|
||||
divlog('Modulation "' + mode.name + '" not supported. Please check requirements', true);
|
||||
return;
|
||||
}
|
||||
|
||||
if (mode.type === 'digimode') {
|
||||
modulation = mode.underlying[0];
|
||||
} else {
|
||||
if (this.mode && this.mode.type === 'digimode' && this.mode.underlying.indexOf(requestedModulation) >= 0) {
|
||||
// keep the mode, just switch underlying modulation
|
||||
mode = this.mode;
|
||||
modulation = requestedModulation;
|
||||
} else {
|
||||
modulation = mode.modulation;
|
||||
}
|
||||
}
|
||||
|
||||
var current = this.collectParams();
|
||||
if (this.demodulator) {
|
||||
current.offset_frequency = this.demodulator.get_offset_frequency();
|
||||
current.squelch_level = this.demodulator.getSquelch();
|
||||
}
|
||||
|
||||
this.stopDemodulator();
|
||||
this.demodulator = new Demodulator(current.offset_frequency, modulation);
|
||||
this.demodulator.setSquelch(current.squelch_level);
|
||||
|
||||
var self = this;
|
||||
var updateFrequency = function(freq) {
|
||||
self.tuneableFrequencyDisplay.setFrequency(self.center_freq + freq);
|
||||
self.updateHash();
|
||||
};
|
||||
this.demodulator.on("frequencychange", updateFrequency);
|
||||
updateFrequency(this.demodulator.get_offset_frequency());
|
||||
var updateSquelch = function(squelch) {
|
||||
self.el.find('.openwebrx-squelch-slider').val(squelch);
|
||||
self.updateHash();
|
||||
};
|
||||
this.demodulator.on('squelchchange', updateSquelch);
|
||||
updateSquelch(this.demodulator.getSquelch());
|
||||
|
||||
if (mode.type === 'digimode') {
|
||||
this.demodulator.set_secondary_demod(mode.modulation);
|
||||
if (mode.bandpass) {
|
||||
this.demodulator.setBandpass(mode.bandpass);
|
||||
}
|
||||
} else {
|
||||
this.demodulator.set_secondary_demod(false);
|
||||
}
|
||||
|
||||
this.demodulator.start();
|
||||
this.mode = mode;
|
||||
|
||||
this.updateButtons();
|
||||
this.updatePanels();
|
||||
this.updateHash();
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.disableDigiMode = function() {
|
||||
// just a little trick to get out of the digimode
|
||||
delete this.mode;
|
||||
this.setMode(this.getDemodulator().get_modulation());
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.updatePanels = function() {
|
||||
var modulation = this.getDemodulator().get_secondary_demod();
|
||||
$('#openwebrx-panel-digimodes').attr('data-mode', modulation);
|
||||
toggle_panel("openwebrx-panel-digimodes", !!modulation);
|
||||
toggle_panel("openwebrx-panel-wsjt-message", ['ft8', 'wspr', 'jt65', 'jt9', 'ft4'].indexOf(modulation) >= 0);
|
||||
toggle_panel("openwebrx-panel-js8-message", modulation == "js8");
|
||||
toggle_panel("openwebrx-panel-packet-message", modulation === "packet");
|
||||
toggle_panel("openwebrx-panel-pocsag-message", modulation === "pocsag");
|
||||
|
||||
modulation = this.getDemodulator().get_modulation();
|
||||
var showing = 'openwebrx-panel-metadata-' + modulation;
|
||||
$(".openwebrx-meta-panel").each(function (_, p) {
|
||||
toggle_panel(p.id, p.id === showing);
|
||||
});
|
||||
clear_metadata();
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.getDemodulator = function() {
|
||||
return this.demodulator;
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.collectParams = function() {
|
||||
var defaults = {
|
||||
offset_frequency: 0,
|
||||
squelch_level: -150,
|
||||
mod: 'nfm'
|
||||
}
|
||||
return $.extend(new Object(), defaults, this.initialParams || {}, this.transformHashParams(this.parseHash()));
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.startDemodulator = function() {
|
||||
if (!Modes.initComplete()) return;
|
||||
var params = this.collectParams();
|
||||
this._apply(params);
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.stopDemodulator = function() {
|
||||
if (!this.demodulator) {
|
||||
return;
|
||||
}
|
||||
this.demodulator.stop();
|
||||
this.demodulator = null;
|
||||
this.mode = null;
|
||||
}
|
||||
|
||||
DemodulatorPanel.prototype._apply = function(params) {
|
||||
this.setMode(params.mod);
|
||||
this.getDemodulator().set_offset_frequency(params.offset_frequency);
|
||||
this.getDemodulator().setSquelch(params.squelch_level);
|
||||
this.updateButtons();
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.setInitialParams = function(params) {
|
||||
this.initialParams = params;
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.onHashChange = function() {
|
||||
this._apply(this.transformHashParams(this.parseHash()));
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.transformHashParams = function(params) {
|
||||
var ret = {
|
||||
mod: params.secondary_mod || params.mod
|
||||
};
|
||||
if (typeof(params.offset_frequency) !== 'undefined') ret.offset_frequency = params.offset_frequency;
|
||||
if (typeof(params.sql) !== 'undefined') ret.squelch_level = parseInt(params.sql);
|
||||
return ret;
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.squelchAvailable = function () {
|
||||
return this.mode && this.mode.squelch;
|
||||
}
|
||||
|
||||
DemodulatorPanel.prototype.updateButtons = function() {
|
||||
var $buttons = this.el.find(".openwebrx-demodulator-button");
|
||||
$buttons.removeClass("highlighted").removeClass('same-mod');
|
||||
var demod = this.getDemodulator()
|
||||
if (!demod) return;
|
||||
this.el.find('[data-modulation=' + demod.get_modulation() + ']').addClass("highlighted");
|
||||
var secondary_demod = demod.get_secondary_demod()
|
||||
if (secondary_demod) {
|
||||
this.el.find(".openwebrx-button-dig").addClass("highlighted");
|
||||
this.el.find('.openwebrx-secondary-demod-listbox').val(secondary_demod);
|
||||
var mode = Modes.findByModulation(secondary_demod);
|
||||
if (mode) {
|
||||
var self = this;
|
||||
mode.underlying.filter(function(m) {
|
||||
return m !== demod.get_modulation();
|
||||
}).forEach(function(m) {
|
||||
self.el.find('[data-modulation=' + m + ']').addClass('same-mod')
|
||||
});
|
||||
}
|
||||
} else {
|
||||
this.el.find('.openwebrx-secondary-demod-listbox').val('none');
|
||||
}
|
||||
var squelch_disabled = !this.squelchAvailable();
|
||||
this.el.find('.openwebrx-squelch-slider').prop('disabled', squelch_disabled);
|
||||
this.el.find('.openwebrx-squelch-default')[squelch_disabled ? 'addClass' : 'removeClass']('disabled');
|
||||
}
|
||||
|
||||
DemodulatorPanel.prototype.setCenterFrequency = function(center_freq) {
|
||||
if (this.center_freq === center_freq) {
|
||||
return;
|
||||
}
|
||||
this.stopDemodulator();
|
||||
this.center_freq = center_freq;
|
||||
this.startDemodulator();
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.parseHash = function() {
|
||||
if (!window.location.hash) {
|
||||
return {};
|
||||
}
|
||||
var params = window.location.hash.substring(1).split(",").map(function(x) {
|
||||
var harr = x.split('=');
|
||||
return [harr[0], harr.slice(1).join('=')];
|
||||
}).reduce(function(params, p){
|
||||
params[p[0]] = p[1];
|
||||
return params;
|
||||
}, {});
|
||||
|
||||
return this.validateHash(params);
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.validateHash = function(params) {
|
||||
var self = this;
|
||||
params = Object.keys(params).filter(function(key) {
|
||||
if (key == 'freq' || key == 'mod' || key == 'secondary_mod' || key == 'sql') {
|
||||
return params.freq && Math.abs(params.freq - self.center_freq) < bandwidth;
|
||||
}
|
||||
return true;
|
||||
}).reduce(function(p, key) {
|
||||
p[key] = params[key];
|
||||
return p;
|
||||
}, {});
|
||||
|
||||
if (params['freq']) {
|
||||
params['offset_frequency'] = params['freq'] - self.center_freq;
|
||||
delete params['freq'];
|
||||
}
|
||||
|
||||
return params;
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.updateHash = function() {
|
||||
var demod = this.getDemodulator();
|
||||
if (!demod) return;
|
||||
var self = this;
|
||||
window.location.hash = $.map({
|
||||
freq: demod.get_offset_frequency() + self.center_freq,
|
||||
mod: demod.get_modulation(),
|
||||
secondary_mod: demod.get_secondary_demod(),
|
||||
sql: demod.getSquelch(),
|
||||
}, function(value, key){
|
||||
if (typeof(value) === 'undefined' || value === false) return undefined;
|
||||
return key + '=' + value;
|
||||
}).filter(function(v) {
|
||||
return !!v;
|
||||
}).join(',');
|
||||
};
|
||||
|
||||
DemodulatorPanel.prototype.updateSquelch = function() {
|
||||
var sliderValue = parseInt(this.el.find(".openwebrx-squelch-slider").val());
|
||||
var demod = this.getDemodulator();
|
||||
if (demod) demod.setSquelch(sliderValue);
|
||||
};
|
||||
|
||||
$.fn.demodulatorPanel = function(){
|
||||
if (!this.data('panel')) {
|
||||
this.data('panel', new DemodulatorPanel(this));
|
||||
};
|
||||
return this.data('panel');
|
||||
};
|
||||
106
htdocs/lib/FrequencyDisplay.js
Normal file
106
htdocs/lib/FrequencyDisplay.js
Normal file
@ -0,0 +1,106 @@
|
||||
function FrequencyDisplay(element) {
|
||||
this.element = $(element);
|
||||
this.digits = [];
|
||||
this.setupElements();
|
||||
this.setFrequency(0);
|
||||
}
|
||||
|
||||
FrequencyDisplay.prototype.setupElements = function() {
|
||||
this.displayContainer = $('<div>');
|
||||
this.digitContainer = $('<span>');
|
||||
this.displayContainer.html([this.digitContainer, $('<span> MHz</span>')]);
|
||||
this.element.html(this.displayContainer);
|
||||
};
|
||||
|
||||
FrequencyDisplay.prototype.setFrequency = function(freq) {
|
||||
this.frequency = freq;
|
||||
var formatted = (freq / 1e6).toLocaleString(undefined, {maximumFractionDigits: 4, minimumFractionDigits: 4});
|
||||
var children = this.digitContainer.children();
|
||||
for (var i = 0; i < formatted.length; i++) {
|
||||
if (!this.digits[i]) {
|
||||
this.digits[i] = $('<span>');
|
||||
var before = children[i];
|
||||
if (before) {
|
||||
$(before).after(this.digits[i]);
|
||||
} else {
|
||||
this.digitContainer.append(this.digits[i]);
|
||||
}
|
||||
}
|
||||
this.digits[i][(isNaN(formatted[i]) ? 'remove' : 'add') + 'Class']('digit');
|
||||
this.digits[i].html(formatted[i]);
|
||||
}
|
||||
while (this.digits.length > formatted.length) {
|
||||
this.digits.pop().remove();
|
||||
}
|
||||
};
|
||||
|
||||
function TuneableFrequencyDisplay(element) {
|
||||
FrequencyDisplay.call(this, element);
|
||||
this.setupEvents();
|
||||
}
|
||||
|
||||
TuneableFrequencyDisplay.prototype = new FrequencyDisplay();
|
||||
|
||||
TuneableFrequencyDisplay.prototype.setupElements = function() {
|
||||
FrequencyDisplay.prototype.setupElements.call(this);
|
||||
this.input = $('<input>');
|
||||
this.input.hide();
|
||||
this.element.append(this.input);
|
||||
};
|
||||
|
||||
TuneableFrequencyDisplay.prototype.setupEvents = function() {
|
||||
var me = this;
|
||||
|
||||
me.element.on('wheel', function(e){
|
||||
e.preventDefault();
|
||||
e.stopPropagation();
|
||||
|
||||
var index = me.digitContainer.find('.digit').index(e.target);
|
||||
if (index < 0) return;
|
||||
|
||||
var delta = 10 ** (Math.floor(Math.log10(me.frequency)) - index);
|
||||
if (e.originalEvent.deltaY > 0) delta *= -1;
|
||||
var newFrequency = me.frequency + delta;
|
||||
|
||||
me.element.trigger('frequencychange', newFrequency);
|
||||
});
|
||||
|
||||
var submit = function(){
|
||||
var freq = parseInt(me.input.val());
|
||||
if (!isNaN(freq)) {
|
||||
me.element.trigger('frequencychange', freq);
|
||||
}
|
||||
me.input.hide();
|
||||
me.displayContainer.show();
|
||||
};
|
||||
me.input.on('blur', submit).on('keyup', function(e){
|
||||
if (e.keyCode == 13) return submit();
|
||||
if (e.keyCode == 27) {
|
||||
me.input.hide();
|
||||
me.displayContainer.show();
|
||||
}
|
||||
});
|
||||
me.input.on('click', function(e){
|
||||
e.stopPropagation();
|
||||
});
|
||||
me.element.on('click', function(){
|
||||
me.input.val(me.frequency);
|
||||
me.input.show();
|
||||
me.displayContainer.hide();
|
||||
me.input.focus();
|
||||
});
|
||||
};
|
||||
|
||||
$.fn.frequencyDisplay = function() {
|
||||
if (!this.data('frequencyDisplay')) {
|
||||
this.data('frequencyDisplay', new FrequencyDisplay(this));
|
||||
}
|
||||
return this.data('frequencyDisplay');
|
||||
}
|
||||
|
||||
$.fn.tuneableFrequencyDisplay = function() {
|
||||
if (!this.data('frequencyDisplay')) {
|
||||
this.data('frequencyDisplay', new TuneableFrequencyDisplay(this));
|
||||
}
|
||||
return this.data('frequencyDisplay');
|
||||
}
|
||||
77
htdocs/lib/Header.js
Normal file
77
htdocs/lib/Header.js
Normal file
@ -0,0 +1,77 @@
|
||||
function Header(el) {
|
||||
this.el = el;
|
||||
|
||||
this.el.find('#openwebrx-main-buttons').find('[data-toggle-panel]').click(function () {
|
||||
toggle_panel($(this).data('toggle-panel'));
|
||||
});
|
||||
|
||||
this.init_rx_photo();
|
||||
this.download_details();
|
||||
};
|
||||
|
||||
Header.prototype.setDetails = function(details) {
|
||||
this.el.find('#webrx-rx-title').html(details['receiver_name']);
|
||||
var query = encodeURIComponent(details['receiver_gps']['lat'] + ',' + details['receiver_gps']['lon']);
|
||||
this.el.find('#webrx-rx-desc').html(details['receiver_location'] + ' | Loc: ' + details['locator'] + ', ASL: ' + details['receiver_asl'] + ' m, <a href="https://www.google.com/maps/search/?api=1&query=' + query + '" target="_blank">[maps]</a>');
|
||||
this.el.find('#webrx-rx-photo-title').html(details['photo_title']);
|
||||
this.el.find('#webrx-rx-photo-desc').html(details['photo_desc']);
|
||||
};
|
||||
|
||||
Header.prototype.init_rx_photo = function() {
|
||||
this.rx_photo_state = 0;
|
||||
|
||||
$.extend($.easing, {
|
||||
easeOutCubic:function(x) {
|
||||
return 1 - Math.pow( 1 - x, 3 );
|
||||
}
|
||||
});
|
||||
|
||||
$('#webrx-top-container').find('.openwebrx-photo-trigger').click(this.toggle_rx_photo.bind(this));
|
||||
};
|
||||
|
||||
Header.prototype.close_rx_photo = function() {
|
||||
this.rx_photo_state = 0;
|
||||
this.el.find("#webrx-rx-photo-desc").animate({opacity: 0});
|
||||
this.el.find("#webrx-rx-photo-title").animate({opacity: 0});
|
||||
this.el.find('#webrx-top-photo-clip').animate({maxHeight: 67}, {duration: 1000, easing: 'easeOutCubic'});
|
||||
this.el.find("#openwebrx-rx-details-arrow-down").show();
|
||||
this.el.find("#openwebrx-rx-details-arrow-up").hide();
|
||||
}
|
||||
|
||||
Header.prototype.open_rx_photo = function() {
|
||||
this.rx_photo_state = 1;
|
||||
this.el.find("#webrx-rx-photo-desc").animate({opacity: 1});
|
||||
this.el.find("#webrx-rx-photo-title").animate({opacity: 1});
|
||||
this.el.find('#webrx-top-photo-clip').animate({maxHeight: 350}, {duration: 1000, easing: 'easeOutCubic'});
|
||||
this.el.find("#openwebrx-rx-details-arrow-down").hide();
|
||||
this.el.find("#openwebrx-rx-details-arrow-up").show();
|
||||
}
|
||||
|
||||
Header.prototype.toggle_rx_photo = function(ev) {
|
||||
if (ev && ev.target && ev.target.tagName == 'A') {
|
||||
return;
|
||||
}
|
||||
if (this.rx_photo_state) {
|
||||
this.close_rx_photo();
|
||||
} else {
|
||||
this.open_rx_photo();
|
||||
}
|
||||
};
|
||||
|
||||
Header.prototype.download_details = function() {
|
||||
var self = this;
|
||||
$.ajax('api/receiverdetails').done(function(data){
|
||||
self.setDetails(data);
|
||||
});
|
||||
};
|
||||
|
||||
$.fn.header = function() {
|
||||
if (!this.data('header')) {
|
||||
this.data('header', new Header(this));
|
||||
}
|
||||
return this.data('header');
|
||||
};
|
||||
|
||||
$(function(){
|
||||
$('#webrx-top-container').header();
|
||||
});
|
||||
150
htdocs/lib/Js8Threads.js
Normal file
150
htdocs/lib/Js8Threads.js
Normal file
@ -0,0 +1,150 @@
|
||||
Js8Thread = function(el){
|
||||
this.messages = [];
|
||||
this.el = el;
|
||||
};
|
||||
|
||||
Js8Thread.prototype.getAverageFrequency = function(){
|
||||
var total = this.messages.map(function(message){
|
||||
return message.freq;
|
||||
}).reduce(function(t, f){
|
||||
return t + f;
|
||||
}, 0);
|
||||
return total / this.messages.length;
|
||||
};
|
||||
|
||||
Js8Thread.prototype.pushMessage = function(message) {
|
||||
this.messages.push(message);
|
||||
this.render();
|
||||
};
|
||||
|
||||
Js8Thread.prototype.render = function() {
|
||||
this.el.html(
|
||||
'<td>' + this.renderTimestamp(this.getLatestTimestamp()) + '</td>' +
|
||||
'<td class="decimal freq">' + Math.round(this.getAverageFrequency()) + '</td>' +
|
||||
'<td class="message"><div>' + this.renderMessages() + '</div></td>'
|
||||
);
|
||||
};
|
||||
|
||||
Js8Thread.prototype.getLatestTimestamp = function() {
|
||||
return this.messages[0].timestamp;
|
||||
};
|
||||
|
||||
Js8Thread.prototype.isOpen = function() {
|
||||
if (!this.messages.length) return true;
|
||||
var last_message = this.messages[this.messages.length - 1];
|
||||
return (last_message.thread_type & 2) === 0;
|
||||
};
|
||||
|
||||
Js8Thread.prototype.renderMessages = function() {
|
||||
var res = [];
|
||||
for (var i = 0; i < this.messages.length; i++) {
|
||||
var msg = this.messages[i];
|
||||
if (msg.thread_type & 1) {
|
||||
res.push('[ ');
|
||||
} else if (i === 0 || msg.timestamp - this.messages[i - 1].timestamp > this.getMessageDuration()) {
|
||||
res.push(' ... ');
|
||||
}
|
||||
res.push(msg.msg);
|
||||
if (msg.thread_type & 2) {
|
||||
res.push(' ]');
|
||||
} else if (i === this.messages.length -1) {
|
||||
res.push(' ... ');
|
||||
}
|
||||
}
|
||||
return res.join('');
|
||||
};
|
||||
|
||||
Js8Thread.prototype.getMessageDuration = function() {
|
||||
switch (this.getMode()) {
|
||||
case 'A':
|
||||
return 15000;
|
||||
case 'E':
|
||||
return 30000;
|
||||
case 'B':
|
||||
return 10000;
|
||||
case 'C':
|
||||
return 6000;
|
||||
}
|
||||
};
|
||||
|
||||
Js8Thread.prototype.getMode = function() {
|
||||
// we filter messages by mode, so the first one is as good as any
|
||||
if (!this.messages.length) return;
|
||||
return this.messages[0].mode;
|
||||
};
|
||||
|
||||
Js8Thread.prototype.acceptsMode = function(mode) {
|
||||
var currentMode = this.getMode();
|
||||
return typeof(currentMode) === 'undefined' || currentMode === mode;
|
||||
};
|
||||
|
||||
Js8Thread.prototype.renderTimestamp = function(timestamp) {
|
||||
var t = new Date(timestamp);
|
||||
var pad = function (i) {
|
||||
return ('' + i).padStart(2, "0");
|
||||
};
|
||||
return pad(t.getUTCHours()) + pad(t.getUTCMinutes()) + pad(t.getUTCSeconds());
|
||||
};
|
||||
|
||||
Js8Thread.prototype.purgeOldMessages = function() {
|
||||
var now = new Date().getTime();
|
||||
this.messages = this.messages.filter(function(m) {
|
||||
// keep messages around for 20 minutes
|
||||
return now - m.timestamp < 20 * 60 * 1000;
|
||||
});
|
||||
if (!this.messages.length) {
|
||||
this.el.remove();
|
||||
} else {
|
||||
this.render();
|
||||
}
|
||||
return this.messages.length;
|
||||
};
|
||||
|
||||
Js8Threader = function(el){
|
||||
this.threads = [];
|
||||
this.tbody = $(el).find('tbody');
|
||||
var me = this;
|
||||
this.interval = setInterval(function(){
|
||||
me.purgeOldMessages();
|
||||
}, 15000);
|
||||
};
|
||||
|
||||
Js8Threader.prototype.purgeOldMessages = function() {
|
||||
this.threads = this.threads.filter(function(t) {
|
||||
return t.purgeOldMessages();
|
||||
});
|
||||
};
|
||||
|
||||
Js8Threader.prototype.findThread = function(freq, mode) {
|
||||
var matching = this.threads.filter(function(thread) {
|
||||
// max frequency deviation: 5 Hz. this may be a little tight.
|
||||
return thread.isOpen() && thread.acceptsMode(mode) && Math.abs(thread.getAverageFrequency() - freq) <= 5;
|
||||
});
|
||||
matching.sort(function(a, b){
|
||||
return b.getLatestTimestamp() - a.getLatestTimestamp();
|
||||
});
|
||||
return matching[0] || false;
|
||||
};
|
||||
|
||||
Js8Threader.prototype.pushMessage = function(message) {
|
||||
var thread;
|
||||
// only look for exising threads if the message is not a starting message
|
||||
if ((message.thread_type & 1) === 0) {
|
||||
thread = this.findThread(message.freq, message.mode);
|
||||
}
|
||||
if (!thread) {
|
||||
var line = $("<tr></tr>");
|
||||
this.tbody.append(line);
|
||||
thread = new Js8Thread(line);
|
||||
this.threads.push(thread);
|
||||
}
|
||||
thread.pushMessage(message);
|
||||
this.tbody.scrollTop(this.tbody[0].scrollHeight);
|
||||
};
|
||||
|
||||
$.fn.js8 = function() {
|
||||
if (!this.data('threader')) {
|
||||
this.data('threader', new Js8Threader(this));
|
||||
}
|
||||
return this.data('threader');
|
||||
};
|
||||
@ -1,6 +1,7 @@
|
||||
function Measurement() {
|
||||
this.reporters = [];
|
||||
this.reset();
|
||||
};
|
||||
}
|
||||
|
||||
Measurement.prototype.add = function(v) {
|
||||
this.value += v;
|
||||
@ -21,11 +22,14 @@ Measurement.prototype.getRate = function() {
|
||||
Measurement.prototype.reset = function() {
|
||||
this.value = 0;
|
||||
this.start = new Date();
|
||||
this.reporters.forEach(function(r){ r.reset(); });
|
||||
};
|
||||
|
||||
Measurement.prototype.report = function(range, interval, callback) {
|
||||
return new Reporter(this, range, interval, callback);
|
||||
}
|
||||
var reporter = new Reporter(this, range, interval, callback);
|
||||
this.reporters.push(reporter);
|
||||
return reporter;
|
||||
};
|
||||
|
||||
function Reporter(measurement, range, interval, callback) {
|
||||
this.measurement = measurement;
|
||||
@ -33,7 +37,7 @@ function Reporter(measurement, range, interval, callback) {
|
||||
this.samples = [];
|
||||
this.callback = callback;
|
||||
this.interval = setInterval(this.report.bind(this), interval);
|
||||
};
|
||||
}
|
||||
|
||||
Reporter.prototype.sample = function(){
|
||||
this.samples.push({
|
||||
@ -59,4 +63,8 @@ Reporter.prototype.report = function(){
|
||||
var accumulated = newest.value - oldest.value;
|
||||
// we want rate per second, but our time is in milliseconds... compensate by 1000
|
||||
this.callback(accumulated * 1000 / elapsed);
|
||||
};
|
||||
|
||||
Reporter.prototype.reset = function(){
|
||||
this.samples = [];
|
||||
};
|
||||
55
htdocs/lib/Modes.js
Normal file
55
htdocs/lib/Modes.js
Normal file
@ -0,0 +1,55 @@
|
||||
var Modes = {
|
||||
modes: [],
|
||||
features: {},
|
||||
panels: [],
|
||||
setModes:function(json){
|
||||
this.modes = json.map(function(m){ return new Mode(m); });
|
||||
this.updatePanels();
|
||||
$('#openwebrx-dialog-bookmark').bookmarkDialog().setModes(this.modes);
|
||||
},
|
||||
getModes:function(){
|
||||
return this.modes;
|
||||
},
|
||||
setFeatures:function(features){
|
||||
this.features = features;
|
||||
this.updatePanels();
|
||||
},
|
||||
findByModulation:function(modulation){
|
||||
matches = this.modes.filter(function(m) { return m.modulation === modulation; });
|
||||
if (matches.length) return matches[0]
|
||||
},
|
||||
registerModePanel: function(el) {
|
||||
this.panels.push(el);
|
||||
},
|
||||
initComplete: function() {
|
||||
return this.modes.length && Object.keys(this.features).length;
|
||||
},
|
||||
updatePanels: function() {
|
||||
this.panels.forEach(function(p) {
|
||||
p.render();
|
||||
p.startDemodulator();
|
||||
});
|
||||
}
|
||||
};
|
||||
|
||||
var Mode = function(json){
|
||||
this.modulation = json.modulation;
|
||||
this.name = json.name;
|
||||
this.type = json.type;
|
||||
this.requirements = json.requirements;
|
||||
this.squelch = json.squelch;
|
||||
if (json.bandpass) {
|
||||
this.bandpass = json.bandpass;
|
||||
}
|
||||
if (this.type === 'digimode') {
|
||||
this.underlying = json.underlying;
|
||||
}
|
||||
};
|
||||
|
||||
Mode.prototype.isAvailable = function(){
|
||||
return this.requirements.map(function(r){
|
||||
return Modes.features[r];
|
||||
}).reduce(function(a, b){
|
||||
return a && b;
|
||||
}, true);
|
||||
};
|
||||
@ -1,10 +1,15 @@
|
||||
ProgressBar = function(el) {
|
||||
this.$el = $(el);
|
||||
this.$innerText = this.$el.find('.openwebrx-progressbar-text');
|
||||
this.$innerBar = this.$el.find('.openwebrx-progressbar-bar');
|
||||
this.$innerText = $('<span class="openwebrx-progressbar-text">' + this.getDefaultText() + '</span>');
|
||||
this.$innerBar = $('<div class="openwebrx-progressbar-bar"></div>');
|
||||
this.$el.empty().append(this.$innerText, this.$innerBar);
|
||||
this.$innerBar.css('width', '0%');
|
||||
};
|
||||
|
||||
ProgressBar.prototype.getDefaultText = function() {
|
||||
return '';
|
||||
}
|
||||
|
||||
ProgressBar.prototype.set = function(val, text, over) {
|
||||
this.setValue(val);
|
||||
this.setText(text);
|
||||
@ -25,13 +30,20 @@ ProgressBar.prototype.setOver = function(over) {
|
||||
this.$innerBar.css('backgroundColor', (over) ? "#ff6262" : "#00aba6");
|
||||
};
|
||||
|
||||
AudioBufferProgressBar = function(el, sampleRate) {
|
||||
AudioBufferProgressBar = function(el) {
|
||||
ProgressBar.call(this, el);
|
||||
this.sampleRate = sampleRate;
|
||||
};
|
||||
|
||||
AudioBufferProgressBar.prototype = new ProgressBar();
|
||||
|
||||
AudioBufferProgressBar.prototype.getDefaultText = function() {
|
||||
return 'Audio buffer [0 ms]';
|
||||
};
|
||||
|
||||
AudioBufferProgressBar.prototype.setSampleRate = function(sampleRate) {
|
||||
this.sampleRate = sampleRate;
|
||||
};
|
||||
|
||||
AudioBufferProgressBar.prototype.setBuffersize = function(buffersize) {
|
||||
var audio_buffer_value = buffersize / this.sampleRate;
|
||||
var overrun = audio_buffer_value > audio_buffer_maximal_length_sec;
|
||||
@ -53,6 +65,10 @@ NetworkSpeedProgressBar = function(el) {
|
||||
|
||||
NetworkSpeedProgressBar.prototype = new ProgressBar();
|
||||
|
||||
NetworkSpeedProgressBar.prototype.getDefaultText = function() {
|
||||
return 'Network usage [0 kbps]';
|
||||
};
|
||||
|
||||
NetworkSpeedProgressBar.prototype.setSpeed = function(speed) {
|
||||
var speedInKilobits = speed * 8 / 1000;
|
||||
this.set(speedInKilobits / 2000, "Network usage [" + speedInKilobits.toFixed(1) + " kbps]", false);
|
||||
@ -64,18 +80,29 @@ AudioSpeedProgressBar = function(el) {
|
||||
|
||||
AudioSpeedProgressBar.prototype = new ProgressBar();
|
||||
|
||||
AudioSpeedProgressBar.prototype.getDefaultText = function() {
|
||||
return 'Audio stream [0 kbps]';
|
||||
};
|
||||
|
||||
AudioSpeedProgressBar.prototype.setSpeed = function(speed) {
|
||||
this.set(speed / 500000, "Audio stream [" + (speed / 1000).toFixed(0) + " kbps]", false);
|
||||
};
|
||||
|
||||
AudioOutputProgressBar = function(el, sampleRate) {
|
||||
ProgressBar.call(this, el);
|
||||
this.maxRate = sampleRate * 1.25;
|
||||
this.minRate = sampleRate * .25;
|
||||
};
|
||||
|
||||
AudioOutputProgressBar.prototype = new ProgressBar();
|
||||
|
||||
AudioOutputProgressBar.prototype.getDefaultText = function() {
|
||||
return 'Audio output [0 sps]';
|
||||
};
|
||||
|
||||
AudioOutputProgressBar.prototype.setSampleRate = function(sampleRate) {
|
||||
this.maxRate = sampleRate * 1.25;
|
||||
this.minRate = sampleRate * .25;
|
||||
};
|
||||
|
||||
AudioOutputProgressBar.prototype.setAudioRate = function(audioRate) {
|
||||
this.set(audioRate / this.maxRate, "Audio output [" + (audioRate / 1000).toFixed(1) + " ksps]", audioRate > this.maxRate || audioRate < this.minRate);
|
||||
};
|
||||
@ -88,6 +115,10 @@ ClientsProgressBar = function(el) {
|
||||
|
||||
ClientsProgressBar.prototype = new ProgressBar();
|
||||
|
||||
ClientsProgressBar.prototype.getDefaultText = function() {
|
||||
return 'Clients [1]';
|
||||
};
|
||||
|
||||
ClientsProgressBar.prototype.setClients = function(clients) {
|
||||
this.clients = clients;
|
||||
this.render();
|
||||
@ -108,6 +139,27 @@ CpuProgressBar = function(el) {
|
||||
|
||||
CpuProgressBar.prototype = new ProgressBar();
|
||||
|
||||
CpuProgressBar.prototype.getDefaultText = function() {
|
||||
return 'Server CPU [0%]';
|
||||
};
|
||||
|
||||
CpuProgressBar.prototype.setUsage = function(usage) {
|
||||
this.set(usage, "Server CPU [" + Math.round(usage * 100) + "%]", usage > .85);
|
||||
};
|
||||
|
||||
ProgressBar.types = {
|
||||
cpu: CpuProgressBar,
|
||||
audiobuffer: AudioBufferProgressBar,
|
||||
audiospeed: AudioSpeedProgressBar,
|
||||
audiooutput: AudioOutputProgressBar,
|
||||
clients: ClientsProgressBar,
|
||||
networkspeed: NetworkSpeedProgressBar
|
||||
}
|
||||
|
||||
$.fn.progressbar = function() {
|
||||
if (!this.data('progressbar')) {
|
||||
var constructor = ProgressBar.types[this.data('type')] || ProgressBar;
|
||||
this.data('progressbar', new constructor(this));
|
||||
}
|
||||
return this.data('progressbar');
|
||||
};
|
||||
|
||||
138
htdocs/lib/settings/Input.js
Normal file
138
htdocs/lib/settings/Input.js
Normal file
@ -0,0 +1,138 @@
|
||||
function Input(name, value, options) {
|
||||
this.name = name;
|
||||
this.value = value;
|
||||
this.options = options;
|
||||
this.label = options && options.label || name;
|
||||
};
|
||||
|
||||
Input.prototype.getClasses = function() {
|
||||
return ['form-control', 'form-control-sm'];
|
||||
}
|
||||
|
||||
Input.prototype.bootstrapify = function(input) {
|
||||
this.getClasses().forEach(input.addClass.bind(input));
|
||||
return [
|
||||
'<div class="form-group row">',
|
||||
'<label class="col-form-label col-form-label-sm col-3" for="' + this.name + '">' + this.label + '</label>',
|
||||
'<div class="col-9">',
|
||||
$.map(input, function(el) {
|
||||
return el.outerHTML;
|
||||
}).join(''),
|
||||
'</div>',
|
||||
'</div>'
|
||||
].join('');
|
||||
};
|
||||
|
||||
function TextInput() {
|
||||
Input.apply(this, arguments);
|
||||
};
|
||||
|
||||
TextInput.prototype = new Input();
|
||||
|
||||
TextInput.prototype.render = function() {
|
||||
return this.bootstrapify($('<input type="text" name="' + this.name + '" value="' + this.value + '">'));
|
||||
}
|
||||
|
||||
function NumberInput() {
|
||||
Input.apply(this, arguments);
|
||||
};
|
||||
|
||||
NumberInput.prototype = new Input();
|
||||
|
||||
NumberInput.prototype.render = function() {
|
||||
return this.bootstrapify($('<input type="number" name="' + this.name + '" value="' + this.value + '">'));
|
||||
};
|
||||
|
||||
function SoapyGainInput() {
|
||||
Input.apply(this, arguments);
|
||||
}
|
||||
|
||||
SoapyGainInput.prototype = new Input();
|
||||
|
||||
SoapyGainInput.prototype.getClasses = function() {
|
||||
return [];
|
||||
};
|
||||
|
||||
SoapyGainInput.prototype.render = function(){
|
||||
var markup = $(
|
||||
'<div class="row form-group">' +
|
||||
'<div class="col-4">Gain mode</div>' +
|
||||
'<div class="col-8">' +
|
||||
'<select class="form-control form-control-sm">' +
|
||||
'<option value="auto">automatic gain</option>' +
|
||||
'<option value="single">single gain value</option>' +
|
||||
'<option value="separate">separate gain values</option>' +
|
||||
'</select>' +
|
||||
'</div>' +
|
||||
'</div>' +
|
||||
'<div class="row option form-group gain-mode-single">' +
|
||||
'<div class="col-4">Gain</div>' +
|
||||
'<div class="col-8">' +
|
||||
'<input class="form-control form-control-sm" type="number">' +
|
||||
'</div>' +
|
||||
'</div>' +
|
||||
this.options.gains.map(function(g){
|
||||
return '<div class="row option form-group gain-mode-separate">' +
|
||||
'<div class="col-4">' + g + '</div>' +
|
||||
'<div class="col-8">' +
|
||||
'<input class="form-control form-control-sm" data-gain="' + g + '" type="number">' +
|
||||
'</div>' +
|
||||
'</div>';
|
||||
}).join('')
|
||||
);
|
||||
var el = $(this.bootstrapify(markup))
|
||||
var setMode = function(mode){
|
||||
el.find('select').val(mode);
|
||||
el.find('.option').hide();
|
||||
el.find('.gain-mode-' + mode).show();
|
||||
};
|
||||
el.on('change', 'select', function(){
|
||||
var mode = $(this).val();
|
||||
setMode(mode);
|
||||
});
|
||||
if (typeof(this.value) === 'number') {
|
||||
setMode('single');
|
||||
el.find('.gain-mode-single input').val(this.value);
|
||||
} else if (typeof(this.value) === 'string') {
|
||||
if (this.value === 'auto') {
|
||||
setMode('auto');
|
||||
} else {
|
||||
setMode('separate');
|
||||
values = $.extend.apply($, this.value.split(',').map(function(seg){
|
||||
var split = seg.split('=');
|
||||
if (split.length < 2) return;
|
||||
var res = {};
|
||||
res[split[0]] = parseInt(split[1]);
|
||||
return res;
|
||||
}));
|
||||
el.find('.gain-mode-separate input').each(function(){
|
||||
var $input = $(this);
|
||||
var g = $input.data('gain');
|
||||
$input.val(g in values ? values[g] : 0);
|
||||
});
|
||||
}
|
||||
} else {
|
||||
setMode('auto');
|
||||
}
|
||||
return el;
|
||||
};
|
||||
|
||||
function ProfileInput() {
|
||||
Input.apply(this, arguments);
|
||||
};
|
||||
|
||||
ProfileInput.prototype = new Input();
|
||||
|
||||
ProfileInput.prototype.render = function() {
|
||||
return $('<div><h3>Profiles</h3></div>');
|
||||
};
|
||||
|
||||
function SchedulerInput() {
|
||||
Input.apply(this, arguments);
|
||||
};
|
||||
|
||||
SchedulerInput.prototype = new Input();
|
||||
|
||||
SchedulerInput.prototype.render = function() {
|
||||
return $('<div><h3>Scheduler</h3></div>');
|
||||
};
|
||||
252
htdocs/lib/settings/SdrDevice.js
Normal file
252
htdocs/lib/settings/SdrDevice.js
Normal file
@ -0,0 +1,252 @@
|
||||
function SdrDevice(el, data) {
|
||||
this.el = el;
|
||||
this.data = data;
|
||||
this.inputs = {};
|
||||
this.render();
|
||||
|
||||
var self = this;
|
||||
el.on('click', '.fieldselector .btn', function() {
|
||||
var key = el.find('.fieldselector select').val();
|
||||
self.data[key] = self.getInitialValue(key);
|
||||
self.render();
|
||||
});
|
||||
};
|
||||
|
||||
SdrDevice.create = function(el) {
|
||||
var data = JSON.parse(decodeURIComponent(el.data('config')));
|
||||
var type = data.type;
|
||||
var constructor = SdrDevice.types[type] || SdrDevice;
|
||||
return new constructor(el, data);
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getData = function() {
|
||||
return $.extend(new Object(), this.getDefaults(), this.data);
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getDefaults = function() {
|
||||
var defaults = {}
|
||||
$.each(this.getMappings(), function(k, v) {
|
||||
if (!v.includeInDefault) return;
|
||||
defaults[k] = 'initialValue' in v ? v['initialValue'] : false;
|
||||
});
|
||||
return defaults;
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getMappings = function() {
|
||||
return {
|
||||
"name": {
|
||||
constructor: TextInput,
|
||||
inputOptions: {
|
||||
label: "Name"
|
||||
},
|
||||
initialValue: "",
|
||||
includeInDefault: true
|
||||
},
|
||||
"type": {
|
||||
constructor: TextInput,
|
||||
inputOptions: {
|
||||
label: "Type"
|
||||
},
|
||||
initialValue: '',
|
||||
includeInDefault: true
|
||||
},
|
||||
"ppm": {
|
||||
constructor: NumberInput,
|
||||
inputOptions: {
|
||||
label: "PPM"
|
||||
},
|
||||
initialValue: 0
|
||||
},
|
||||
"profiles": {
|
||||
constructor: ProfileInput,
|
||||
inputOptions: {
|
||||
label: "Profiles"
|
||||
},
|
||||
initialValue: [],
|
||||
includeInDefault: true,
|
||||
position: 100
|
||||
},
|
||||
"scheduler": {
|
||||
constructor: SchedulerInput,
|
||||
inputOptions: {
|
||||
label: "Scheduler",
|
||||
},
|
||||
initialValue: {},
|
||||
position: 101
|
||||
},
|
||||
"rf_gain": {
|
||||
constructor: TextInput,
|
||||
inputOptions: {
|
||||
label: "Gain",
|
||||
},
|
||||
initialValue: 0
|
||||
}
|
||||
};
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getMapping = function(key) {
|
||||
var mappings = this.getMappings();
|
||||
return mappings[key];
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getInputClass = function(key) {
|
||||
var mapping = this.getMapping(key);
|
||||
return mapping && mapping.constructor || TextInput;
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getInitialValue = function(key) {
|
||||
var mapping = this.getMapping(key);
|
||||
return mapping && ('initialValue' in mapping) ? mapping['initialValue'] : false;
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getPosition = function(key) {
|
||||
var mapping = this.getMapping(key);
|
||||
return mapping && mapping.position || 10;
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getInputOptions = function(key) {
|
||||
var mapping = this.getMapping(key);
|
||||
return mapping && mapping.inputOptions || {};
|
||||
};
|
||||
|
||||
SdrDevice.prototype.getLabel = function(key) {
|
||||
var options = this.getInputOptions(key);
|
||||
return options && options.label || key;
|
||||
};
|
||||
|
||||
SdrDevice.prototype.render = function() {
|
||||
var self = this;
|
||||
self.el.empty();
|
||||
var data = this.getData();
|
||||
Object.keys(data).sort(function(a, b){
|
||||
return self.getPosition(a) - self.getPosition(b);
|
||||
}).forEach(function(key){
|
||||
var value = data[key];
|
||||
var inputClass = self.getInputClass(key);
|
||||
var input = new inputClass(key, value, self.getInputOptions(key));
|
||||
self.inputs[key] = input;
|
||||
self.el.append(input.render());
|
||||
});
|
||||
self.el.append(this.renderFieldSelector());
|
||||
};
|
||||
|
||||
SdrDevice.prototype.renderFieldSelector = function() {
|
||||
var self = this;
|
||||
return '<div class="fieldselector">' +
|
||||
'<h3>Add new configuration options<h3>' +
|
||||
'<div class="form-group row">' +
|
||||
'<div class="col-3"><select class="form-control form-control-sm">' +
|
||||
Object.keys(self.getMappings()).filter(function(m){
|
||||
return !(m in self.data);
|
||||
}).map(function(m) {
|
||||
return '<option value="' + m + '">' + self.getLabel(m) + '</option>';
|
||||
}).join('') +
|
||||
'</select></div>' +
|
||||
'<div class="col-2">' +
|
||||
'<div class="btn btn-primary">Add to config</div>' +
|
||||
'</div>' +
|
||||
'</div>' +
|
||||
'</div>';
|
||||
};
|
||||
|
||||
RtlSdrDevice = function() {
|
||||
SdrDevice.apply(this, arguments);
|
||||
};
|
||||
|
||||
RtlSdrDevice.prototype = Object.create(SdrDevice.prototype);
|
||||
RtlSdrDevice.prototype.constructor = RtlSdrDevice;
|
||||
|
||||
RtlSdrDevice.prototype.getMappings = function() {
|
||||
var mappings = SdrDevice.prototype.getMappings.apply(this, arguments);
|
||||
return $.extend(new Object(), mappings, {
|
||||
"device": {
|
||||
constructor: TextInput,
|
||||
inputOptions:{
|
||||
label: "Serial number"
|
||||
},
|
||||
initialValue: ""
|
||||
}
|
||||
});
|
||||
};
|
||||
|
||||
SoapySdrDevice = function() {
|
||||
SdrDevice.apply(this, arguments);
|
||||
};
|
||||
|
||||
SoapySdrDevice.prototype = Object.create(SdrDevice.prototype);
|
||||
SoapySdrDevice.prototype.constructor = SoapySdrDevice;
|
||||
|
||||
SoapySdrDevice.prototype.getMappings = function() {
|
||||
var mappings = SdrDevice.prototype.getMappings.apply(this, arguments);
|
||||
return $.extend(new Object(), mappings, {
|
||||
"device": {
|
||||
constructor: TextInput,
|
||||
inputOptions:{
|
||||
label: "Soapy device selector"
|
||||
},
|
||||
initialValue: ""
|
||||
},
|
||||
"rf_gain": {
|
||||
constructor: SoapyGainInput,
|
||||
initialValue: 0,
|
||||
inputOptions: {
|
||||
label: "Gain",
|
||||
gains: this.getGains()
|
||||
}
|
||||
}
|
||||
});
|
||||
};
|
||||
|
||||
SoapySdrDevice.prototype.getGains = function() {
|
||||
return [];
|
||||
};
|
||||
|
||||
SdrplaySdrDevice = function() {
|
||||
SoapySdrDevice.apply(this, arguments);
|
||||
};
|
||||
|
||||
SdrplaySdrDevice.prototype = Object.create(SoapySdrDevice.prototype);
|
||||
SdrplaySdrDevice.prototype.constructor = SdrplaySdrDevice;
|
||||
|
||||
SdrplaySdrDevice.prototype.getGains = function() {
|
||||
return ['RFGR', 'IFGR'];
|
||||
};
|
||||
|
||||
AirspyHfSdrDevice = function() {
|
||||
SoapySdrDevice.apply(this, arguments);
|
||||
};
|
||||
|
||||
AirspyHfSdrDevice.prototype = Object.create(SoapySdrDevice.prototype);
|
||||
AirspyHfSdrDevice.prototype.constructor = AirspyHfSdrDevice;
|
||||
|
||||
AirspyHfSdrDevice.prototype.getGains = function() {
|
||||
return ['RF', 'VGA'];
|
||||
};
|
||||
|
||||
HackRfSdrDevice = function() {
|
||||
SoapySdrDevice.apply(this, arguments);
|
||||
};
|
||||
|
||||
HackRfSdrDevice.prototype = Object.create(SoapySdrDevice.prototype);
|
||||
HackRfSdrDevice.prototype.constructor = HackRfSdrDevice;
|
||||
|
||||
HackRfSdrDevice.prototype.getGains = function() {
|
||||
return ['LNA', 'VGA', 'AMP'];
|
||||
};
|
||||
|
||||
SdrDevice.types = {
|
||||
'rtl_sdr': RtlSdrDevice,
|
||||
'sdrplay': SdrplaySdrDevice,
|
||||
'airspyhf': AirspyHfSdrDevice,
|
||||
'hackrf': HackRfSdrDevice
|
||||
};
|
||||
|
||||
$.fn.sdrdevice = function() {
|
||||
return this.map(function(){
|
||||
var el = $(this);
|
||||
if (!el.data('sdrdevice')) {
|
||||
el.data('sdrdevice', SdrDevice.create(el));
|
||||
}
|
||||
return el.data('sdrdevice');
|
||||
});
|
||||
};
|
||||
27
htdocs/login.html
Normal file
27
htdocs/login.html
Normal file
@ -0,0 +1,27 @@
|
||||
<!DOCTYPE HTML>
|
||||
<html>
|
||||
<head>
|
||||
<title>OpenWebRX Login</title>
|
||||
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico" />
|
||||
<link rel="stylesheet" href="static/css/bootstrap.min.css" />
|
||||
<link rel="stylesheet" type="text/css" href="static/css/login.css" />
|
||||
<script src="static/lib/jquery-3.2.1.min.js"></script>
|
||||
<script src="static/lib/Header.js"></script>
|
||||
<meta charset="utf-8">
|
||||
</head>
|
||||
<body>
|
||||
${header}
|
||||
<div class="login">
|
||||
<form method="POST">
|
||||
<div class="form-group">
|
||||
<label for="user">Username</label>
|
||||
<input type="text" class="form-control" id="user" name="user" autofocus="autofocus" placeholder="Username">
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label for="password">Password</label>
|
||||
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
|
||||
</div>
|
||||
<button type="submit" class="btn btn-secondary btn-login">Login</button>
|
||||
</form>
|
||||
</div>
|
||||
</body>
|
||||
@ -2,9 +2,8 @@
|
||||
<html>
|
||||
<head>
|
||||
<title>OpenWebRX Map</title>
|
||||
<script src="static/lib/jquery-3.2.1.min.js"></script>
|
||||
<script src="static/lib/chroma.min.js"></script>
|
||||
<script src="static/map.js"></script>
|
||||
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico" />
|
||||
<script src="compiled/map.js"></script>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
|
||||
<link rel="stylesheet" type="text/css" href="static/css/map.css" />
|
||||
<meta charset="utf-8">
|
||||
|
||||
@ -1,9 +1,4 @@
|
||||
(function(){
|
||||
var protocol = 'ws';
|
||||
if (window.location.toString().startsWith('https://')) {
|
||||
protocol = 'wss';
|
||||
}
|
||||
|
||||
var query = window.location.search.replace(/^\?/, '').split('&').map(function(v){
|
||||
var s = v.split('=');
|
||||
var r = {};
|
||||
@ -18,8 +13,19 @@
|
||||
var expectedLocator;
|
||||
if (query.locator) expectedLocator = query.locator;
|
||||
|
||||
var ws_url = protocol + "://" + (window.location.origin.split("://")[1]) + "/ws/";
|
||||
if (!("WebSocket" in window)) return;
|
||||
var protocol = window.location.protocol.match(/https/) ? 'wss' : 'ws';
|
||||
|
||||
var href = window.location.href;
|
||||
var index = href.lastIndexOf('/');
|
||||
if (index > 0) {
|
||||
href = href.substr(0, index + 1);
|
||||
}
|
||||
href = href.split("://")[1];
|
||||
href = protocol + "://" + href;
|
||||
if (!href.endsWith('/')) {
|
||||
href += '/';
|
||||
}
|
||||
var ws_url = href + "ws/";
|
||||
|
||||
var map;
|
||||
var markers = {};
|
||||
@ -129,7 +135,11 @@
|
||||
if (expectedCallsign && expectedCallsign == update.callsign.trim()) {
|
||||
map.panTo(pos);
|
||||
showMarkerInfoWindow(update.callsign, pos);
|
||||
delete(expectedCallsign);
|
||||
expectedCallsign = false;
|
||||
}
|
||||
|
||||
if (infowindow && infowindow.callsign && infowindow.callsign == update.callsign.trim()) {
|
||||
showMarkerInfoWindow(infowindow.callsign, pos);
|
||||
}
|
||||
break;
|
||||
case 'locator':
|
||||
@ -170,7 +180,11 @@
|
||||
if (expectedLocator && expectedLocator == update.location.locator) {
|
||||
map.panTo(center);
|
||||
showLocatorInfoWindow(expectedLocator, center);
|
||||
delete(expectedLocator);
|
||||
expectedLocator = false;
|
||||
}
|
||||
|
||||
if (infowindow && infowindow.locator && infowindow.locator == update.location.locator) {
|
||||
showLocatorInfoWindow(infowindow.locator, center);
|
||||
}
|
||||
break;
|
||||
}
|
||||
@ -209,18 +223,31 @@
|
||||
case "config":
|
||||
var config = json.value;
|
||||
if (!map) $.getScript("https://maps.googleapis.com/maps/api/js?key=" + config.google_maps_api_key).done(function(){
|
||||
var mapTypeId = config.google_maps_api_key ? 'roadmap' : 'OSM';
|
||||
|
||||
map = new google.maps.Map($('.openwebrx-map')[0], {
|
||||
center: {
|
||||
lat: config.receiver_gps[0],
|
||||
lng: config.receiver_gps[1]
|
||||
lat: config.receiver_gps.lat,
|
||||
lng: config.receiver_gps.lon
|
||||
},
|
||||
zoom: 5
|
||||
zoom: 5,
|
||||
mapTypeId: mapTypeId
|
||||
});
|
||||
$.getScript("/static/lib/nite-overlay.js").done(function(){
|
||||
|
||||
map.mapTypes.set("OSM", new google.maps.ImageMapType({
|
||||
getTileUrl: function(coord, zoom) {
|
||||
return "https://maps.wikimedia.org/osm-intl/" + zoom + "/" + coord.x + "/" + coord.y + ".png";
|
||||
},
|
||||
tileSize: new google.maps.Size(256, 256),
|
||||
name: "OpenStreetMap",
|
||||
maxZoom: 18
|
||||
}));
|
||||
|
||||
$.getScript("static/lib/nite-overlay.js").done(function(){
|
||||
nite.init(map);
|
||||
setInterval(function() { nite.refresh() }, 10000); // every 10s
|
||||
});
|
||||
$.getScript('/static/lib/AprsMarker.js').done(function(){
|
||||
$.getScript('static/lib/AprsMarker.js').done(function(){
|
||||
processUpdates(updateQueue);
|
||||
updateQueue = [];
|
||||
});
|
||||
@ -231,6 +258,11 @@
|
||||
case "update":
|
||||
processUpdates(json.value);
|
||||
break;
|
||||
case 'receiver_details':
|
||||
$('#webrx-top-container').header().setDetails(json['value']);
|
||||
break;
|
||||
default:
|
||||
console.warn('received message of unknown type: ' + json['type']);
|
||||
}
|
||||
} catch (e) {
|
||||
// don't lose exception
|
||||
@ -263,9 +295,21 @@
|
||||
|
||||
connect();
|
||||
|
||||
var getInfoWindow = function() {
|
||||
if (!infowindow) {
|
||||
infowindow = new google.maps.InfoWindow();
|
||||
google.maps.event.addListener(infowindow, 'closeclick', function() {
|
||||
delete infowindow.locator;
|
||||
delete infowindow.callsign;
|
||||
});
|
||||
}
|
||||
return infowindow;
|
||||
}
|
||||
|
||||
var infowindow;
|
||||
var showLocatorInfoWindow = function(locator, pos) {
|
||||
if (!infowindow) infowindow = new google.maps.InfoWindow();
|
||||
var infowindow = getInfoWindow();
|
||||
infowindow.locator = locator;
|
||||
var inLocator = $.map(rectangles, function(r, callsign) {
|
||||
return {callsign: callsign, locator: r.locator, lastseen: r.lastseen, mode: r.mode, band: r.band}
|
||||
}).filter(function(d) {
|
||||
@ -291,7 +335,8 @@
|
||||
};
|
||||
|
||||
var showMarkerInfoWindow = function(callsign, pos) {
|
||||
if (!infowindow) infowindow = new google.maps.InfoWindow();
|
||||
var infowindow = getInfoWindow();
|
||||
infowindow.callsign = callsign;
|
||||
var marker = markers[callsign];
|
||||
var timestring = moment(marker.lastseen).fromNow();
|
||||
var commentString = "";
|
||||
@ -353,4 +398,4 @@
|
||||
});
|
||||
}, 1000);
|
||||
|
||||
})();
|
||||
})();
|
||||
|
||||
33
htdocs/mathbox-bundle.min.js
vendored
33
htdocs/mathbox-bundle.min.js
vendored
File diff suppressed because one or more lines are too long
@ -1,461 +0,0 @@
|
||||
.shadergraph-graph {
|
||||
font: 12px sans-serif;
|
||||
line-height: 25px;
|
||||
position: relative;
|
||||
}
|
||||
.shadergraph-graph:after {
|
||||
content: ' ';
|
||||
display: block;
|
||||
height: 0;
|
||||
font-size: 0;
|
||||
clear: both;
|
||||
}
|
||||
.shadergraph-graph svg {
|
||||
pointer-events: none;
|
||||
}
|
||||
.shadergraph-clear {
|
||||
clear: both;
|
||||
}
|
||||
.shadergraph-graph svg {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
right: 0;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
width: auto;
|
||||
height: auto;
|
||||
}
|
||||
.shadergraph-column {
|
||||
float: left;
|
||||
}
|
||||
.shadergraph-node .shadergraph-graph {
|
||||
float: left;
|
||||
clear: both;
|
||||
overflow: visible;
|
||||
}
|
||||
.shadergraph-node .shadergraph-graph .shadergraph-node {
|
||||
margin: 5px 15px 15px;
|
||||
}
|
||||
.shadergraph-node {
|
||||
margin: 5px 15px 25px;
|
||||
background: rgba(0, 0, 0, .1);
|
||||
border-radius: 5px;
|
||||
box-shadow: 0 1px 2px rgba(0, 0, 0, .2),
|
||||
0 1px 10px rgba(0, 0, 0, .2);
|
||||
min-height: 35px;
|
||||
float: left;
|
||||
clear: left;
|
||||
position: relative;
|
||||
}
|
||||
.shadergraph-type {
|
||||
font-weight: bold;
|
||||
}
|
||||
.shadergraph-header {
|
||||
font-weight: bold;
|
||||
text-align: center;
|
||||
height: 25px;
|
||||
background: rgba(0, 0, 0, .3);
|
||||
text-shadow: 0 1px 2px rgba(0, 0, 0, .25);
|
||||
color: #fff;
|
||||
border-top-left-radius: 5px;
|
||||
border-top-right-radius: 5px;
|
||||
margin-bottom: 5px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.shadergraph-outlet div {
|
||||
}
|
||||
.shadergraph-outlet-in .shadergraph-name {
|
||||
margin-right: 7px;
|
||||
}
|
||||
.shadergraph-outlet-out .shadergraph-name {
|
||||
margin-left: 7px;
|
||||
}
|
||||
|
||||
.shadergraph-name {
|
||||
margin: 0 4px;
|
||||
}
|
||||
.shadergraph-point {
|
||||
margin: 6px;
|
||||
width: 11px;
|
||||
height: 11px;
|
||||
border-radius: 7.5px;
|
||||
background: rgba(255, 255, 255, 1);
|
||||
}
|
||||
.shadergraph-outlet-in {
|
||||
float: left;
|
||||
clear: left;
|
||||
}
|
||||
.shadergraph-outlet-in div {
|
||||
float: left;
|
||||
}
|
||||
.shadergraph-outlet-out {
|
||||
float: right;
|
||||
clear: right;
|
||||
}
|
||||
.shadergraph-outlet-out div {
|
||||
float: right;
|
||||
}
|
||||
|
||||
.shadergraph-node-callback {
|
||||
background: rgba(205, 209, 221, .5);
|
||||
box-shadow: 0 1px 2px rgba(0, 10, 40, .2),
|
||||
0 1px 10px rgba(0, 10, 40, .2);
|
||||
}
|
||||
.shadergraph-node-callback > .shadergraph-header {
|
||||
background: rgba(0, 20, 80, .3);
|
||||
}
|
||||
.shadergraph-graph .shadergraph-graph .shadergraph-node-callback {
|
||||
background: rgba(0, 20, 80, .1);
|
||||
}
|
||||
|
||||
.shadergraph-node-call {
|
||||
background: rgba(209, 221, 205, .5);
|
||||
box-shadow: 0 1px 2px rgba(10, 40, 0, .2),
|
||||
0 1px 10px rgba(10, 40, 0, .2);
|
||||
}
|
||||
.shadergraph-node-call > .shadergraph-header {
|
||||
background: rgba(20, 80, 0, .3);
|
||||
}
|
||||
.shadergraph-graph .shadergraph-graph .shadergraph-node-call {
|
||||
background: rgba(20, 80, 0, .1);
|
||||
}
|
||||
|
||||
.shadergraph-node-isolate {
|
||||
background: rgba(221, 205, 209, .5);
|
||||
box-shadow: 0 1px 2px rgba(40, 0, 10, .2),
|
||||
0 1px 10px rgba(40, 0, 10, .2);
|
||||
}
|
||||
.shadergraph-node-isolate > .shadergraph-header {
|
||||
background: rgba(80, 0, 20, .3);
|
||||
}
|
||||
.shadergraph-graph .shadergraph-graph .shadergraph-node-isolate {
|
||||
background: rgba(80, 0, 20, .1);
|
||||
}
|
||||
|
||||
.shadergraph-node.shadergraph-has-code {
|
||||
cursor: pointer;
|
||||
}
|
||||
.shadergraph-node.shadergraph-has-code::before {
|
||||
position: absolute;
|
||||
content: ' ';
|
||||
top: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
display: none;
|
||||
border: 2px solid rgba(0, 0, 0, .25);
|
||||
border-radius: 5px;
|
||||
}
|
||||
.shadergraph-node.shadergraph-has-code:hover::before {
|
||||
display: block;
|
||||
}
|
||||
.shadergraph-code {
|
||||
z-index: 10000;
|
||||
display: none;
|
||||
position: absolute;
|
||||
background: #fff;
|
||||
color: #000;
|
||||
white-space: pre;
|
||||
padding: 10px;
|
||||
border-radius: 5px;
|
||||
box-shadow: 0 1px 2px rgba(0, 0, 0, .2),
|
||||
0 1px 10px rgba(0, 0, 0, .2);
|
||||
font-family: monospace;
|
||||
font-size: 10px;
|
||||
line-height: 12px;
|
||||
}
|
||||
|
||||
.shadergraph-overlay {
|
||||
position: fixed;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
background: #fff;
|
||||
border-top: 1px solid #CCC;
|
||||
}
|
||||
.shadergraph-overlay .shadergraph-view {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
overflow: auto;
|
||||
}
|
||||
.shadergraph-overlay .shadergraph-inside {
|
||||
width: 4000px;
|
||||
min-height: 100%;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.shadergraph-overlay .shadergraph-close {
|
||||
position: absolute;
|
||||
top: 5px;
|
||||
right: 5px;
|
||||
padding: 4px;
|
||||
border-radius: 16px;
|
||||
background: rgba(255,255,255,.3);
|
||||
color: rgba(0, 0, 0, .3);
|
||||
cursor: pointer;
|
||||
font-size: 24px;
|
||||
line-height: 24px;
|
||||
width: 24px;
|
||||
text-align: center;
|
||||
vertical-align: middle;
|
||||
}
|
||||
.shadergraph-overlay .shadergraph-close:hover {
|
||||
background: rgba(255,255,255,1);
|
||||
color: rgba(0, 0, 0, 1);
|
||||
}
|
||||
.shadergraph-overlay .shadergraph-graph {
|
||||
padding-top: 10px;
|
||||
overflow: visible;
|
||||
min-height: 100%;
|
||||
}
|
||||
.shadergraph-overlay span {
|
||||
display: block;
|
||||
padding: 5px 15px;
|
||||
margin: 0;
|
||||
background: rgba(0, 0, 0, .1);
|
||||
font-weight: bold;
|
||||
font-family: sans-serif;
|
||||
}
|
||||
.mathbox-loader {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
-webkit-transform: translate(-50%, -50%);
|
||||
transform: translate(-50%, -50%);
|
||||
padding: 10px;
|
||||
border-radius: 50%;
|
||||
background: #fff;
|
||||
}
|
||||
|
||||
.mathbox-loader.mathbox-exit {
|
||||
opacity: 0;
|
||||
-webkit-transition:
|
||||
opacity .15s ease-in-out;
|
||||
transition:
|
||||
opacity .15s ease-in-out;
|
||||
}
|
||||
|
||||
.mathbox-progress {
|
||||
height: 10px;
|
||||
border-radius: 5px;
|
||||
width: 80px;
|
||||
margin: 0 auto 20px;
|
||||
box-shadow:
|
||||
1px 1px 1px rgba(255, 255, 255, .2),
|
||||
1px -1px 1px rgba(255, 255, 255, .2),
|
||||
-1px 1px 1px rgba(255, 255, 255, .2),
|
||||
-1px -1px 1px rgba(255, 255, 255, .2);
|
||||
background: #ccc;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.mathbox-progress > div {
|
||||
display: block;
|
||||
width: 0px;
|
||||
height: 10px;
|
||||
background: #888;
|
||||
}
|
||||
|
||||
.mathbox-logo {
|
||||
position: relative;
|
||||
width: 140px;
|
||||
height: 100px;
|
||||
margin: 0 auto 10px;
|
||||
-webkit-perspective: 200px;
|
||||
perspective: 200px;
|
||||
}
|
||||
|
||||
.mathbox-logo > div {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
right: 0;
|
||||
-webkit-transform-style: preserve-3d;
|
||||
transform-style: preserve-3d;
|
||||
}
|
||||
|
||||
.mathbox-logo > :nth-child(1) {
|
||||
-webkit-transform: rotateZ(22deg) rotateX(24deg) rotateY(30deg);
|
||||
transform: rotateZ(22deg) rotateX(24deg) rotateY(30deg);
|
||||
}
|
||||
|
||||
.mathbox-logo > :nth-child(2) {
|
||||
-webkit-transform: rotateZ(11deg) rotateX(12deg) rotateY(15deg) scale3d(.6, .6, .6);
|
||||
transform: rotateZ(11deg) rotateX(12deg) rotateY(15deg) scale3d(.6, .6, .6);
|
||||
}
|
||||
|
||||
.mathbox-logo > div > div {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
margin-left: -100px;
|
||||
margin-top: -100px;
|
||||
width: 200px;
|
||||
height: 200px;
|
||||
box-sizing: border-box;
|
||||
border-radius: 50%;
|
||||
}
|
||||
|
||||
.mathbox-logo > div > :nth-child(1) {
|
||||
-webkit-transform: scale(0.5, 0.5);
|
||||
transform: rotateX(30deg) scale(0.5, 0.5);
|
||||
}
|
||||
|
||||
.mathbox-logo > div > :nth-child(2) {
|
||||
-webkit-transform: rotateX(90deg) scale(0.42, 0.42);
|
||||
transform: rotateX(90deg) scale(0.42, 0.42);
|
||||
}
|
||||
|
||||
.mathbox-logo > div > :nth-child(3) {
|
||||
-webkit-transform: rotateY(90deg) scale(0.35, 0.35);
|
||||
transform: rotateY(90deg) scale(0.35, 0.35);
|
||||
}
|
||||
|
||||
.mathbox-logo > :nth-child(1) > :nth-child(1) {
|
||||
border: 16px solid #808080;
|
||||
}
|
||||
.mathbox-logo > :nth-child(1) > :nth-child(2) {
|
||||
border: 19px solid #A0A0A0;
|
||||
}
|
||||
.mathbox-logo > :nth-child(1) > :nth-child(3) {
|
||||
border: 23px solid #C0C0C0;
|
||||
}
|
||||
.mathbox-logo > :nth-child(2) > :nth-child(1) {
|
||||
border: 27px solid #808080;
|
||||
}
|
||||
.mathbox-logo > :nth-child(2) > :nth-child(2) {
|
||||
border: 32px solid #A0A0A0;
|
||||
}
|
||||
.mathbox-logo > :nth-child(2) > :nth-child(3) {
|
||||
border: 38px solid #C0C0C0;
|
||||
}
|
||||
|
||||
.mathbox-splash-blue .mathbox-progress {
|
||||
background: #def;
|
||||
}
|
||||
.mathbox-splash-blue .mathbox-progress > div {
|
||||
background: #1979e7;
|
||||
}
|
||||
.mathbox-splash-blue .mathbox-logo > :nth-child(1) > :nth-child(1) {
|
||||
border-color: #1979e7;
|
||||
}
|
||||
.mathbox-splash-blue .mathbox-logo > :nth-child(1) > :nth-child(2) {
|
||||
border-color: #33b0ff;
|
||||
}
|
||||
.mathbox-splash-blue .mathbox-logo > :nth-child(1) > :nth-child(3) {
|
||||
border-color: #75eaff;
|
||||
}
|
||||
.mathbox-splash-blue .mathbox-logo > :nth-child(2) > :nth-child(1) {
|
||||
border-color: #18487F;
|
||||
}
|
||||
.mathbox-splash-blue .mathbox-logo > :nth-child(2) > :nth-child(2) {
|
||||
border-color: #33b0ff;
|
||||
}
|
||||
.mathbox-splash-blue .mathbox-logo > :nth-child(2) > :nth-child(3) {
|
||||
border-color: #75eaff;
|
||||
}
|
||||
|
||||
|
||||
|
||||
|
||||
.mathbox-overlays {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
pointer-events: none;
|
||||
transform-style: preserve-3d;
|
||||
overflow: hidden;
|
||||
}
|
||||
.mathbox-overlays > div {
|
||||
transform-style: preserve-3d;
|
||||
}
|
||||
.mathbox-overlay > div {
|
||||
position: absolute;
|
||||
will-change: transform, opacity;
|
||||
}
|
||||
.mathbox-label {
|
||||
font-family: sans-serif;
|
||||
}
|
||||
.mathbox-outline-1 {
|
||||
text-shadow:
|
||||
-1px -1px 0px rgb(255, 255, 255),
|
||||
1px 1px 0px rgb(255, 255, 255),
|
||||
-1px 1px 0px rgb(255, 255, 255),
|
||||
1px -1px 0px rgb(255, 255, 255),
|
||||
1px 0px 1px rgb(255, 255, 255),
|
||||
-1px 0px 1px rgb(255, 255, 255),
|
||||
0px -1px 1px rgb(255, 255, 255),
|
||||
0px 1px 1px rgb(255, 255, 255);
|
||||
}
|
||||
.mathbox-outline-2 {
|
||||
text-shadow:
|
||||
0px -2px 0px rgb(255, 255, 255),
|
||||
0px 2px 0px rgb(255, 255, 255),
|
||||
-2px 0px 0px rgb(255, 255, 255),
|
||||
2px 0px 0px rgb(255, 255, 255),
|
||||
-1px -2px 0px rgb(255, 255, 255),
|
||||
-2px -1px 0px rgb(255, 255, 255),
|
||||
-1px 2px 0px rgb(255, 255, 255),
|
||||
-2px 1px 0px rgb(255, 255, 255),
|
||||
1px 2px 0px rgb(255, 255, 255),
|
||||
2px 1px 0px rgb(255, 255, 255),
|
||||
1px -2px 0px rgb(255, 255, 255),
|
||||
2px -1px 0px rgb(255, 255, 255);
|
||||
}
|
||||
.mathbox-outline-3 {
|
||||
text-shadow:
|
||||
3px 0px 0px rgb(255, 255, 255),
|
||||
-3px 0px 0px rgb(255, 255, 255),
|
||||
0px 3px 0px rgb(255, 255, 255),
|
||||
0px -3px 0px rgb(255, 255, 255),
|
||||
|
||||
-2px -2px 0px rgb(255, 255, 255),
|
||||
-2px 2px 0px rgb(255, 255, 255),
|
||||
2px 2px 0px rgb(255, 255, 255),
|
||||
2px -2px 0px rgb(255, 255, 255),
|
||||
|
||||
-1px -2px 1px rgb(255, 255, 255),
|
||||
-2px -1px 1px rgb(255, 255, 255),
|
||||
-1px 2px 1px rgb(255, 255, 255),
|
||||
-2px 1px 1px rgb(255, 255, 255),
|
||||
1px 2px 1px rgb(255, 255, 255),
|
||||
2px 1px 1px rgb(255, 255, 255),
|
||||
1px -2px 1px rgb(255, 255, 255),
|
||||
2px -1px 1px rgb(255, 255, 255);
|
||||
}
|
||||
.mathbox-outline-4 {
|
||||
text-shadow:
|
||||
4px 0px 0px rgb(255, 255, 255),
|
||||
-4px 0px 0px rgb(255, 255, 255),
|
||||
0px 4px 0px rgb(255, 255, 255),
|
||||
0px -4px 0px rgb(255, 255, 255),
|
||||
|
||||
-3px -2px 0px rgb(255, 255, 255),
|
||||
-3px 2px 0px rgb(255, 255, 255),
|
||||
3px 2px 0px rgb(255, 255, 255),
|
||||
3px -2px 0px rgb(255, 255, 255),
|
||||
|
||||
-2px -3px 0px rgb(255, 255, 255),
|
||||
-2px 3px 0px rgb(255, 255, 255),
|
||||
2px 3px 0px rgb(255, 255, 255),
|
||||
2px -3px 0px rgb(255, 255, 255),
|
||||
|
||||
-1px -2px 1px rgb(255, 255, 255),
|
||||
-2px -1px 1px rgb(255, 255, 255),
|
||||
-1px 2px 1px rgb(255, 255, 255),
|
||||
-2px 1px 1px rgb(255, 255, 255),
|
||||
1px 2px 1px rgb(255, 255, 255),
|
||||
2px 1px 1px rgb(255, 255, 255),
|
||||
1px -2px 1px rgb(255, 255, 255),
|
||||
2px -1px 1px rgb(255, 255, 255);
|
||||
|
||||
}
|
||||
.mathbox-outline-fill, .mathbox-outline-fill * {
|
||||
color: #fff !important;
|
||||
}
|
||||
1036
htdocs/openwebrx.js
1036
htdocs/openwebrx.js
File diff suppressed because it is too large
Load Diff
11679
htdocs/sdr.js
11679
htdocs/sdr.js
File diff suppressed because one or more lines are too long
21
htdocs/sdrsettings.html
Normal file
21
htdocs/sdrsettings.html
Normal file
@ -0,0 +1,21 @@
|
||||
<!DOCTYPE HTML>
|
||||
<html>
|
||||
<head>
|
||||
<title>OpenWebRX Settings</title>
|
||||
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico" />
|
||||
<link rel="stylesheet" href="static/css/bootstrap.min.css" />
|
||||
<link rel="stylesheet" type="text/css" href="static/css/admin.css" />
|
||||
<script src="compiled/settings.js"></script>
|
||||
<meta charset="utf-8">
|
||||
</head>
|
||||
<body>
|
||||
${header}
|
||||
<div class="container">
|
||||
<div class="col-12">
|
||||
<h1>SDR device settings</h1>
|
||||
</div>
|
||||
<div class="col-12">
|
||||
${devices}
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
27
htdocs/settings.html
Normal file
27
htdocs/settings.html
Normal file
@ -0,0 +1,27 @@
|
||||
<!DOCTYPE HTML>
|
||||
<html>
|
||||
<head>
|
||||
<title>OpenWebRX Settings</title>
|
||||
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico" />
|
||||
<link rel="stylesheet" href="static/css/bootstrap.min.css" />
|
||||
<link rel="stylesheet" type="text/css" href="static/css/admin.css" />
|
||||
<script src="compiled/settings.js"></script>
|
||||
<meta charset="utf-8">
|
||||
</head>
|
||||
<body>
|
||||
${header}
|
||||
<div class="container">
|
||||
<div class="col-12">
|
||||
<h1>Settings</h1>
|
||||
</div>
|
||||
<div class="col-12">
|
||||
<a href="generalsettings">General settings</a>
|
||||
</div>
|
||||
<div class="col-12">
|
||||
<a href="sdrsettings">SDR device settings</a>
|
||||
</div>
|
||||
<div class="col-12">
|
||||
<a href="features">Feature report</a>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
25
htdocs/settings.js
Normal file
25
htdocs/settings.js
Normal file
@ -0,0 +1,25 @@
|
||||
$(function(){
|
||||
$(".map-input").each(function(el) {
|
||||
var $el = $(this);
|
||||
var field_id = $el.attr("for");
|
||||
var $lat = $('#' + field_id + '-lat');
|
||||
var $lon = $('#' + field_id + '-lon');
|
||||
$.getScript("https://maps.googleapis.com/maps/api/js?key=" + $el.data("key")).done(function(){
|
||||
$el.css("height", "200px");
|
||||
var lp = new locationPicker($el.get(0), {
|
||||
lat: parseFloat($lat.val()),
|
||||
lng: parseFloat($lon.val())
|
||||
}, {
|
||||
zoom: 7
|
||||
});
|
||||
|
||||
google.maps.event.addListener(lp.map, 'idle', function(event){
|
||||
var pos = lp.getMarkerPosition();
|
||||
$lat.val(pos.lat);
|
||||
$lon.val(pos.lng);
|
||||
});
|
||||
});
|
||||
});
|
||||
|
||||
$(".sdrdevice").sdrdevice();
|
||||
});
|
||||
15
manifest.sh
Executable file
15
manifest.sh
Executable file
@ -0,0 +1,15 @@
|
||||
#!/usr/bin/env bash
|
||||
set -euxo pipefail
|
||||
. docker/env
|
||||
|
||||
for image in ${IMAGES}; do
|
||||
# there's no docker manifest rm command, and the create --amend does not work, so we have to clean up manually
|
||||
rm -rf "${HOME}/.docker/manifests/docker.io_jketterl_${image}-${TAG}"
|
||||
IMAGE_LIST=""
|
||||
for a in $ALL_ARCHS; do
|
||||
IMAGE_LIST="$IMAGE_LIST jketterl/$image:$TAG-$a"
|
||||
done
|
||||
docker manifest create jketterl/$image:$TAG $IMAGE_LIST
|
||||
docker manifest push --purge jketterl/$image:$TAG
|
||||
docker pull jketterl/$image:$TAG
|
||||
done
|
||||
61
openwebrx.py
61
openwebrx.py
@ -1,63 +1,6 @@
|
||||
#!/usr/bin/env python3
|
||||
|
||||
from http.server import HTTPServer
|
||||
from owrx.http import RequestHandler
|
||||
from owrx.config import PropertyManager
|
||||
from owrx.feature import FeatureDetector
|
||||
from owrx.source import SdrService
|
||||
from socketserver import ThreadingMixIn
|
||||
from owrx.sdrhu import SdrHuUpdater
|
||||
from owrx.service import Services
|
||||
from owrx.websocket import WebSocketConnection
|
||||
|
||||
import logging
|
||||
|
||||
logging.basicConfig(level=logging.DEBUG, format="%(asctime)s - %(name)s - %(levelname)s - %(message)s")
|
||||
|
||||
|
||||
class ThreadedHttpServer(ThreadingMixIn, HTTPServer):
|
||||
pass
|
||||
|
||||
|
||||
def main():
|
||||
print(
|
||||
"""
|
||||
|
||||
OpenWebRX - Open Source SDR Web App for Everyone! | for license see LICENSE file in the package
|
||||
_________________________________________________________________________________________________
|
||||
|
||||
Author contact info: Andras Retzler, HA7ILM <randras@sdr.hu>
|
||||
|
||||
"""
|
||||
)
|
||||
|
||||
pm = PropertyManager.getSharedInstance().loadConfig("config_webrx")
|
||||
|
||||
featureDetector = FeatureDetector()
|
||||
if not featureDetector.is_available("core"):
|
||||
print(
|
||||
"you are missing required dependencies to run openwebrx. "
|
||||
"please check that the following core requirements are installed:"
|
||||
)
|
||||
print(", ".join(featureDetector.get_requirements("core")))
|
||||
return
|
||||
|
||||
# Get error messages about unknown / unavailable features as soon as possible
|
||||
SdrService.loadProps()
|
||||
|
||||
if "sdrhu_key" in pm and pm["sdrhu_public_listing"]:
|
||||
updater = SdrHuUpdater()
|
||||
updater.start()
|
||||
|
||||
Services.start()
|
||||
|
||||
server = ThreadedHttpServer(("0.0.0.0", pm.getPropertyValue("web_port")), RequestHandler)
|
||||
server.serve_forever()
|
||||
|
||||
from owrx.__main__ import main
|
||||
|
||||
if __name__ == "__main__":
|
||||
try:
|
||||
main()
|
||||
except KeyboardInterrupt:
|
||||
WebSocketConnection.closeAll()
|
||||
Services.stop()
|
||||
main()
|
||||
|
||||
69
owrx/__main__.py
Normal file
69
owrx/__main__.py
Normal file
@ -0,0 +1,69 @@
|
||||
import logging
|
||||
|
||||
logging.basicConfig(level=logging.DEBUG, format="%(asctime)s - %(name)s - %(levelname)s - %(message)s")
|
||||
logger = logging.getLogger(__name__)
|
||||
|
||||
from http.server import HTTPServer
|
||||
from owrx.http import RequestHandler
|
||||
from owrx.config import Config
|
||||
from owrx.feature import FeatureDetector
|
||||
from owrx.sdr import SdrService
|
||||
from socketserver import ThreadingMixIn
|
||||
from owrx.service import Services
|
||||
from owrx.websocket import WebSocketConnection
|
||||
from owrx.pskreporter import PskReporter
|
||||
from owrx.version import openwebrx_version
|
||||
|
||||
|
||||
class ThreadedHttpServer(ThreadingMixIn, HTTPServer):
|
||||
pass
|
||||
|
||||
|
||||
def main():
|
||||
print(
|
||||
"""
|
||||
|
||||
OpenWebRX - Open Source SDR Web App for Everyone! | for license see LICENSE file in the package
|
||||
_________________________________________________________________________________________________
|
||||
|
||||
Author contact info: Jakob Ketterl, DD5JFK <dd5jfk@darc.de>
|
||||
Documentation: https://github.com/jketterl/openwebrx/wiki
|
||||
Support and info: https://groups.io/g/openwebrx
|
||||
|
||||
"""
|
||||
)
|
||||
|
||||
logger.info("OpenWebRX version {0} starting up...".format(openwebrx_version))
|
||||
|
||||
pm = Config.get()
|
||||
|
||||
configErrors = Config.validateConfig()
|
||||
if configErrors:
|
||||
logger.error(
|
||||
"your configuration contains errors. please address the following errors:"
|
||||
)
|
||||
for e in configErrors:
|
||||
logger.error(e)
|
||||
return
|
||||
|
||||
featureDetector = FeatureDetector()
|
||||
if not featureDetector.is_available("core"):
|
||||
logger.error(
|
||||
"you are missing required dependencies to run openwebrx. "
|
||||
"please check that the following core requirements are installed:"
|
||||
)
|
||||
logger.error(", ".join(featureDetector.get_requirements("core")))
|
||||
return
|
||||
|
||||
# Get error messages about unknown / unavailable features as soon as possible
|
||||
SdrService.loadProps()
|
||||
|
||||
Services.start()
|
||||
|
||||
try:
|
||||
server = ThreadedHttpServer(("0.0.0.0", pm["web_port"]), RequestHandler)
|
||||
server.serve_forever()
|
||||
except KeyboardInterrupt:
|
||||
WebSocketConnection.closeAll()
|
||||
Services.stop()
|
||||
PskReporter.stop()
|
||||
Some files were not shown because too many files have changed in this diff Show More
Reference in New Issue
Block a user